
Array.prototype.reduce()
Présentation
La méthode réduire() est une méthode d'instance (méthode partagée) du tableau et peut être appelée par l'objet instance du tableau . La méthode réduire() accepte une fonction comme accumulateur et chaque valeur du tableau (de gauche à droite) est réduite à une valeur.
Syntaxe
arr.reduce(callback[, initialValue]) {}
Paramètres
Quatre paramètres peuvent être transmis dans la fonction de rappel.
previousValue : la valeur renvoyée par la dernière fonction de rappel, ou la valeur initiale fournie (initialValue)
currentValue : l'élément actuellement traité dans le tableau
currentIndex : current Le index de l'élément traité dans le tableau, c'est-à-dire l'index de currentValue. S'il y a une valeur initiale de initialValue, elle commence à 0. S'il ne commence pas à 1
array : Le tableau où réduire est appelé
initialValue : Oui Sélectionnez les paramètres, comme premier paramètre du premier appel de rappel
Valeur de retour
La valeur de retour de réduire() est le résultat renvoyé par le dernier appel de fonction de rappel
Description
reduce exécute tour à tour la fonction de rappel pour chaque élément du tableau, en excluant les éléments qui sont supprimés ou qui n'ont jamais reçu de valeur dans le tableau. Il accepte quatre paramètres :
previousValu valeur précédente
currentValue valeur actuelle
currentIndex index de la valeur actuelle
array array
Lorsque la fonction de rappel est exécutée pour la première fois, previousValue et currentValue peuvent être l'une des deux valeurs différentes. Premièrement, si réduire a un paramètre initialValue, alors previousValue est égal à initialValue et currentValue est égal à la première valeur du tableau si réduire n'a pas de paramètre initialValue ; , alors previousValue est égal à la première valeur du tableau et currentValue est égal à la deuxième valeur du tableau.
Remarque : s'il n'y a pas de paramètre initialValue, réduire commence à exécuter la fonction de rappel à partir de l'index 1, en ignorant le premier index. S'il y a un paramètre initialValue, réduire exécutera le rappel à partir de l'index 0
Si le tableau est vide et qu'il n'y a pas de paramètre initialValue, une erreur TypeError sera générée si le tableau n'a qu'un seul élément et aucun. valeur initiale initialValue, ou s'il existe initialValue mais que le tableau est vide, cette valeur unique est renvoyée directement sans appeler la fonction de rappel.
Il est généralement plus sûr de fournir une valeur initiale, car sinon, le résultat suivant apparaîtra.
//没有提供initialValue
function foo(){
return [1,2,3,4,5].reduce((x, y) => x + y); //15
};
console.log(foo.call(this));
function foo(){
return [].reduce((x, y) => x + y); //TypeError
};
console.log(foo.call(this));
//提供initialValue
function foo(){
return [].reduce((x, y) => x + y, 0); //0
};
console.log(foo.call(this));Comment fonctionne réduire()
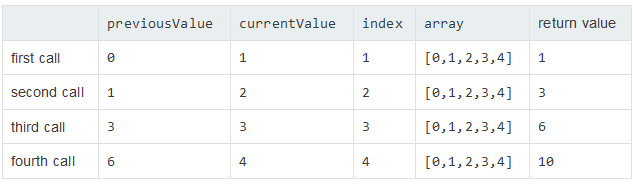
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue);
Le rappel est exécuté quatre fois. Les paramètres et les valeurs de retourde chaque fois sont les suivants :

La valeur de retour de réduire est la valeur de retour de la dernière fois que la fonction de rappel a été appelée (10).
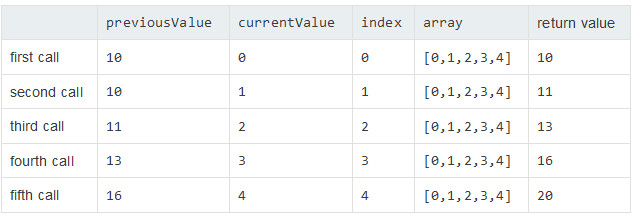
Si la valeur initiale est passée dans réduire comme deuxième paramètre, le résultat est le suivant :
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue, 10);

La valeur de retour de la dernière fonction call (20) Renvoyé comme résultat de la fonction de réduction
Remarque : l'ajout du paramètre initialValue appellera la fonction de rappel une fois de plus
Exemple de problème
Ajouter tous les éléments dans le tableau
let sum = [0, 1, 2, 3, 4].reduce((x, y) => x + y, 0); // 10
Aplatir un tableau bidimensionnel
let arr = [[1, 2], [3, 4], [5, 6]].reduce((x, y) => x.concat(y), []); // [1, 2, 3, 4, 5, 6]
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter de l'aide à tout le monde. étudier ou travailler, et j'espère également votre soutien sur le site PHP chinois !
Pour plus d'articles liés à l'analyse de la méthode de tableau JavaScript, veuillez faire attention au site Web PHP chinois !
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 Quels sont les systèmes Linux courants ?
Quels sont les systèmes Linux courants ?
 commande de recherche de fichier Linux
commande de recherche de fichier Linux
 quels sont les fichiers
quels sont les fichiers
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Méthode Window.setInterval()
Méthode Window.setInterval()
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page