
La barre latérale est un effet d'interface (effet tiroir) très courant dans les applications Android. Il est relativement simple d'utiliser DrawerLayout pour implémenter la colonne de droite. Et cette commande a son propre effet coulissant, ce qui est très pratique.
DrawerLayout appartient au contenu du package android-support-v4.jar Si le SDK est nouveau, il n'est pas nécessaire de le mettre à jour. Si le SDK est nouveau, vous devez l'importer. emballer.
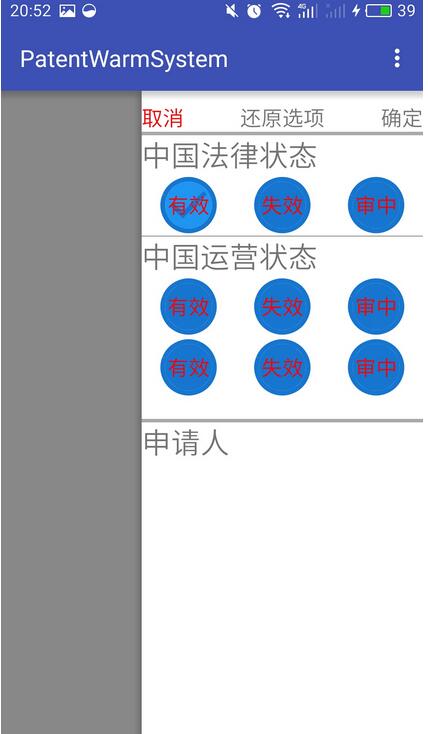
Jetons d'abord un coup d'œil à l'effet

L'effet tiroir est implémenté ici et pour la commodité de l'utilisateur, le tiroir peut être ouvert n'importe où. Je le définis ici. Cliquez sur le menu pour faire apparaître le tiroir.
Description du code
1.fichier de mise en page d'activité
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 注意drawrlayout的命名,因为一会要使用-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment_hello"
android:name="com.patent.patentwarmsystem.CorrelationFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
<include
layout="@layout/activity_main_right"
android:id="@+id/right_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FFFFFF"
android:gravity="center_horizontal" >
</include>
</android.support.v4.widget.DrawerLayout>Vous pouvez voir que drawlayout peut être utilisé comme contrôle, puis définir la disposition de la barre latérale, inclure Une mise en page est créée, qui peut être définie par vous-même (à volonté). Mais faites attention à l'attribut de mise en page android:layout_gravity="end" sur le côté droit. C'est ainsi qu'il est placé sur le côté droit.
Placez-le à gauche : android:layout_gravity="start"
2. Utilisation du code d'activité
Faites d'abord attention à l'importation de ceci : import android.support.v4.widget.DrawerLayout ;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawerLayout();
drawerLayout.setScrimColor(Color.GRAY); //这个可以设置抽屉拉出后,主界面的颜色,我这里使用了系统自带的灰色
}
private void initDrawerLayout() {
//注意:初始化的是drawerlayout整个大布局,不是初始化抽屉的那个id
drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout);
drawerLayout.setScrimColor(Color.TRANSPARENT);
//v4控件 actionbar上的抽屉开关,可以实现一些开关的动态效果
toggle = new ActionBarDrawerToggle(this, drawerLayout,
R.drawable.star_change, R.string.drawer_open
, R.string.drawer_close) {
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//抽屉关闭后
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//抽屉打开后
}
};
drawerLayout.setDrawerListener(toggle);
}
/**
* 加载菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//上面说到方便使用者随处调用就是这个方法,只需调用这个方法绑定id即可随处控制抽屉的拉出
private void toggleRightSliding(){//该方法控制右侧边栏的显示和隐藏
if(drawerLayout.isDrawerOpen(GravityCompat.END)){
drawerLayout.closeDrawer(GravityCompat.END);//关闭抽屉
}else{
drawerLayout.openDrawer(GravityCompat.END);//打开抽屉
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_personal:
toggleRightSliding();
break;
}
return super.onOptionsItemSelected(item);
}
}De plus, voici quelques méthodes supplémentaires pour faciliter l'évolution des besoins des lecteurs :
// 通过代码:根据重力方向打开指定抽屉 drawerLayout.openDrawer(Gravity.LEFT); // 设置抽屉阴影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 设置抽屉空余处颜色 drawerLayout.setScrimColor(Color.BLUE);
D'accord, ce sont les codes pour mettre en œuvre la fonction d'un tiroir. On voit que l'espace personnalisé est toujours très grand.
Pour plus d'articles liés à Android implémentant l'effet Drawerlayout du tiroir de droite, veuillez faire attention au site Web PHP chinois !
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Utilisation de strncpy
Utilisation de strncpy
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Plateforme de trading en masse
Plateforme de trading en masse
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla