
Bref tutoriel
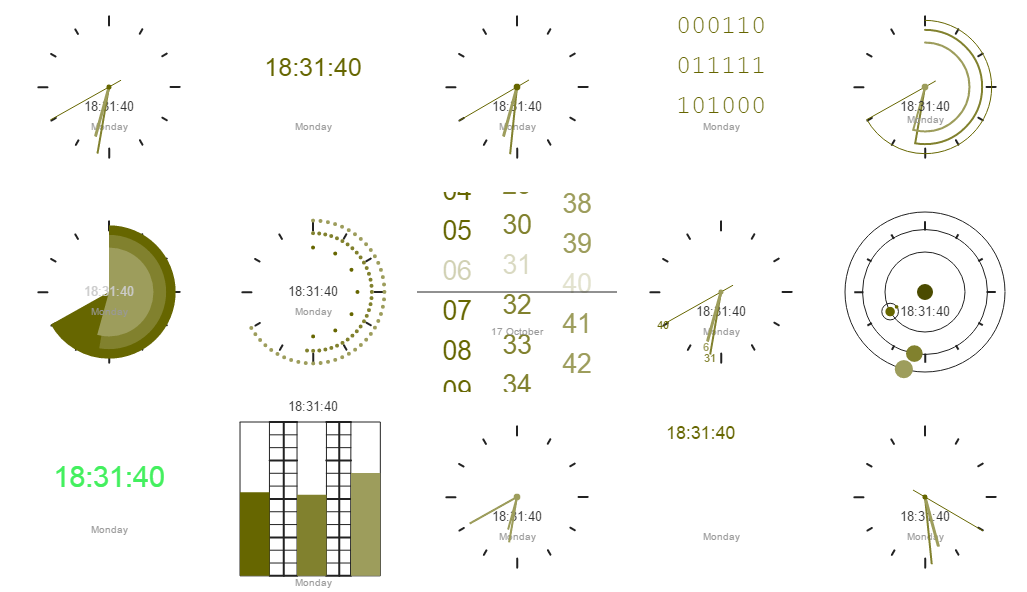
CanvasClock est un plug-in d'horloge pur js basé sur Canvas. Ce plug-in d'horloge js peut générer des horloges avec 15 apparences différentes en configurant les paramètres. Il est réalisé en js pur et n'utilise aucun code CSS ni dépendances externes.

Méthode d'utilisation
Introduire le fichier canvas_clock.js dans la page.
<script type="text/javascript" src="js/canvas_clock.js"></script>
La structure HTML
utilise un élément HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
Plug-in d'initialisation
Vous pouvez créer une horloge par défaut via la méthode suivante.
clock = {};Vous pouvez également transmettre des paramètres de configuration lors de la création.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};Vous pouvez ensuite obtenir une référence contextuelle à l'élément
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
Les horloges suivantes sont disponibles :
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
clock_binary
Ce qui précède est le contenu de 15 plug-ins clock js d'apparence différente basés sur Canvas. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) ! Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 quel nœud peut faire
quel nœud peut faire
 Comment utiliser setrequestproperty
Comment utiliser setrequestproperty
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 que signifie bbs
que signifie bbs
 Méthode d'arrondi Java
Méthode d'arrondi Java