
Pour créer une interface utilisateur d'onglet, vous devez utiliser un TabHost et un TabWidget. TabHost doit être le nœud racine du fichier de mise en page, qui contient un TabWidget pour afficher l'onglet et un FrameLayout pour afficher le contenu de l'option
Vous pouvez implémenter le contenu de vos onglets d'une ou deux manières : utilisez les onglets pour basculer entre les vues au sein d'une activité, ou utilisez les onglets pour modifier toutes les activités distinctes. Vous utilisez les méthodes que vous souhaitez dans votre programme en fonction de vos besoins, mais si chaque onglet fournit une activité utilisateur unique, il est alors logique d'implémenter une activité distincte pour chaque onglet, vous feriez donc mieux de le faire dans votre Il est préférable de gérer les applications dans des groupes discrets plutôt que d'utiliser un grand nombre de fichiers d'application et de présentation.
Dans cet exemple, vous pouvez créer une interface utilisateur d'onglet pour chaque activité distincte
1. Démarrez un nouveau projet appelé HelloTabWidget
2. Tout d'abord, créez trois programmes d'activité indépendants. votre projet : ArtistsActivity, AlbumsActivity et SongsActivity. Chacun d'eux représente un onglet distinct. Utilisez maintenant TextView pour afficher un message simple pour chaque programme, par exemple :
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class AlbumsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Albums tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Songs tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistsActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
}
3. Vous devez définir une icône pour chaque onglet. Pour chaque icône, vous pouvez avoir deux versions. lorsque l'onglet est sélectionné et l'autre lorsque l'onglet n'est pas sélectionné. De manière générale, il est recommandé d'utiliser le gris lorsqu'il est sélectionné et le blanc lorsqu'il n'est pas sélectionné, comme


Créez maintenant une liste d'images d'état pour spécifier les images spécifiées pour les différents états de chaque onglet
①Enregistrez l'image de miction dans res/
②Créez un fichier nommé ic_tab_artists.xml dans le répertoire res/drawable/, et insérez les informations suivantes
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected,use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true"/>
<!-- When not selected ,use white -->
<item android:drawable="@drawable/ic_tab_artists_white"/>
</selector>
TabHost nécessite une disposition TabWidget et FrameLayout Afin de définir la position du TabWidget et du FrameLayout dans la direction verticale, un LinearLayout est requis pour chaque option. Où se trouve le contenu de la carte, la raison pour laquelle le contenu s'y trouve. est vide, c'est parce que chaque activité sera automatiquement intégrée dans TahHost
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost> 6. Écrivez HelloTabWidget. Hériter de TabWidget
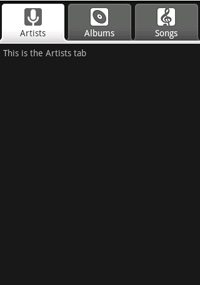
Résultat d'exécution :
package org.hualang.tabwidget;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
}
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 la fonction direct3d n'est pas disponible
la fonction direct3d n'est pas disponible
 emplacement.reload
emplacement.reload
 Comment enregistrer des fichiers sur une clé USB
Comment enregistrer des fichiers sur une clé USB