
Actuellement, il n'existe pas de moyen standard de lire des fichiers audio sur des pages WEB. La plupart des fichiers audio sont lus à l'aide de plug-ins, et de nombreux navigateurs utilisent différents plug-ins.
L'arrivée du HTML5 nous a fourni un moyen standard de lire des fichiers audio sur le WEB. Les utilisateurs n'ont plus besoin de mettre à niveau leurs navigateurs tels qu'Adobe Flash, Apple QuickTime et autres plug-ins de lecture dont ils ont seulement besoin. pour utiliser les navigateurs modernes Vous pouvez écouter n'importe quel site WEB capable d'émettre des sons. Ensuite, cet article vous présentera le didacticiel audio HTML5. Amis développeurs front-end, dépêchez-vous et apprenez !
HTML5 fournit un standard pour la lecture audio.
L'audio sur le Web
Jusqu'à présent, il n'existait aucune norme pour la lecture audio sur les pages Web.
Aujourd'hui, la plupart des fichiers audio sont lus via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure l'audio via l'élément audio.
L'élément audio peut lire des fichiers sonores ou des flux audio.
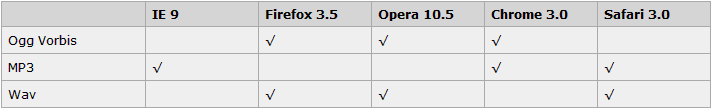
Formats audio
Actuellement, l'élément audio prend en charge trois formats audio :

Comment ça marche
Si vous besoin Pour lire de l'audio en HTML5, tout ce dont vous avez besoin est :
<audio src=”song.ogg” controls=”controls”> </audio>
attribut de contrôle pour ajouter des commandes de lecture, de pause et de volume.
Pour garantir son fonctionnement avec Safari, le fichier audio doit être de type MP3 ou Wav. L'élément
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 ne prend pas en charge l'élément audio. Dans IE 9, la prise en charge de l'élément audio sera fournie.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>