
ng-repeat d'AngularJs nous permet de parcourir des tableaux pour générer des éléments DOM très facilement, mais une mauvaise utilisation peut également entraîner des problèmes de performances. Permettez-moi de partager avec vous comment utiliser la directive ng-repeat pour implémenter une liste déroulante dans le projet.
1. Contexte du problème
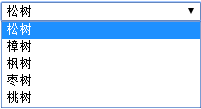
Les options de la liste déroulante de sélection sont rassemblées dans une liste déroulante Ici, l'instruction ng-repeat est utilisée pour créer
2. Code source d'implémentation
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式二)</title>
<script type="text/javascript" src="../js/angular.min.js" ></script>
<script>
var app = angular.module("secondApp",[]);
app.controller("secondCon",function($scope){
$scope.trees = ["松树","樟树","枫树","枣树","桃树"];
});
</script>
</head>
<body>
<div ng-app="secondApp" ng-controller="secondCon">
<select style="width: 200px;">
<option ng-repeat="tree in trees">{{tree}}</option>
</select>
</div>
</body>
</html>
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Impossible d'ouvrir l'App Store
Impossible d'ouvrir l'App Store
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui