
Nous rencontrons souvent ce scénario. Certaines pages reposent sur des plug-ins tiers, et ces plug-ins sont relativement volumineux et ne conviennent pas à l'empaquetage dans le js principal de la page (en supposant que nous utilisons cmd, le js). sera regroupé dans un fichier), alors à ce moment-là, nous obtenons généralement ces fichiers de plug-in de manière asynchrone et terminons la logique d'initialisation une fois le téléchargement terminé.
En prenant comme exemple le téléchargement d'images, nous pouvons utiliser le plug-in plupload.js, nous écrirons alors comme ceci :
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();Mais nos pages sont généralement constituées de plusieurs modules indépendants ( composants), si les deux modules A et B de la page dépendent de plupload.js, devez-vous écrire le code ci-dessus aux deux endroits ? Si vous faites cela, deux requêtes peuvent être lancées avant le téléchargement de plupload.js. Puisqu'il est téléchargé en parallèle, le fichier js peut être téléchargé à plusieurs reprises au lieu de le télécharger une première fois et de récupérer le contenu mis en cache une deuxième fois.
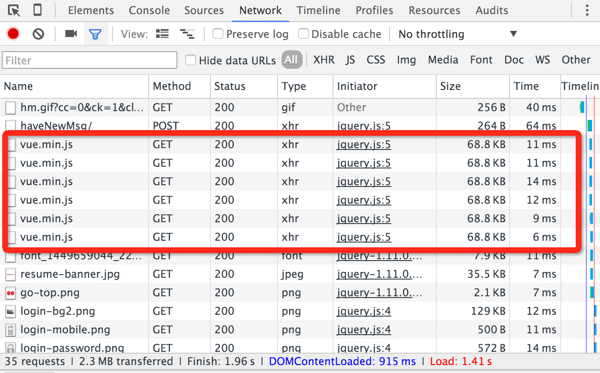
L'image ci-dessous montre la situation où plusieurs composants de la page dépendent de vue.js (scénario où jquery et vue sont mélangés) :

Donc, c'est nécessaire dans l'utilisation réelle. Le verrouillage signifie que lors du chargement du script, le script ne doit pas être demandé à plusieurs reprises. Une fois le chargement terminé, la logique suivante sera exécutée en séquence. Avec le bon outil promis, c'est très simple. mettre en œuvre.
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;Alors dépendez de vue.js :
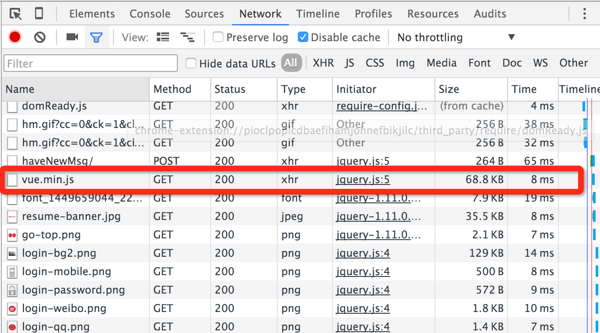
loadvue().then(function() { // do something });Regardez à nouveau la requête :

D'accord, nous voilà go Le problème semble être résolu ici, mais s'il y a plusieurs dépendances de plug-in sur ma page, comme s'appuyer à la fois sur plupload.js et vue.js, dois-je réécrire le code ci-dessus (pourquoi ai-je l'impression que je l'ai dit) ? Ne serait-ce pas redondant ? Nous avons donc besoin d'un générateur de chargeurs asynchrones qui puisse nous aider à générer plusieurs chargeurs asynchrones.
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};Ensuite, nous pouvons générer un chargeur asynchrone et l'attribuer à window
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
Utilisez la même méthode que ci-dessus, ce qui résout essentiellement notre problème.
Ce qui précède sont les détails sur le chargeur de fichiers asynchrone js. J'espère que cela sera utile à l'apprentissage de tout le monde.
Pour des articles plus détaillés sur le chargeur de fichiers asynchrone js, veuillez faire attention au site Web PHP chinois !
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Le lecteur C peut-il être étendu ?
Le lecteur C peut-il être étendu ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 qq voix
qq voix
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 La différence entre php et js
La différence entre php et js
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf