
Balise de formulaire :
<form>
La balise de formulaire la plus couramment utilisée, utilisée pour l'interaction avec le côté serveur
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
Texte de la zone de texte. Les informations textuelles saisies sont affichées directement dans la zone.
Mot de passe de la boîte de mot de passe. Le texte saisi est affiché sous forme d'origine ou d'astérisque.
Radio bouton radio. Tels que : la sélection du sexe.
case à cocher. Par exemple : Sélection des centres d'intérêt
champ caché masqué. Il n'est pas affiché sur la page, mais est également soumis avec d'autres contenus lors de la soumission.
Bouton Soumettre soumettre. Utilisé pour soumettre du contenu dans le formulaire.
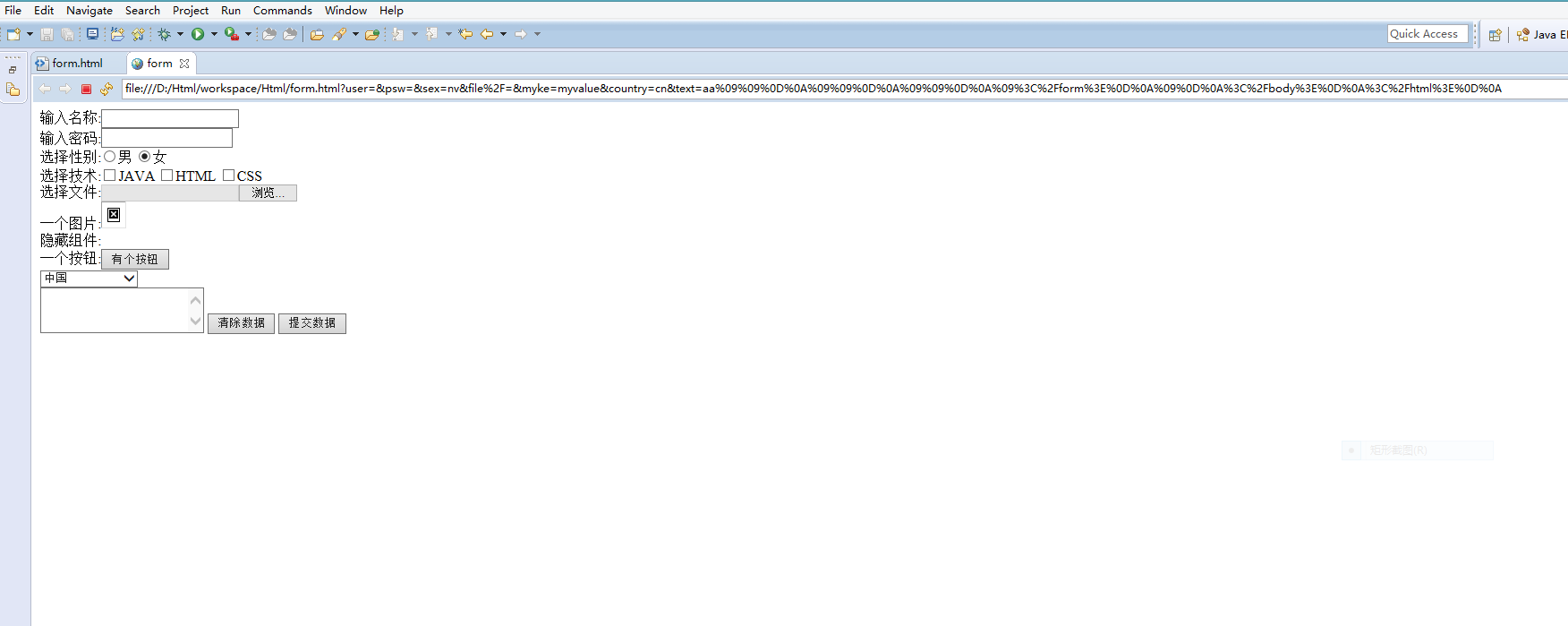
[code]form <form> 输入名称:
输入密码:
选择性别:男 女
选择技术:JAVA HTML CSS
选择文件:
一个图片:
隐藏组件:
一个按钮:

Ce qui précède est un apprentissage HTML (8) - composants du formulaire : saisie et sélection du contenu, plus connexes S'il vous plaît faites attention au site Web PHP chinois (m.sbmmt.com) pour le contenu !