
Le composant DrawerLayout est également un composant du package V4 et hérite directement de la classe ViewGroup, cette classe est donc également une classe conteneur.
Le placement et la disposition du menu du tiroir sont contrôlés par l'attribut android:layout_gravity. Les valeurs facultatives sont gauche, droite ou début et fin. Si vous effectuez une mise en page via XML, vous devez utiliser DrawerLayout comme conteneur parent, la disposition de l'interface de groupe comme premier nœud enfant et la disposition du tiroir comme deuxième nœud enfant. De cette manière, la zone d'affichage du contenu et la zone de menu du tiroir sont indépendantes. il vous suffit de définir le contenu des deux zones séparément. Android fournit des auditeurs pratiques, et la surcharge des méthodes de rappel associées peut écrire une activité logique pendant le processus d'interaction du menu.
En utilisant DrawerLayout, vous pouvez facilement obtenir l'effet de tiroir. Les étapes d'utilisation de DrawerLayout sont les suivantes :
1) Dans DrawerLayout, la première sous-vue doit être la vue qui affiche le contenu, et définissez Ses attributs layout_width et layout_height sont match_parent.
2) La deuxième vue est une vue en tiroir, et l'attribut layout_gravity="left|right" est défini pour indiquer s'il faut glisser vers la gauche ou la droite. Définissez son layout_height="match_parent"
par exemple :
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
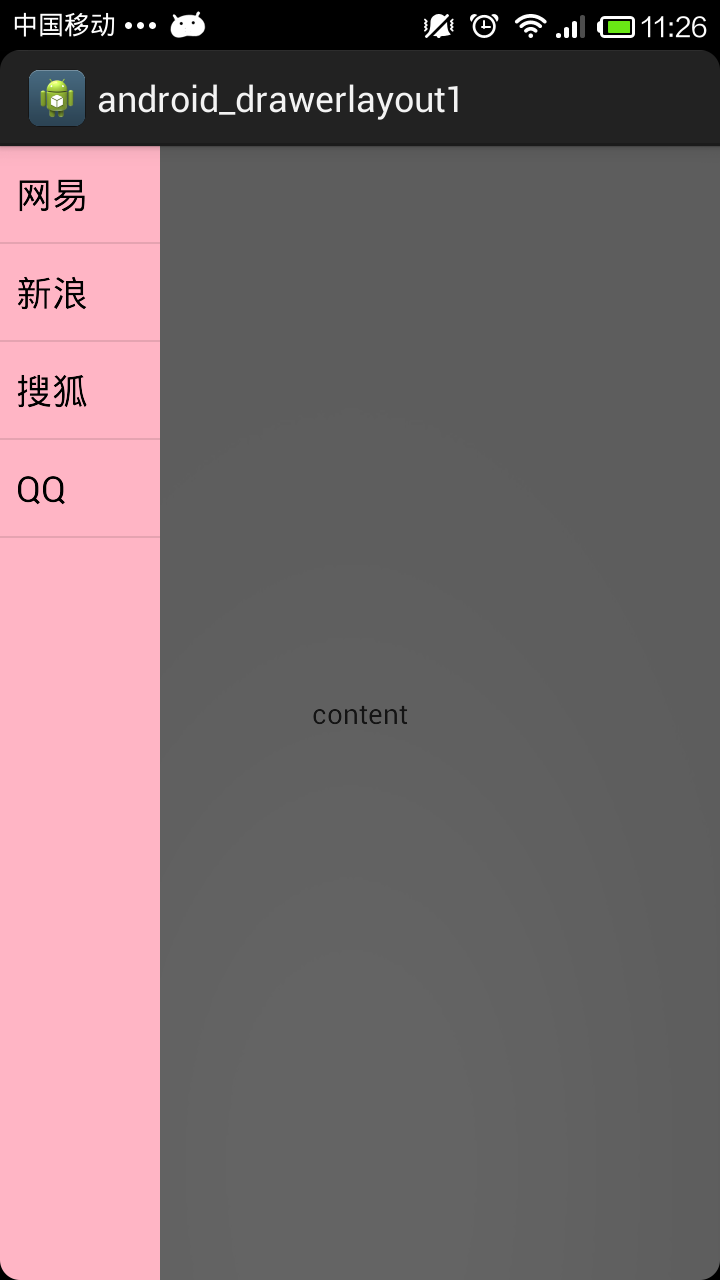
L'effet obtenu :

Ce qui précède est l'éditeur que je voudrais J'aimerais vous présenter les connaissances pertinentes du composant Android DrawerLayout pour implémenter le menu du tiroir. J'espère que cela vous sera utile.
Pour plus d'articles sur l'implémentation du composant Android DrawerLayout dans le menu des tiroirs, veuillez faire attention au site Web PHP chinois !
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Que signifie la carte secondaire du téléphone portable ?
Que signifie la carte secondaire du téléphone portable ?
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Comment résoudre l'exception d'argument illégal
Comment résoudre l'exception d'argument illégal