Introduction au composant Scroll-View
Scroll-View est un composant de vue déroulant fourni par l'applet WeChat. Sa fonction principale est d'effectuer le chargement par extraction et l'actualisation des pages de liste déroulante qui sont souvent vues sur mobile. téléphones ! Prenons l'exemple de pour expliquer l'utilisation de ce composant !
Importer une nouvelle page pour l'application
Nous devons d'abord importer une nouvelle page pour. notre page d'applet, ouvrez le fichier de configuration du projet app.json dans le répertoire racine du projet, ajoutez "pages/allJoke/allJoke" au tableau de pages à l'intérieur, puis définissez la navigation inférieure et ajoutez :
{
"text": "列表",
"pagePath": "pages/allJoke/allJoke",
"iconPath": "images/note.png",
"selectedIconPath": "images/noteHL.png"
},Copier après la connexion
Si vous souhaitez connaître la signification de la configuration spécifique, vous pouvez vous référer au document de configuration du mini programme et je n'entrerai pas dans les détails ici !
page de configuration json
L'étape suivante est la page de configuration de notre nouvelle page. Créez un nouveau répertoire sous le répertoire de la page tel que alljoke, puis créez un nouveau allJoke.json dans ce répertoire. ce fichier :
{
"navigationBarTitleText": "笑话集锦",
"enablePullDownRefresh": true
}Copier après la connexion
Parce que nous devrons utiliser l'applet lors de l'actualisation du menu déroulant plus tard. La méthode onPullDownRefresh est fournie, donc activatePullDownRefresh doit être activé dans l'élément de configuration. titre de la page, que vous pouvez définir à volonté ou non !
page de visualisation wxml
C'est au tour de la page de visualisation, de la même manière créez une nouvelle page alljoke.wxml dans le répertoire alljoke. .wxml est un type de document de page d'affichage créé par le mini-programme. Sa méthode d'écriture est similaire au HTML, et il n'est pas difficile pour le front-end de démarrer. Si vous avez besoin d'en savoir plus, vous pouvez également lire le document wxml. copiez le code suivant dans alljoke.wxml
<view>
<view>
<scroll-view class="scroll" scroll-top="{{scrollTop}}" style="height:580px;" scroll-y="true" bindscroll="scrll" bindscrolltolower="loadMore">
<view class="block" wx:for="{{listLi}}" wx:for-item="item">
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>
<view class="top" hidden="{{hidden}}" catchtap="goTop">⇧</view>
</view>Copier après la connexion
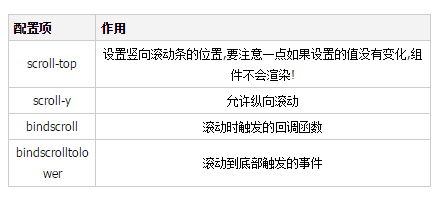
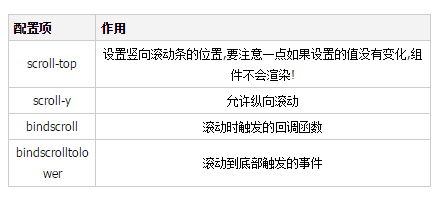
Comme vous pouvez le voir, notre vue défilante protagoniste fait également une grande apparition ici. Ce que j'ai apporté ici est une longue liste de configurations, laissez-moi le faire ! parlez des fonctions de ces configurations !

Les options utilisées sont toutes répertoriées, et il y a encore une chose à laquelle vous devez prêter une attention particulière :
Utiliser verticalement Lorsque vous déplacez la barre de défilement, vous devez définir une hauteur fixe pour le composant, qui est la hauteur définie dans le style de code ci-dessus
Pour plus d'informations, veuillez lire le composant de défilement de l'applet WeChat ! document
style wxss
Créez de la même manière un nouveau fichier allJoke.wxss sous le répertoire alljoke. Le style du mini programme est similaire à celui du CSS traditionnel. Vous pouvez le concevoir selon le vôtre. préférences. Ici, j'ai simplement créé un style qui est moche, vous pouvez donc simplement l'utiliser (titre Langue étrangère : je ne peux pas le supporter et préparer assez de nourriture et de vêtements par moi-même)
.block {
border: 8px solid #71b471;
margin: 20rpx 20rpx;
padding: 10rpx;
background-color: #fff;
border-radius: 20rpx;
text-align: center;
}
.top {
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
position: fixed;
bottom: 40rpx;
right: 20rpx;
text-align: center;
font-size: 50rpx;
opacity: .8;
border-radius: 50%;
border: 1px solid #fff;
}Copier après la connexion
Introduction. aux styles dans la documentation du mini programme
Partie logique
Venons à la dernière et la plus importante partie logique ! L'ancienne règle est de créer un nouveau fichier allJoke.js dans le répertoire alljoke. codez d'abord, puis expliquez-le lentement :
Page({
data:{
listLi:[],
page:1,
scrollTop:0,
done: false,
hidden: true
},
onLoad:function(options){
this.getList(1);
},
onPullDownRefresh: function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
this.getList(1,true);
},
getList: function(page, stopPull){
var that = this
wx.request({
url: 'https://wechat.sparklog.com/jokes',
data: {
page: page,
per: '20'
},
method: 'GET',
success: function(res){
if(page===1){
that.setData({
page: page+1,
listLi: res.data,
done: false
})
if(stopPull){
wx.stopPullDownRefresh()
}
}else{
if(res.data<20){
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data),
done: true
})
}else{
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data)
})
}
}
},
})
},
loadMore: function(){
var done = this.data.done;
if(done){
return
}else{
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 500
});
var page = this.data.page;
this.getList(page)
}
},
scrll: function(e){
var scrollTop = e.detail.scrollTop
if(scrollTop>600){
this.setData({
scrollTop: 1,
hidden: false
})
}else{
this.setData({
scrollTop: 1,
hidden: true
});
}
},
goTop: function(){
this.setData({
scrollTop:0,
hidden: true
})
}
})Copier après la connexion
Comme vous pouvez le voir, nous devons d'abord utiliser la fonction page() pour enregistrer la page, puis en définir certaines dans les données d'initialisation onLoad. fonction de cycle de vie de cette page, qui sera appelée au chargement de la page. Nous avons appelé la fonction getList personnalisée au chargement de la page. Cette fonction reçoit deux paramètres, le premier paramètre est la page à charger, le deuxième paramètre est un. Valeur booléenne, utilisée pour déterminer si la fonction est appelée pour l'actualisation déroulante ou la fonction appelée lors du chargement de la page ! Ensuite, onPullDownRefresh est la fonction d'actualisation déroulante fournie par l'applet. Dans celui-ci, wx.showToast s'affiche. la boîte d'invite de message. Utiliser Pour avertir l'utilisateur que le chargement est en cours, loadMore est un événement déclenché lors du défilement vers le bas. La fonction vérifiera si tous les éléments de la liste ont été chargés, ce sera le cas. renvoyé. S'il y a encore des éléments de liste dans la base de données, tirez vers le bas pour charger. La fonction scrll est une fonction qui est déclenchée lors du défilement. Vous pouvez voir que cette fonction déterminera si la position de la barre de défilement est plus grande. supérieur à 600. S'il est supérieur à 600, il affichera le bouton qui va vers le bas. S'il est inférieur à 600, il masquera le bouton qui va vers le haut. En même temps, les paramètres de position de la barre de défilement. sera mis à jour. Nous venons de parler du composant scroll-view lors de la définition de l'élément de réglage de la position de la barre de défilement verticale. Si les paramètres sont les mêmes, la page ne sera pas restituée. Si pour atteindre le haut, la position doit être « 0 ». La fonction scrll est déclenchée lors du défilement. Nous définissons l'information de position sur « 1 » car la fonction de défilement sera déclenchée à plusieurs reprises, donc la page ne sera pas rendue à ce moment. En d'autres termes, en raison du réglage de la position, les paramètres sont tous réglés sur « 1 » inchangés, ce qui fait que l'élément de réglage du défilement vers le haut ne prend pas effet car la fonction goTop va directement vers le haut (le changement du paramètre sur « 0 » fournit . une opportunité). Enfin, il y a la fonction qui va directement au bouton du haut, comme vous pouvez le voir. Elle modifie les informations de localisation sur « 0 », modifie le paramètre de défilement supérieur pour prendre effet et la page passe directement au top Enfin, il se cache (le bouton qui va directement en haut) en changeant le paramètre caché
Fin
ok, à travers les étapes ci-dessus, nous avons enfin réalisé le menu déroulant ! Fonction d'actualisation de la page de liste chargée pull-up. D'après ce qui précède, nous pouvons voir que les interfaces et les API fournies par WeChat sont assez complètes. Pour réaliser une fonction, en général, c'est plus simple que l'implémentation native en js ! >Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Pour plus d'articles liés à l'exemple de code de la page de liste d'implémentation des composants de défilement de l'applet WeChat, veuillez faire attention au site Web chinois PHP !


 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Avantages de pycharm
Avantages de pycharm
 Comment résoudre javascriptvoid(o)
Comment résoudre javascriptvoid(o)