jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) est un excellent plug-in de téléchargement de fichiers ajax qui prend en charge la sélection multiple, l'aperçu, le téléchargement simultané, etc.
jquery-file-upload dispose d'un plug-in yii2 prêt à l'emploi (https://github.com/2amigos/yii2-file-upload-widget), et composer est également utilisé pour l'installation.
Ajoutez "2amigos/yii2-file-upload-widget": "~1.0" à composer.json, puis exécutez composer update
Ce plug-in fournit uniquement la fonction de front- affichage final (front-end L'implémentation présente également quelques défauts (mentionnés ci-dessous). Le code de traitement en arrière-plan n'est pas fourni et il n'y a pas d'exemples. Vous devez l'explorer vous-même.
Copiez et collez directement le code dans l'exemple d'utilisation front-end.
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
?>L'interface est la suivante

Selon la configuration à l'intérieur, nous devons créer deux nouveaux fichiers, un ImageUploadModel.php, qui contient le champ image
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}Un contrôleur MediaController.php, incluant la méthode actionUpload

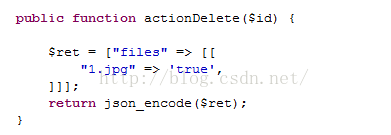
Le contenu renvoyé par l'arrière-plan doit être basé sur le plug d'origine -in documentation, qui n'est pas disponible sur le site Web du plug-in yii2. Fournissez des informations pertinentes.
URL de référence : https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side -upload-handler
doit également fournir la méthode actionDelete, qui est utilisée pour supprimer

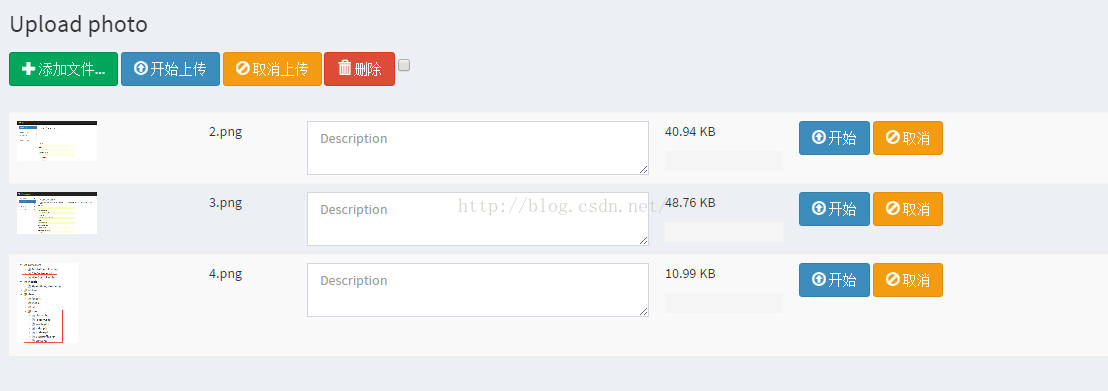
, puis faire quelques fonctions personnalisées. Ajoutez une zone de texte à l'élément de liste pour saisir des notes d'image, comme indiqué dans la figure.

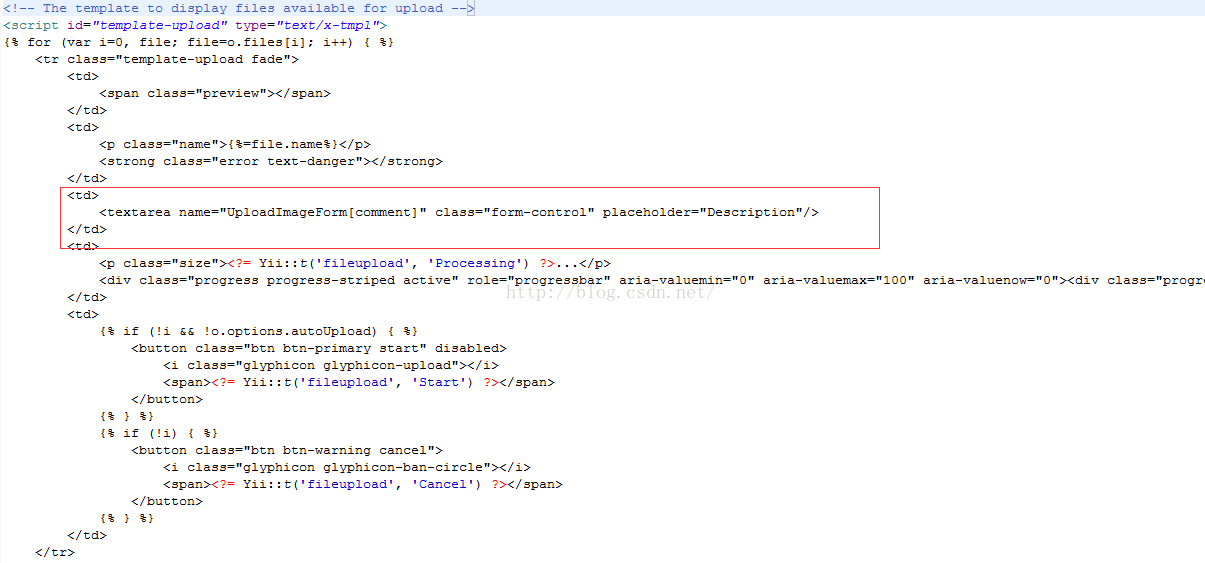
Ici, vous devez modifier yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.php
Ce fichier est un modèle pour chaque ligne, ajouter une zone de texte

Il existe un autre problème rencontré dans l'application réelle. Si plusieurs photos sont sélectionnées en même temps et téléchargées simultanément, toutes les images reçues ultérieurement sont les images de la première demande, et les images reçues ultérieurement sont celles de la première demande. les images originales sont toutes impossibles à télécharger.
On soupçonne que le nom du fichier d'entrée est UploadImageForm[image], mais cela n'a pas été confirmé. J'espère que vous pourrez me le faire savoir.
La solution est de désactiver les téléchargements simultanés et d'utiliser les téléchargements synchrones, comme indiqué ci-dessus, ajoutez l'option 'sequentialUploads' => true
Ce qui précède est le contenu des notes d'étude du framework Yii2 (8) , plus Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 point de symbole spécial
point de symbole spécial
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR