
Structure arborescente
La structure arborescente a de nombreuses formes et méthodes de mise en œuvre. On peut dire que zTree est relativement simple et belle et est relativement simple à mettre en œuvre. zTree est un "plug-in d'arbre" multifonctionnel implémenté par jQuery. Son plus grand avantage est une configuration flexible. Tant que les valeurs de id et pid sont les mêmes, une structure parent-enfant simple peut être formée. Couplé à l'open source gratuit, de plus en plus de personnes utilisent zTree.
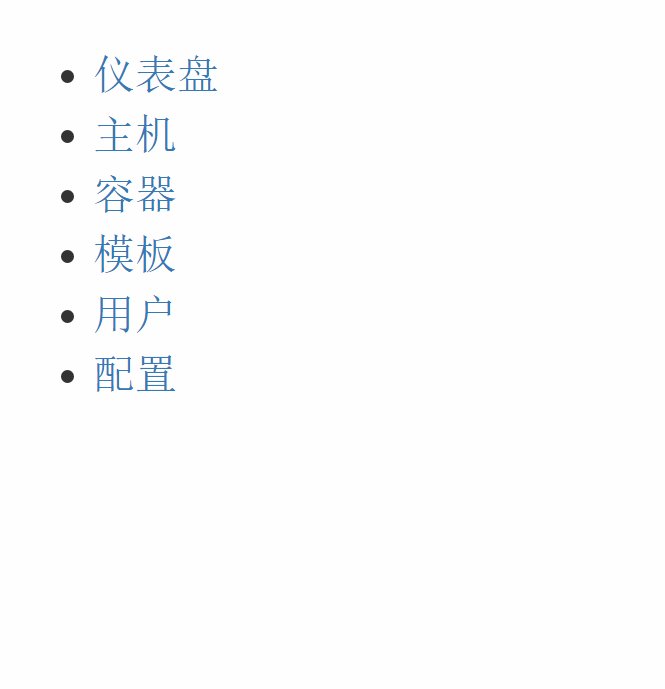
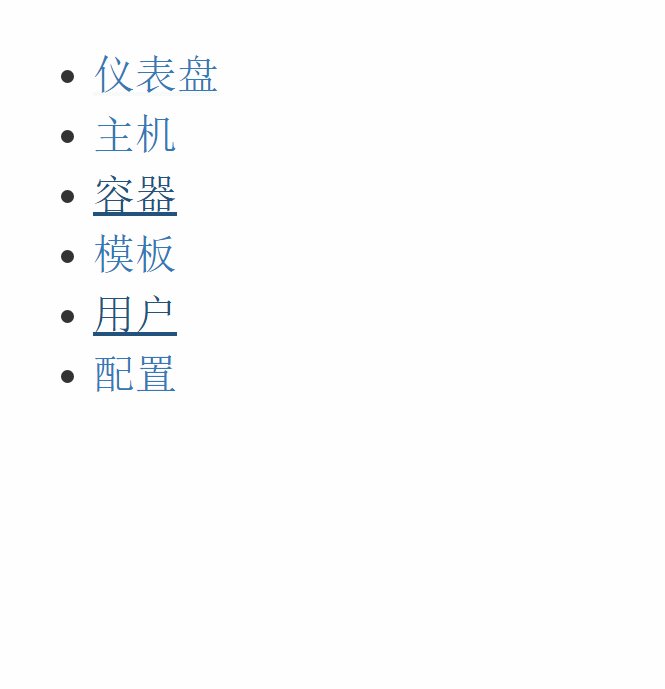
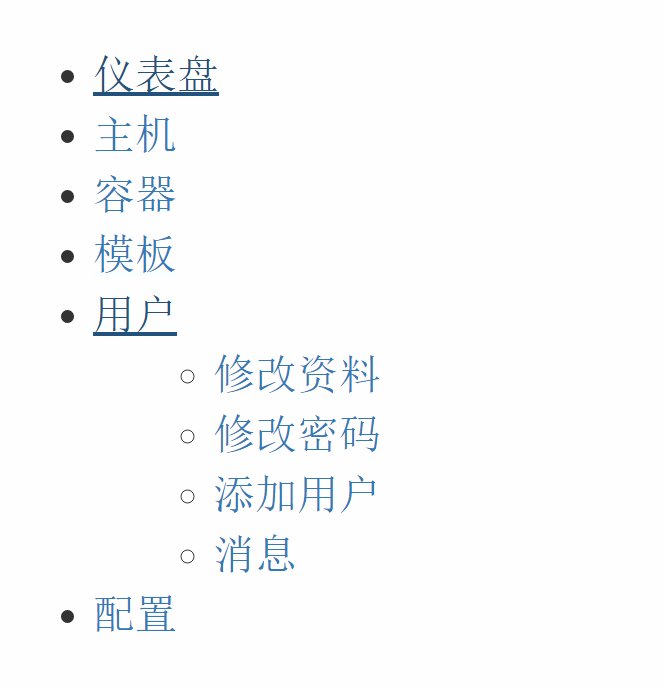
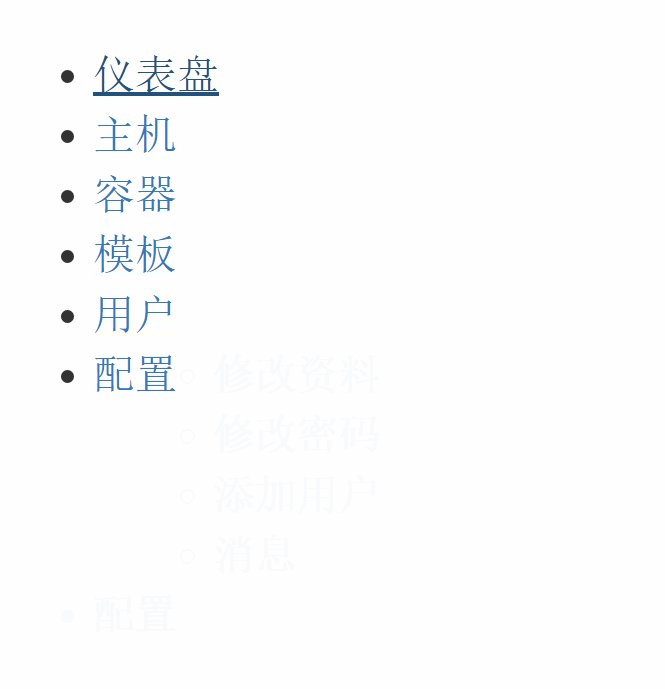
Le rendu est le suivant

Tout d'abord, vous devez savoir ce qu'est la liaison de données bidirectionnelle d'AngularJS pour mieux comprendre le code suivant . J'y ai réfléchi pendant longtemps. J'ai trouvé le code suivant pour implémenter l'arborescence du menu de gauche
Pour implémenter la fonction ci-dessus, vous devez effectuer les étapes suivantes :
Ajoutez ng-app dans la balise HTML et laissez AngularJS prendre en charge l'intégralité du document HTML
<html lang="en" ng-app="myApp">
myApp est un module que j'ai créé moi-même
Le label du l'ensemble du menu est le suivant
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>Le code JS est le suivant
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);Résumé
L'idée générale est d'exécuter une fonction lorsque la navigation de premier niveau est cliqué, et envoie le nom de la navigation de premier niveau à la fonction, puis la variable navAction de la navigation de deuxième niveau est égale à sa supérieure Elle s'affiche pendant la navigation, sinon elle est masquée. Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il pourra apporter de l'aide aux études ou au travail de chacun. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Pour plus d'articles sur l'implémentation AngularJS de l'exemple de code de menu de structure arborescente (ztree), veuillez faire attention au site Web PHP chinois !
 La différence entre obtenir et publier
La différence entre obtenir et publier
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Quelle est la différence entre passer par valeur et passer par référence en Java
Quelle est la différence entre passer par valeur et passer par référence en Java
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?