L'exemple de cet article décrit comment jquery thinkphp implémente l'exploration de données inter-domaines. Je voudrais le partager avec vous pour votre référence. Les détails sont les suivants :
Aujourd'hui, je vais créer une fonction de capture de données à distance. N'oubliez pas que jquery peut être utilisé pour capturer des données à distance en utilisant Ajax, mais ce n'est pas le cas. domaines croisés. J'en ai trouvé beaucoup en ligne. Mais je pense qu'il vaut mieux en faire un complet, alors maintenant j'ai l'impression que cela a compliqué un problème simple, mais au moins il a été résolu pour l'instant :
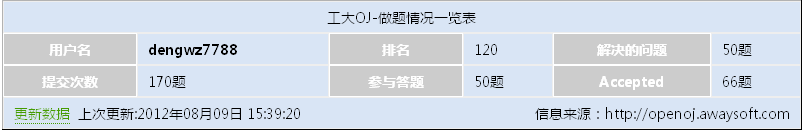
L'effet de la capture de données inter-domaines au niveau local base de données, puis la mettre à jour de manière asynchrone
La façon dont je l'implémente : le $.post de jquery envoie les données en arrière-plan du serveur, et le code PHP en arrière-plan effectue une récupération à distance, l'enregistre dans la base de données, ajax renvoie les données à la réception, et la réception utilise JS pour accepter les données et les afficher.
//远程抓取获取数据
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'> </span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});Le code jquery ci-dessus est relativement clair au quatrième étage. Ce qui me dérange c'est la réception des données json
json = eval("(" + $data + ")");
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。import("@.ORG.simple_html_dom");
//thinkphp内导入扩展,你要把网上下载的代码改名为simple_html_dom.class.php放到APPNAME\Lib\ORG的目录下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //远程抓取了
$ret = $html->find('center',0)->plaintext; //返回数据了。