Je travaillais récemment sur la version mobile et j'ai découvert qu'il existe très peu de contrôles jq pour l'actualisation déroulante et le chargement pull-up, et j'ai l'impression qu'ils ne sont pas faciles à utiliser, comme iscroll...
Ensuite, j'en ai écrit un moi aussi. Très simple, le code le plus basique [ne le vaporisez pas si vous ne l'aimez pas, mais c'est assez pratique]
Chargement paresseux et pagination sur téléphone mobile wap :
Citer jquery.js avant de l'utiliser
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(this).scrollTop()= =0){//Voici le code d'actualisation du wap, veuillez l'utiliser ensemble si nécessaire
Chargement paresseux de la pagination côté ordinateur Web : Citer jquery.js avant de l'utiliservar current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
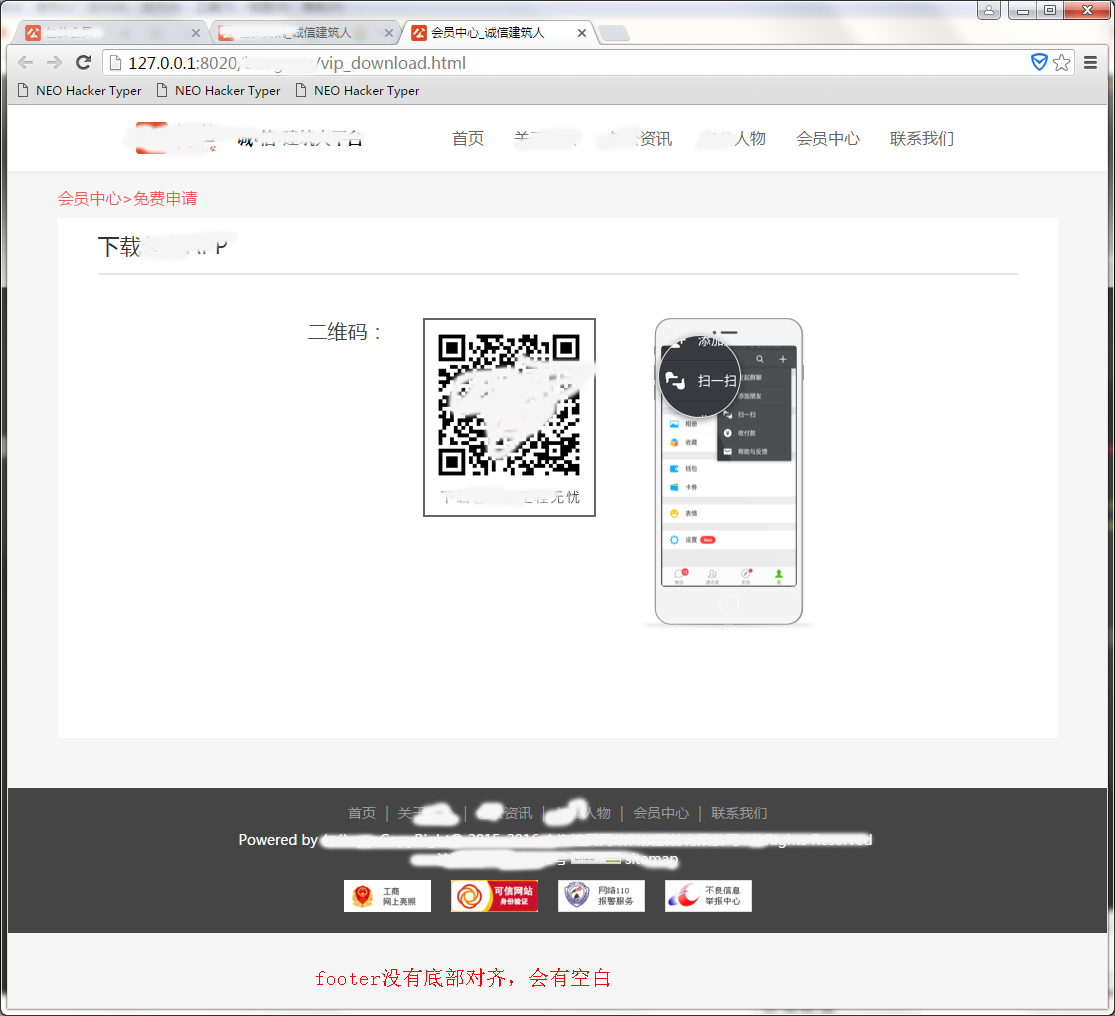
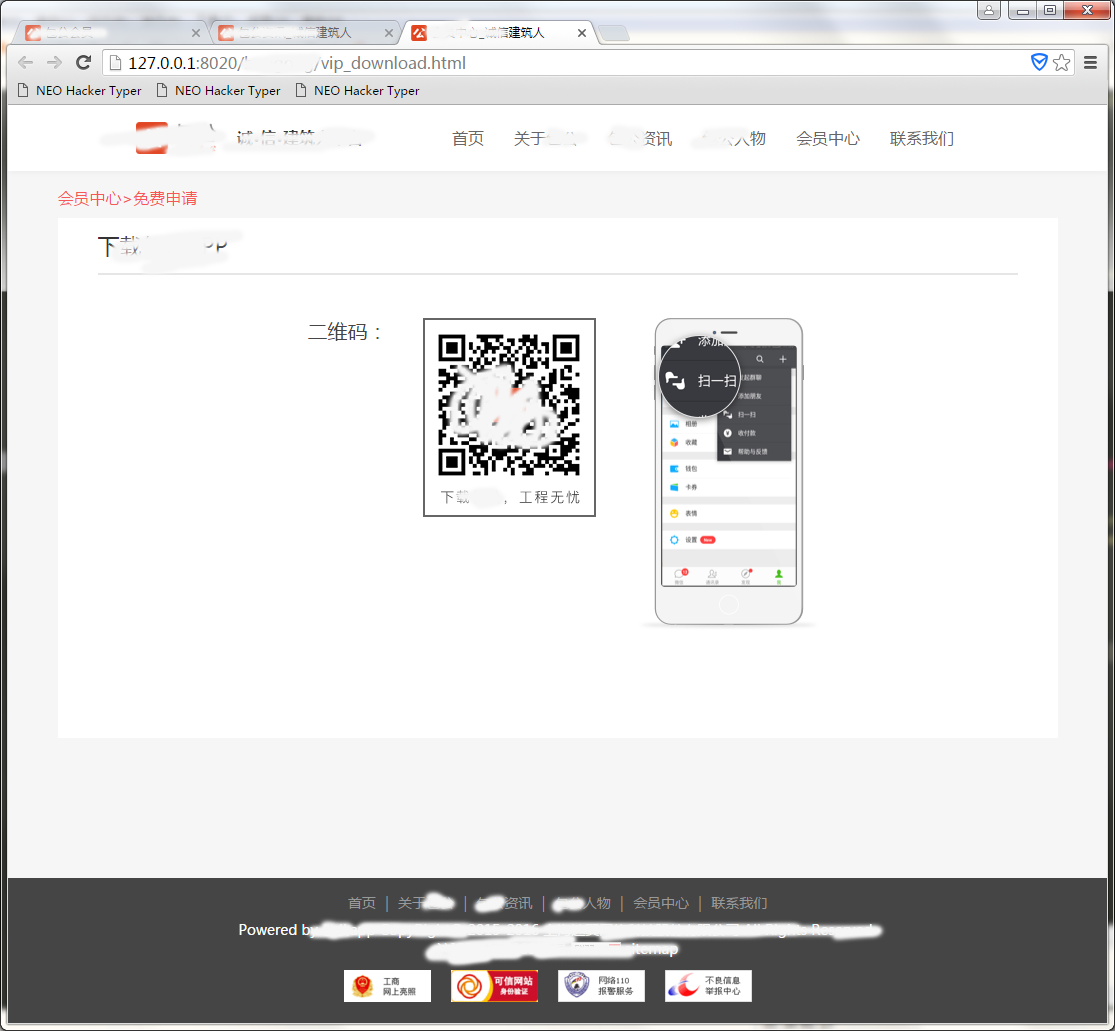
});.footer.position {
position: absolute;
bottom: 0;
}$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}function auto() {
$("body").scrollTop(1); //控制滚动条下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滚动条");
} else {
$(".footer").addClass("position");
alert("没有滚动条");
}
$("body").scrollTop(0); //滚动条返回顶部
}

 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Comment résoudre le rapport d'erreur
Comment résoudre le rapport d'erreur
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443
 configuration des variables d'environnement jdk
configuration des variables d'environnement jdk
 Que signifient les faces B et C ?
Que signifient les faces B et C ?
 horodatage python
horodatage python
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir