
1. Description du problème
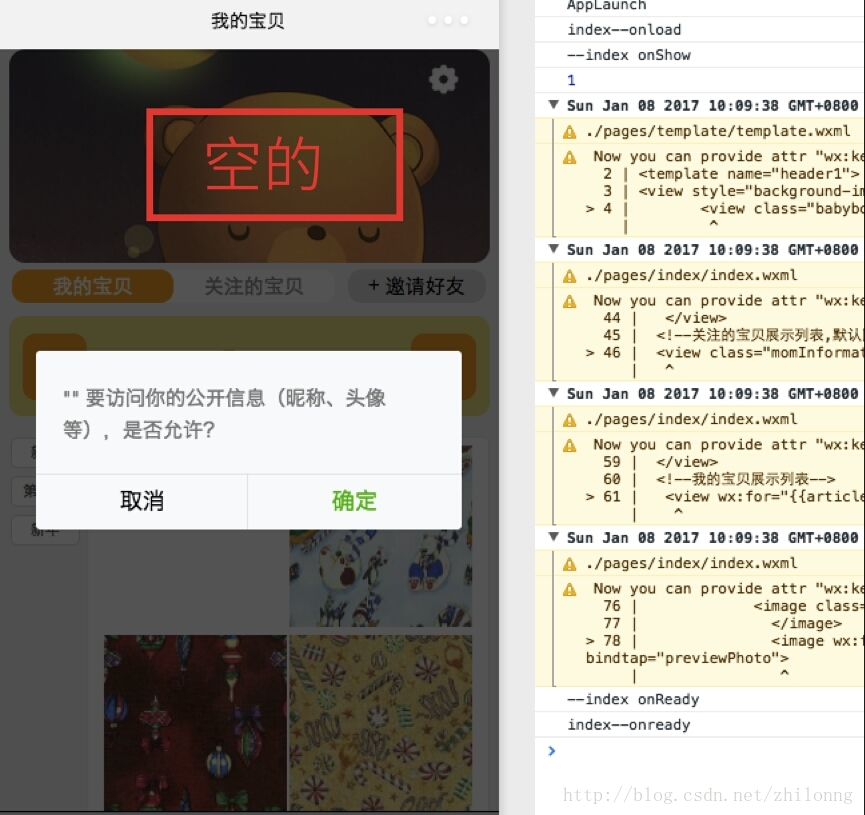
Lorsqu'un utilisateur entre à nouveau dans le mini-programme pour la première fois, nous devons généralement obtenir l'openid ou l'unionid de l'utilisateur comme identifiant unique pour communiquer avec l'arrière-plan et initialiser les informations utilisateur. Lorsque nous établissons une demande auprès de WeChat via un serveur tiers, WeChat demande à l'utilisateur de confirmer si les informations sont divulguées. Comme le montre la figure 1, vous pouvez voir sur la console qu'en même temps que la requête, l'index de notre page d'accueil a été chargé et que les données d'initialisation de la figure sont vides. Peu importe que nous écrivions les informations de la demande dans le chargement de app.js ou index.js, lorsque nous cliquons pour confirmer, les informations de la demande exécuteront la méthode de réussite et traiteront les données renvoyées par le serveur tiers. Ces erreurs sont causées par le. le besoin de clics de l'utilisateur. L'hystérésis nous empêche de demander au programme de s'arrêter et de nous attendre. Ensuite, nous pouvons obtenir l’illusion « d’arrêter » le programme par d’autres moyens. Permettez-moi de vous présenter ma solution ci-dessous.

2. Les exigences les plus fondamentales de la solution
Les exigences les plus fondamentales de la solution que nous souhaitons sont les deux points suivants :
1) Lorsque nous entrons dans la page d'accueil, les données sont initialisées et affichées normalement
2) Lorsque l'utilisateur entre dans le programme pour la première fois, il lui suffit de confirmer les informations publiques et il peut ensuite accéder à la page d'accueil normalement
3. Méthode de solution
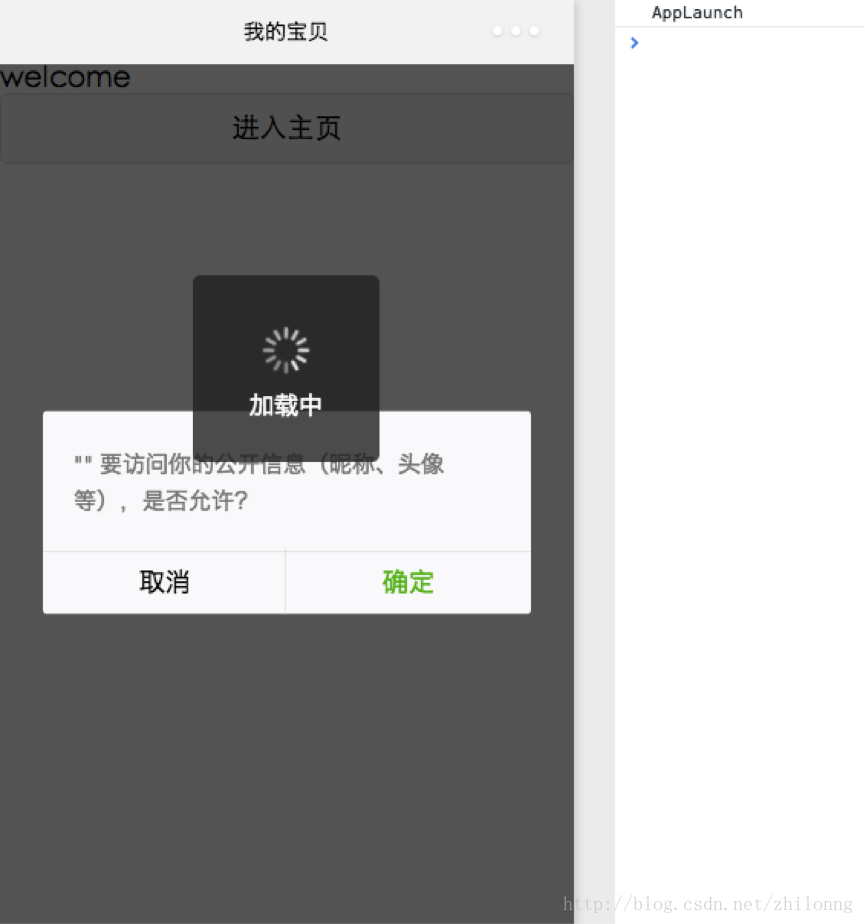
Ma solution est d'obtenir l'effet souhaité en concevant une "page de chargement temporaire". Cette page de chargement temporaire est similaire à l'interface de bienvenue d'Android, mais lorsque les données sont enregistrées. est chargé, ou I Lorsque vous entrez pour la deuxième fois, vous accéderez automatiquement à notre page d'accueil. Vous trouverez ci-dessous la partie du code de conception.
Étape 1 : Tout d'abord, nous créons une nouvelle page dans app.json, nommée bienvenue
"pages/welcome/welcome"
Notez que la page doit être placée sur la page d'accueil, qui est la première page lorsque le programme arrive
Étape 2 : Dans Welcome.js, nous écrivons l'opération de requête spécifique dans onload
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})Comme vous pouvez le voir, nous Lors de votre première connexion, vous entrerez dans notre interface de bienvenue. Lorsque l'utilisateur confirmera les informations publiques, la page passera automatiquement à la page d'accueil et les données de la page d'accueil s'afficheront normalement


Quand j'y suis entré pour la deuxième fois, le saut a eu lieu pendant le chargement, et l'interface a sauté avant qu'elle ne soit rendue, donc c'était très rapide. le saut quand je l'ai testé moi-même, mais au final cela a quand même pris un détour. Si vous avez une meilleure façon de faire quelque chose, partagez-la, merci !
Ce qui précède est la solution à l'échec de l'initialisation des données sur la page d'accueil de l'applet WeChat présentée par l'éditeur. J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message ainsi qu'à l'éditeur. Je vous répondrai à temps !
Pour plus d'articles sur les solutions à l'échec de l'initialisation des données sur la page d'accueil de l'applet WeChat, veuillez faire attention au site Web PHP chinois !
 méthode d'ouverture du fichier pkg
méthode d'ouverture du fichier pkg
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Quelles sont les performances de php8 ?
Quelles sont les performances de php8 ?
 minidump.dmp
minidump.dmp
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?