
La section précédente a parlé de l'introduction du contrôle arborescent Tree Control, des messages de notification et des structures de données associées. Cette section continue de parler de la seconde moitié, y compris la création du contrôle arborescent, les principales fonctions membres de la classe CTreeCtrl. et des exemples d'applications.
Création d'un contrôle d'arborescence
MFC fournit la classe CTreeCtrl pour le contrôle d'arborescence, qui encapsule toutes les opérations de contrôle d'arborescence.
Il existe deux façons de créer un contrôle d'arborescence. L'une consiste à faire glisser le contrôle d'arborescence directement dans le modèle de boîte de dialogue et l'autre consiste à le créer via la fonction membre Create de la classe CTreeCtrl. Ce qui suit parle principalement de ce dernier.
Le prototype de la fonction membre Create de la classe CTreeCtrl est le suivant :
virtual BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
Le prototype de cette fonction est similaire à la fonction Create de tous les contrôles cours mentionnés plus haut. dwStyle spécifie la combinaison de styles de contrôle d'arborescence, rect spécifie la position et la taille de la fenêtre de contrôle d'arborescence, pParentWnd est le pointeur vers la fenêtre parent du contrôle d'arborescence et nID spécifie l'ID du contrôle d'arborescence. Ensuite, nous parlerons principalement des principaux styles et significations des contrôles d’arborescence.
TVS_DISABLEDRAGDROP : interdit au contrôle de l'arborescence d'envoyer des messages de notification TVN_BEGINDRAG, c'est-à-dire que les opérations de glisser ne sont pas prises en charge.
TVS_EDITLABELS : les utilisateurs peuvent modifier le texte de l'étiquette des nœuds
TVS_HASBUTTONS : affichage avec " " ou "-" petite case pour indiquer si un élément peut être développé ou développé
TVS_HASLINES : Connectez le nœud parent et le nœud enfant pour afficher plus clairement la structure de l'arborescence
TVS_LINESATROOT : Connectez la ligne au nœud racine
TVS_SHOWSELALWAYS : Même si le contrôle perd le focus de saisie, l'état de sélection de l'élément est toujours affiché
De même, lors de la création dynamique d'un contrôle arborescent, en plus pour pouvoir spécifier le style ci-dessus En plus de la combinaison, spécifiez généralement également les styles WS_CHILD et WS_VISIBLE.
Lorsque vous faites glisser directement le contrôle d'arborescence dans le modèle de boîte de dialogue pour créer un contrôle d'arborescence, vous pouvez définir son style dans la page de propriétés du contrôle d'arborescence, qui correspond au style ci-dessus. Par exemple, la propriété. Has Lines correspond à son style TVS_HASLINES.
Les principales fonctions membres de la classe CTreeCtrl
CImageList* SetImageList(CImageList * pImageList,int nImageListType);
Si le nœud de l'arbre doit afficher une icône, vous devez d'abord créer un objet de la classe CImageList et ajoutez-y plusieurs objets. Les images forment une séquence d'images, puis appelez la fonction SetImageList pour définir la séquence d'images pour le contrôle d'arborescence. Lors de l'insertion d'un nœud avec InsertItem, transmettez simplement l'index de l'image souhaitée dans la séquence d'images. Cela sera démontré dans des exemples ultérieurs. Le paramètre pImageList est un pointeur vers un objet de la classe de séquence d'images CImageList. S'il est NULL, toutes les images du contrôle arborescent seront supprimées. Le paramètre nImageListType spécifie le type de séquence d'images, qui peut être TVSIL_NORMAL (séquence d'images normale) ou TVSIL_STATE (séquence d'images d'état, utilisant des images pour représenter l'état des nœuds).
UINT GetCount( ) const;
Obtenez le nombre de nœuds dans le contrôle de l'arborescence.
DWORD_PTR GetItemData(HTREEITEM hItem) const;
Obtenir des données 32 bits supplémentaires d'un nœud spécifié dans le contrôle d'arborescence. Le paramètre hItem est le handle du nœud d'arborescence spécifié.
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData);
Définissez des données 32 bits supplémentaires pour un nœud spécifié dans le contrôle de l'arborescence. Le paramètre hItem est le même que ci-dessus et dwData correspond aux données 32 bits à définir.
CString GetItemText(HTREEITEM hItem) const;
Obtenir le texte de l'étiquette d'un nœud spécifié dans le contrôle de l'arborescence. Le paramètre hItem est le même que ci-dessus. La valeur de retour est une chaîne contenant le texte de l'étiquette.
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem);
Définit le texte de l'étiquette pour un nœud spécifié dans le contrôle d'arborescence. Le paramètre hItem est le même que ci-dessus et lpszItem est le pointeur vers la chaîne contenant le texte de l'étiquette.
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const;
Obtenir le nœud frère suivant d'un nœud spécifié dans le contrôle d'arborescence. Le paramètre hItem est le même que ci-dessus. La valeur de retour est le handle du nœud frère suivant.
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const;
Obtenir le nœud frère précédent d'un nœud spécifié dans le contrôle d'arborescence. Le paramètre hItem est le même que ci-dessus. La valeur de retour est le handle du nœud frère précédent.
HTREEITEM GetParentItem(HTREEITEM hItem) const;
Obtenir le nœud parent d'un nœud spécifié dans le contrôle d'arborescence. Le paramètre hItem est le même que ci-dessus. La valeur de retour est un handle vers le nœud parent.
HTREEITEM GetRootItem( ) const;
Récupérez le handle du nœud racine du contrôle d'arborescence.
HTREEITEM GetSelectedItem( ) const;
Obtenir le handle du nœud actuellement sélectionné du contrôle d'arborescence.
BOOL DeleteAllItems( );
Supprime tous les nœuds du contrôle d'arborescence. Renvoie VRAI si la suppression réussit, sinon renvoie FAUX.
BOOL DeleteItem(HTREEITEM hItem);
Supprimer un nœud dans le champ arborescence. Le paramètre hItem est le handle du nœud à supprimer. Renvoie VRAI si la suppression réussit, sinon renvoie FAUX.
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST);
Insérez un nouveau nœud dans le contrôle de l'arborescence. Le paramètre lpszItem est le pointeur vers la chaîne de texte d'étiquette du nouveau nœud, le paramètre nImage est l'index de l'icône du nouveau nœud dans la séquence d'images de contrôle de l'arborescence, le paramètre nSelectedImage est l'index de l'icône du nouveau nœud dans la séquence d'images lorsque il est sélectionné et le paramètre hParent est le handle du nœud parent du nœud inséré. Le paramètre hInsertAfter est le handle du nœud précédent du nouveau nœud, c'est-à-dire que le nouveau nœud sera inséré après le nœud hInsertAfter.
BOOL SelectItem(HTREEITEM hItem);
Sélectionnez le nœud d'arborescence spécifié. Le paramètre hItem est le handle du nœud à sélectionner. Renvoie VRAI en cas de succès, sinon renvoie FAUX.
Exemple d'application du contrôle d'arborescence
Enfin, j'écrirai un exemple simple pour vous expliquer comment utiliser plusieurs fonctions membres de la classe CListCtrl et les messages de notification de contrôle d'arborescence.
此实例实现的功能:在一个树形控件中显示网站的简单结构分层,共有三层,分别为网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example31”。
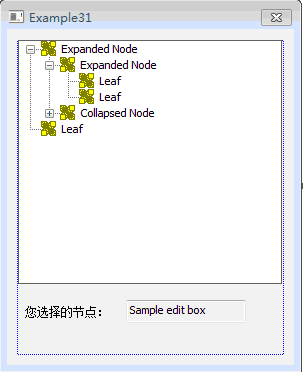
2. 在自动生成的对话框模板IDD_EXAMPLE31_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:

3. 导入需要为树形控件的节点添加的图标。在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“Add Resource...”,弹出“Add Resource”对话框,再从左边“Resource type”列表中选择“Icon”,点击右边的“Import...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 为树形控件IDC_WEB_TREE添加CTreeCtrl类型的控件变量m_webTree。并在Example31Dlg.h文件中为CExample31Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加网站的树形结构,那么需要修改CExample31Dlg::OnInitDialog()函数为:
BOOL CExample31Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
......略
// TODO: Add extra initialization here
HICON hIcon[3]; // 图标句柄数组
HTREEITEM hRoot; // 树的根节点的句柄
HTREEITEM hCataItem; // 可表示任一分类节点的句柄
HTREEITEM hArtItem; // 可表示任一文章节点的句柄
// 加载三个图标,并将它们的句柄保存到数组
hIcon[0] = theApp.LoadIcon(IDI_WEB_ICON);
hIcon[1] = theApp.LoadIcon(IDI_CATALOG_ICON);
hIcon[2] = theApp.LoadIcon(IDI_ARTICLE_ICON);
// 创建图像序列CImageList对象
m_imageList.Create(32, 32, ILC_COLOR32, 3, 3);
// 将三个图标添加到图像序列
for (int i=0; i<3; i++)
{
m_imageList.Add(hIcon[i]);
}
// 为树形控件设置图像序列
m_webTree.SetImageList(&m_imageList, TVSIL_NORMAL);
// 插入根节点
hRoot = m_webTree.InsertItem(_T("鸡啄米"), 0, 0);
// 在根节点下插入子节点
hCataItem = m_webTree.InsertItem(_T("IT互联网"), 1, 1, hRoot, TVI_LAST);
// 为“IT互联网”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 1);
// 在“IT互联网”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("百度文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“百度文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 2);
// 在“IT互联网”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("谷歌文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“谷歌文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 3);
// 在根节点下插入第二个子节点
hCataItem = m_webTree.InsertItem(_T("数码生活"), 1, 1, hRoot, TVI_LAST);
// 为“数码生活”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 4);
// 在“数码生活”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("智能手机文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“智能手机文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 5);
// 在“数码生活”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("平板电脑文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“平板电脑文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 6);
// 在根节点下插入第三个子节点
hCataItem = m_webTree.InsertItem(_T("软件开发"), 1, 1, hRoot, TVI_LAST);
// 为“软件开发”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 7);
// 在“软件开发”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("C++编程入门系列1"), 2, 2, hCataItem, TVI_LAST);
// 为“C++编程入门系列1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 8);
// 在“软件开发”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("VS2010/MFC编程入门2"), 2, 2, hCataItem, TVI_LAST);
// 为“VS2010/MFC编程入门2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 9);
// 在根节点下插入第四个子节点
hCataItem = m_webTree.InsertItem(_T("娱乐休闲"), 1, 1, hRoot, TVI_LAST);
// 为“娱乐休闲”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 10);
// 在“娱乐休闲”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("玛雅文明文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“玛雅文明文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 11);
// 在“娱乐休闲”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("IT笑话2"), 2, 2, hCataItem, TVI_LAST);
// 为“IT笑话2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 12);
return TRUE; // return TRUE unless you set the focus to a control
}
6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample31Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnSelchangedWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
CString strText; // 树节点的标签文本字符串
// 获取当前选中节点的句柄
HTREEITEM hItem = m_webTree.GetSelectedItem();
// 获取选中节点的标签文本字符串
strText = m_webTree.GetItemText(hItem);
// 将字符串显示到编辑框中
SetDlgItemText(IDC_ITEM_SEL_EDIT, strText);
}7. 还有一个功能需要实现,那就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息,本实例中提示信息为节点的编号。这需要响应TVN_GETINFOTIP通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息处理函数CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnGetInfoTipWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTVGETINFOTIP pGetInfoTip = reinterpret_cast<LPNMTVGETINFOTIP>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
NMTVGETINFOTIP* pTVTipInfo = (NMTVGETINFOTIP*)pNMHDR; // 将传入的pNMHDR转换为NMTVGETINFOTIP指针类型
HTREEITEM hRoot = m_webTree.GetRootItem(); // 获取树的根节点
CString strText; // 每个树节点的提示信息
if (pTVTipInfo->hItem == hRoot)
{
// 如果鼠标划过的节点是根节点,则提示信息为空
strText = _T("");
}
else
{
// 如果鼠标划过的节点不是根节点,则将该节点的附加32位数据格式化为字符串
strText.Format(_T("%d"), pTVTipInfo->lParam);
}
// 将strText字符串拷贝到pTVTipInfo结构体变量的pszText成员中,这样就能显示内容为strText的提示信息
wcscpy(pTVTipInfo->pszText, strText);
}
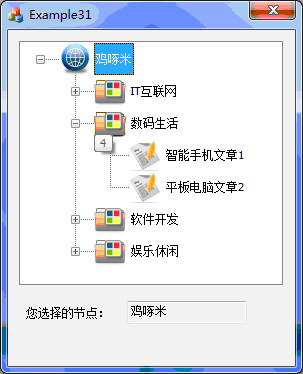
8. 运行程序,弹出结果对话框。效果如下图:

树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)相关文章请关注PHP中文网!
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 Annuler la campagne WeChat
Annuler la campagne WeChat
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents
 Comment utiliser le code source d'une page Web PHP
Comment utiliser le code source d'une page Web PHP
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin