

Analysons-le d'abord :
(Comment obtenir les valeurs suivantes sera analysé dans l'implémentation spécifique plus tard. Maintenant, nous ne parlons que de la macro)
Comment obtenir les informations d'image de la zone de sélection ? En fait, comment obtient-on cette zone de sélection, sa position dans l'image, et quelle est la taille de cette zone ?
Après avoir indiqué à l'ordinateur la position et la taille, il sait que nous voulons obtenir cette information sur l'image.
(Notre zone de sélection est dans un plan et est une forme régulière, un carré ou un rectangle (communément appelé rectangle))
Taille :
La largeur et la hauteur de cette surface, multipliée par les deux valeurs, correspond à la surface, c'est-à-dire la taille de cette zone. (Cela ne devrait pas être difficile)
Position :
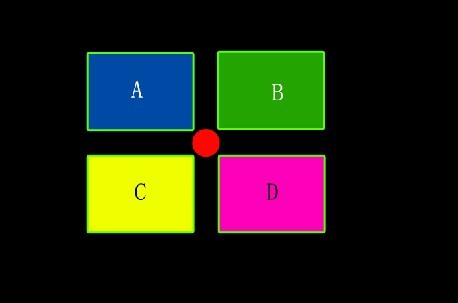
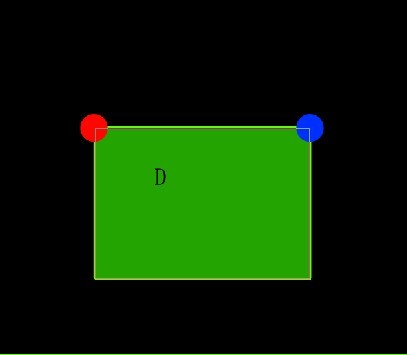
1. Supposons que nous indiquions uniquement à l'ordinateur une [valeur de coordonnée du point de départ] pour cette zone de sélection, et que nous indiquions également à l'ordinateur le [ zone] de cette zone Il y a alors quatre situations qui remplissent ces deux conditions :
"Rouge" est les coordonnées du point de départ de la zone sélectionnée
A, B, C, D, sont dessinés avec du rouge comme zone de sélection de point de départ (la superficie de chaque zone est la même, les coordonnées du point de départ sont également les mêmes, mais il y a quatre situations


$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);