
Méthodes du programme WeChat Mini pour résoudre le problème de l'échec de la demande de données lors de la demande d'aperçu du téléphone mobile du serveur
Le document du programme WeChat Mini indique clairement que toutes les demandes doivent utiliser https, donc https n'a jamais été utilisé. Depuis le mini programme, j'ai dû entrer en contact avec https, et j'ai longuement étudié pour configurer Tomcat avec https. Utilisez ensuite les outils de développement pour tester si les données peuvent être demandées, et je suis très heureux de constater que je peux les obtenir.
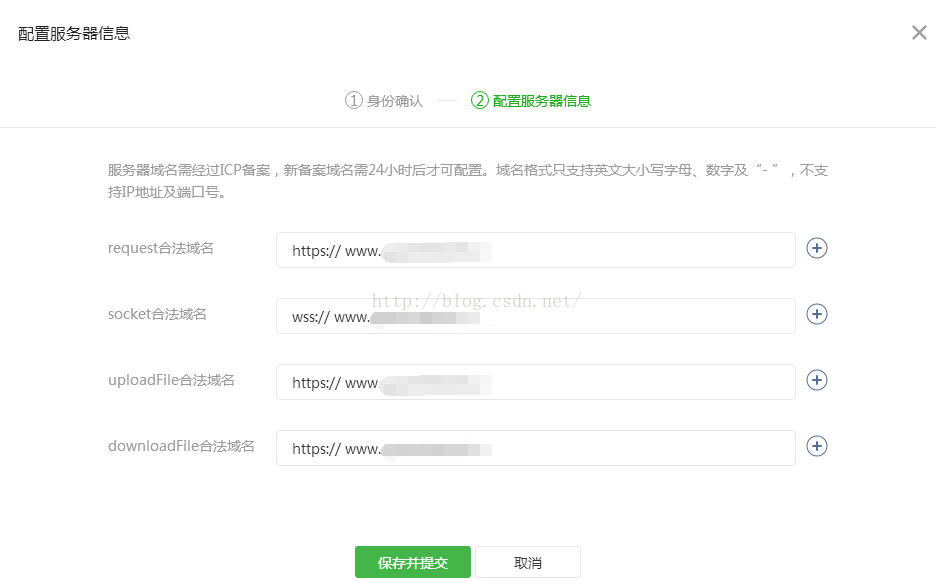
Plus tard, j'ai enregistré le mini programme et l'ai configuré en arrière-plan du mini programme, comme indiqué dans l'image ci-dessous

Ajouté l'APPID à le projet et préparé pour le test de prévisualisation mobile

Laissez-moi en parler ici Lorsque vous développez de petits programmes, essayez de mettre des images sur votre propre serveur, car les petits programmes ont des limites. compilation des packages lors du téléchargement et de la prévisualisation. , je ne l'ai pas encore calculé, c'est environ 1M, je ne sais pas s'il sera ajouté à l'avenir
Cliquez sur l'aperçu pour générer un QR code. le code QR via WeChat pour démarrer ce petit programme. Après avoir entré, préparez-vous à demander des données pour les tests, j'ai constaté que le petit programme prévisualisé sur le téléphone mobile ne lance pas de demande. outils de développement, mais pourquoi ne peut-il pas être demandé sur le téléphone mobile.
Les noms de domaine demandés étaient tous les mêmes que ceux définis en arrière-plan. Je l'ai confirmé plusieurs fois. Ensuite, j'ai pensé que le certificat configuré par Tomcat était incorrect, car c'était aussi la première fois que je le configurais et l'utilisais. HTTPS. Je l'ai ensuite étudié pendant deux jours. Lorsque Tomcat est configuré avec https, l'outil de développement peut le demander à chaque fois, mais l'aperçu mobile ne peut pas le demander. Plus tard, j'ai senti que ce n'était pas un problème avec la configuration de Tomcat. Mais je ne connaissais pas la raison, alors je suis allé au groupe QQ du mini-programme pour demander de l'aide, et j'ai finalement reçu l'invite et découvert le problème.
Solution au problème :
Lors de la configuration d'un nom de domaine sécurisé dans le backend WeChat, vous ne pouvez pas ajouter de nom de domaine, comme le montre l'image ci-dessous (l'image indique que les adresses IP et les numéros de port ne sont pas pris en charge)

Lorsque j'ai configuré le https de Tomcat, j'ai utilisé le 8443 par défaut, donc lors d'une demande, je dois ajouter : le numéro de port 8443 après le domaine nom. Cela a conduit à un problème. L'applet WeChat n'a pas ajouté de numéro de port en arrière-plan. Lorsque j'ai écrit l'adresse de la demande, j'ai ajouté le numéro de port 8443 (car Tomcat utilise le numéro de port 8443 lors de la configuration de https). les noms de domaine aux deux endroits sont incohérents. Une erreur s'est produite indiquant que le nom de domaine demandé était incohérent et il y a eu un problème selon lequel l'aperçu mobile n'a pas envoyé la demande.
La solution est d'utiliser le port 443 lors de la configuration de https. Le port 443 étant utilisé, il peut être omis lors de l'écriture du nom de domaine. Tout comme le port 80 n'a pas besoin d'être écrit
Pourquoi l'outil de développement peut-il demander des données si le nom de domaine est incohérent ? Cela devrait être dû au fait que l'outil de développement ne vérifie pas si le nom de domaine demandé est cohérent avec la requête ? nom de domaine légal défini par le fonctionnement de l'applet WeChat, afin que l'outil de développement puisse le demander, et le téléphone mobile a cette étape de fonctionnement, de sorte que le téléphone mobile ne peut pas demander avec succès.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus de mini-programmes WeChat, veuillez prêter attention au site Web PHP chinois pour des articles connexes sur la façon de résoudre le problème de l'impossibilité de demander des données lors de la demande d'aperçu du serveur sur le téléphone mobile !