
Parlons du problème de la fusion des marges intérieures et extérieures
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
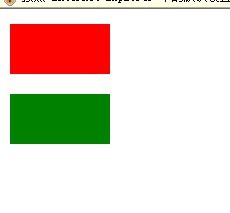
</html>La marge inférieure du calque a est de 20px
Regardez l'image ci-dessous

Ensuite, changez la marge supérieure du calque vert en 10px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
Aucune différence
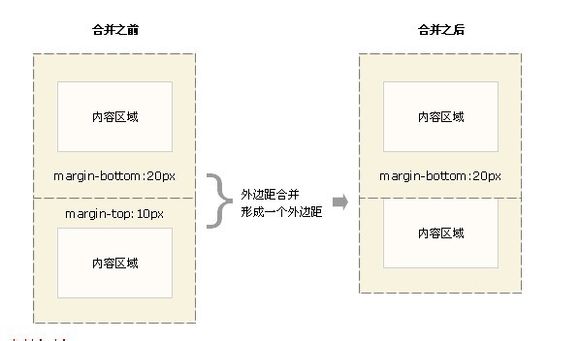
En termes simples, la fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles forment une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
En regardant la photo

Et si les deux avaient le même px ? S'ils font tous 20px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> l'effet est toujours le même


Testez-le ci-dessous
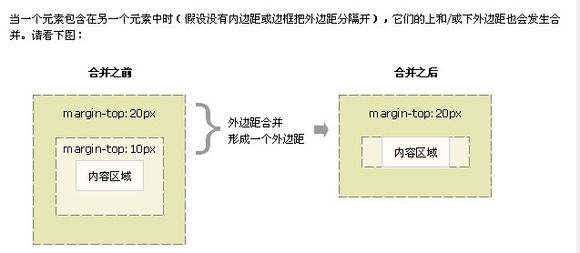
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
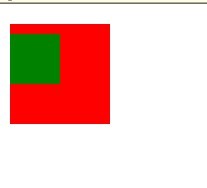
<body> <div id="a"><div id="b"></div></div>
</body>
</html>affichage ie6

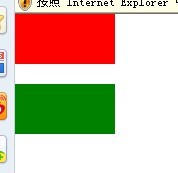
affichage Firefox

On voit que IE6 n'est pas fusionné, mais Firefox est fusionné
Certaines personnes peuvent être curieuses
Pourquoi la couleur rouge ne colle pas à la zone de navigation ci-dessus
En fait, aucun navigateur n'a de marges intérieures et extérieures par défaut

il suffit de
<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> pour voir

Certains navigateurs peuvent avoir besoin d'utiliser
body{
margin:0;
padding:0;
} Ce qui précède est le contenu du nouveau départ de la conception de mises en page Web div CSS (5) . Pour plus de contenu connexe, veuillez prêter attention à PHP Chinese Net (m.sbmmt.com) !
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 mi-téléchargement
mi-téléchargement
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Yiouoky est-il un logiciel légal ?
Yiouoky est-il un logiciel légal ?
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?