
Le contenu de cet article est de présenter la pratique de la solution de mise en page flexible lib-flexible de Taobao et de la partager avec tout le monde pour votre référence. Le contenu spécifique est le suivant
.1. Exigences relatives aux pages
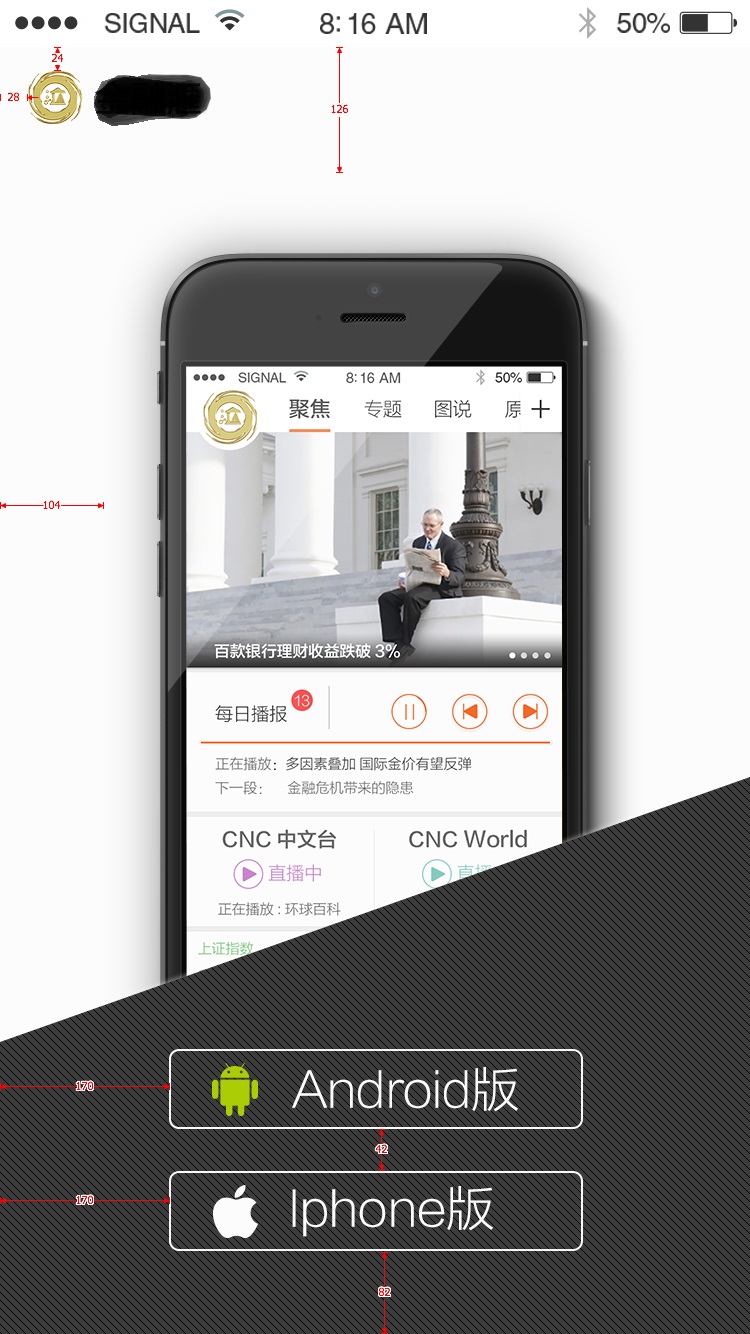
Voici à quoi devrait ressembler la page (ne commentez pas le design, ce n'est pas décidé par les développeurs) :
Voici le diagramme des dimensions (750*1334) :

Ensuite, l'artiste fournira des découpes des matériaux suivants en fonction de mes exigences basées sur le brouillon de conception 750*1334 :
Comprend les images d'arrière-plan des deux boutons de téléchargement, le logo, l'arrière-plan dégradé du trapèze inférieur et l'image d'arrière-plan mobile de la partie du corps. Notez que ces images sont toutes découpées à partir du brouillon de conception 750*1334, les tailles sont donc les tailles originales dans le brouillon de conception, comme android.png :

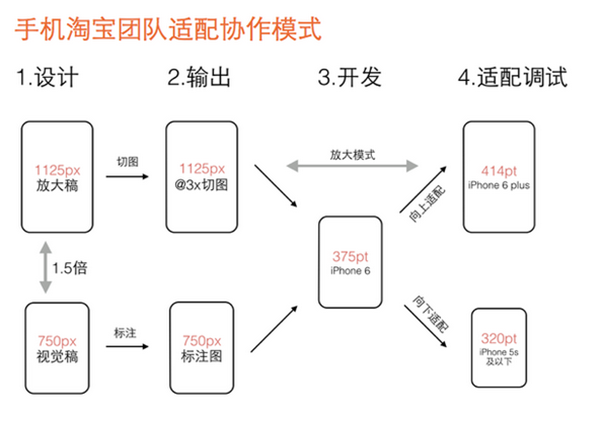
Considérant le problème de l'affichage rétinien, combinez les idées d'adaptation suivantes :

Je pense que la solution réalisable pour résoudre le problème de l'écran rétinien est :
1) Lorsque devicePixelRatio<=2, les images sont uniformément découpées à partir du brouillon de conception 750
2) Lorsque devicePixelRatio>=2, l'image utilise 750*1,5=1125, qui est l'image coupée du soi-disant brouillon de conception @3x.
J'ai mis toutes les coupes du brouillon de design 750*1334 que m'a donné l'artiste sous le dossier img/@2x :
Ensuite, je lui ai demandé de m'aider à agrandir le vecteur de brouillon de conception 750 de 1,5 fois, puis je m'ai fourni une découpe @3x selon les mêmes exigences de découpe, et je l'ai placée dans le dossier img/@3x :
Théoriquement, la taille de l'image sous @3x devrait être égale à celle de l'image sous @2x*1,5, mais ma coupe n'est pas si parfaite.
Avec l'introduction des exigences précédentes et la préparation du matériel, l'étape suivante consiste à introduire le fichier core js et à écrire le style CSS.
2. Présentez flexible.js
Cette étape est en fait très simple. Copiez simplement le contenu de flexible.js, créez un nouveau fichier flexible.js localement, ouvrez-le et collez-le. Je mets ce fichier sous js/lib :
Introduisez ensuite ce fichier js dans la page html le plus tôt possible (afin de rendre l'effet d'adaptation plus rapide) :
Remarque : utilisez lib-flexible, n'écrivez généralement pas :
flexible.js가 자동으로 처리하도록 하세요.
그런 다음 Chrome 시뮬레이터에서 iphone6을 선택하면 html의 글꼴 크기가 글꼴 크기: 75px:
로 설정되어 있는 것을 볼 수 있습니다.3. CSS 작성
기본 요구 사항:
1) 글꼴 크기를 제외한 모든 크기는 750 마크업 초안 크기를 기준으로 rem 단위의 값으로 변환됩니다. 변환 방법은 마크업 초안 크기/마크업 초안 기본 글꼴 크기입니다. >
2) 주석 초안의 표준 글꼴 크기 = 주석 초안의 너비 / 10. 예를 들어 주석 초안의 너비는 750이고 주석 초안의 표준 글꼴 크기는 75입니다. 주석 초안은 640이고 주석 초안의 표준 글꼴 크기는 64입니다(따라서 Taobao의 이 계획은 모든 디자인 초안 크기에 사용할 수 있습니다)3) 글꼴 크기를 설정해야 하는 경우 다음과 같이 html의 data-dpr 속성을 따르면 됩니다.
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
@font-size-base: 75;
따라서 위와 같이 px2rem으로의 변환이 매우 쉬워집니다. less가 컴파일되면 올바른 rem 값이 계산됩니다.
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
참고: