
Tout le monde doit être familier avec "l'arbre" de la structure de données Aujourd'hui, nous allons passer en revue l'arbre binaire et l'arbre dans la structure de données et les implémenter avec JavaScript.
ps : La structure arborescente se reflète clairement à de nombreux endroits dans le front-end, comme le DOM virtuel de Vue et le bouillonnement, etc.
Arbre binaire
--Concept--
L'arbre binaire est une structure arborescente caractérisée par le fait que chaque nœud a au plus deux sous-arbres (c'est-à-dire qu'il y a non (il existe des nœuds avec un degré supérieur à 2), et les sous-arbres de l'arbre binaire peuvent être divisés en sous-arbres gauche et droit, et leur ordre ne peut pas être inversé arbitrairement.
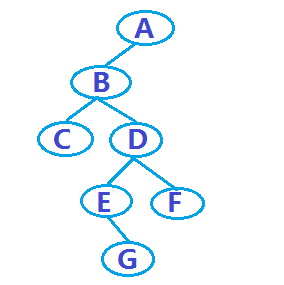
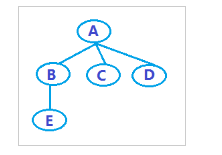
est le suivant, qui est un arbre binaire (remarque : les exemples d'arbres binaires suivants sont tous basés sur cet arbre binaire) :

Et, En parcourant l'arbre binaire (traversing Binary Tree), il existe trois méthodes couramment utilisées, comme suit :
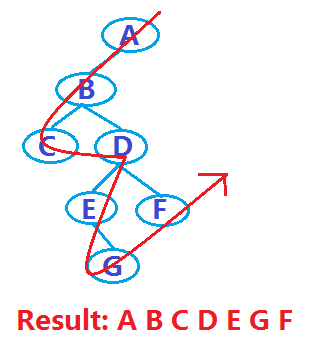
1), parcours pré-commandé de l'arbre binaire (à gauche et à droite de la racine)
Si l'arbre binaire est vide, aucune opération ; sinon
-- Visiter le nœud racine
—Parcourir le sous-arbre de gauche dans l'ordre
—Parcourir le sous-arbre de droite ; en ordre.
Par exemple, pour l'arbre binaire dans l'exemple ci-dessus, le résultat du parcours est le suivant :

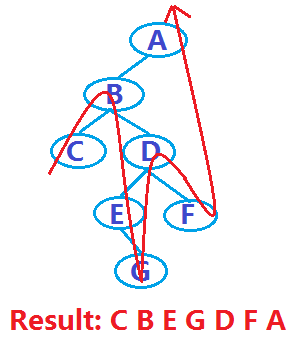
2), parcours dans l'ordre du binaire arbre (racine gauche droite)
Si l'arbre binaire est vide, aucune opération sinon
— parcourez le sous-arbre gauche dans l'ordre
— visitez le nœud racine
— parcourir dans l'ordre le sous-arbre droit. Par exemple, pour l'arbre binaire dans l'exemple ci-dessus, le résultat du parcours est le suivant :

function TreeNode(){
this.data = null;//该节点数据
this.lchild = null;//左子树
this.rchild = null;//右子树
};/*
*method:采用先序序列建立二叉树
*@params: nodeList(Array) --树节点,以先序序列存入数组中,null代表空节点
*/
TreeNode.createBiTree = function(nodeList){
var i = 0;
return (function getNode(){
var node = null,
val = nodeList[i++];
if(!val){
node = null;
}else{
node = new TreeNode();
node.data = val;
node.lchild = getNode();
node.rchild = getNode();
}
return node;
})();
};TreeNode.prototype = {
constructor: TreeNode,
_PreOrderTraverse: function(node){
if(node){
console.log(node.data);
this._PreOrderTraverse(node.lchild);
this._PreOrderTraverse(node.rchild);
}
},
PreOrderTraverse: function(){
console.log('PreOrder:');
this._PreOrderTraverse(this);
},
_InOrderTraverse: function(node){
if(node){
this._InOrderTraverse(node.lchild);
console.log(node.data);
this._InOrderTraverse(node.rchild);
}
},
InOrderTraverse: function(){
console.log('InOrder:');
this._InOrderTraverse(this);
},
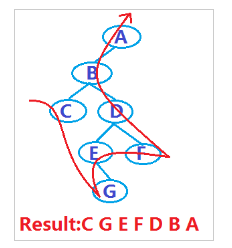
_PostOrderTraverse: function(node){
if(node){
this._PostOrderTraverse(node.lchild);
this._PostOrderTraverse(node.rchild);
console.log(node.data);
}
},
PostOrderTraverse: function(){
console.log('PostOrder:');
this._PostOrderTraverse(this);
}
};var treeNode = null, nodeList = ['A', 'B', 'C', null, null, 'D', 'E', null, 'G', null, null, 'F', null, null, null]; //getting a binary tree from nodeList treeNode = TreeNode.createBiTree(nodeList); //traversing the tree of treeNode treeNode.PreOrderTraverse();//ABCDEGF treeNode.InOrderTraverse();//CBEGDFA treeNode.PostOrderTraverse();//CGEFDBA



/*
*@Params: data --节点数据
children -- 所有孩子结点
*/
function TreeNode(data, children){
if(!(this instanceof TreeNode)){
return new TreeNode(data, children);
}
this.data = data || null;
this.children = children || [];
};根据上述TreeNode构造函数,我们可以将例子中的树,表示如下:
var treeNode = TreeNode('A', [
TreeNode('B', [TreeNode('E')]),
TreeNode('C'),
TreeNode('D')
]);接着,就是编写遍历树方法咯,分别为先根遍历和按层次遍历,如下:
TreeNode.prototype = {
constructor: TreeNode,
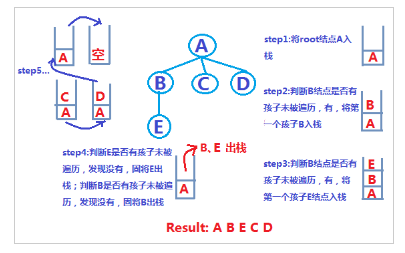
_traverseAsDFS: function(node){//先根遍历
var self = this;
if(node){
console.log(node.data);
node.children.forEach(function(child){
if(child.children.length){
self._traverseAsDFS(child);
}else{
console.log(child.data);
}
});
}
},
traverseAsDFS: function(){
console.log('Depth_First Search');
this._traverseAsDFS(this);
},
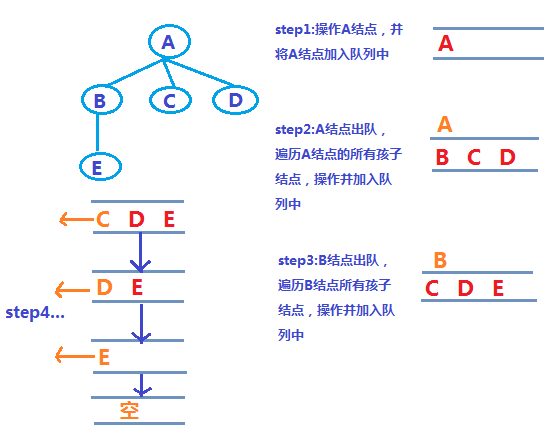
traverseAsBFS: function(){//按层次遍历
var queue = [];
console.log('Breadth_First Search');
console.log(this.data);
if(this.children.length){
queue.push(this);
}
while(queue.length){
let tempNode = queue.shift();
tempNode.children.forEach(function(child){
console.log(child.data);
if(child.children.length){
queue.push(child);
}
});
}
}
};
好了,利用上述二叉树例子,我们可以自行测试下:
var treeNode = TreeNode('A', [
TreeNode('B', [TreeNode('E')]),
TreeNode('C'),
TreeNode('D')
]);
treeNode.traverseAsDFS();//ABECD
treeNode.traverseAsBFS();//ABCDE关于上述全部代码,见github。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家PHP中文网
更多Explication détaillée de larborescence JavaScript相关文章请关注PHP中文网!
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 jquery chacun
jquery chacun
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 barre de défilement div
barre de défilement div
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS