
L'onglet Tab est similaire à l'interface d'un annuaire téléphonique, basculant différents contenus à travers plusieurs onglets. Pour obtenir cet effet, vous devez d'abord connaître le TabHost. Il s'agit d'un conteneur utilisé pour stocker plusieurs onglets. à votre propre mise en page, par exemple, la disposition des onglets dans l'annuaire téléphonique est une disposition linéaire
Pour utiliser TabHost, vous devez d'abord obtenir l'objet TabHost via la méthode getTabHost, puis ajouter un onglet au TabHost via la méthode addTab. Bien sûr, chaque onglet générera un événement lors du changement. Pour capturer cet événement, vous devez définir l'écouteur d'événement de TabActivity setOnTabChangedListener
Ce qui suit est un petit exemple :
TabTest.java
package org.hualang.tab;
import android.app.Activity;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.OnTabChangeListener;
public class TabTest extends TabActivity {
/** Called when the activity is first created. */
TabHost tabhost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得TabHost对象
tabhost = getTabHost();
//为TabHost添加标签
//新建一个newTabSpec(newTabSpec)
//设置其标签和图标(setIndicator)
//设置内容(setContent)
tabhost.addTab(tabhost.newTabSpec("tab1")
.setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1))
.setContent(R.id.text1));
tabhost.addTab(tabhost.newTabSpec("tab2")
.setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2))
.setContent(R.id.text2));
tabhost.addTab(tabhost.newTabSpec("tab3")
.setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3))
.setContent(R.id.text3));
//设置TabHost的背景颜色
//tabhost.setBackgroundColor(Color.argb(150,22,70,150));
//设置TabHost的背景图片资源
tabhost.setBackgroundResource(R.drawable.bg0);
//设置当前显示哪个标签
tabhost.setCurrentTab(0);
//标签切换事件处理,setOnTabChangedListener
tabhost.setOnTabChangedListener(new OnTabChangeListener()
{
public void onTabChanged(String tabId)
{
Toast toast=Toast.makeText(getApplicationContext(), "现在是"+tabId+"标签", Toast.LENGTH_SHORT);
toast.show();
}
});
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡1" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡2" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡3" />
</FrameLayout>
</LinearLayout>
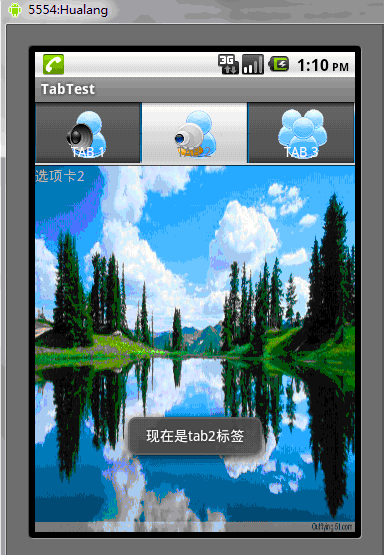
</TabHost>L'effet d'exécution est le suivant :

Ce qui précède est le contenu de la série de contrôles de l'interface utilisateur Android : TabWidget (carte de commutation), Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Quelle est la devise du PROM ?
Quelle est la devise du PROM ?
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin
Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin