J'ai rencontré un problème très étrange dans le projet aujourd'hui. J'ai utilisé oclazyload pour charger paresseusement des modules angulaires. Après avoir actualisé la page, je n'ai pas pu revenir à la page précédente en cliquant sur le bouton de retour. a été utilisé pour détruire l'état à l'intérieur de l'angular. Association, ce qui a entraîné l'impossibilité de revenir à l'état précédent (l'événement $stateChangeStart consistant à cliquer sur le bouton retour ui-routre ne sera pas déclenché. Bien sûr, ce n'est qu'une supposition). à la relation événementielle, le code source n'a pas été exploré en profondeur
Solution à l'impossibilité de revenir en arrière après l'actualisation du mécanisme de chargement paresseux angulaire :
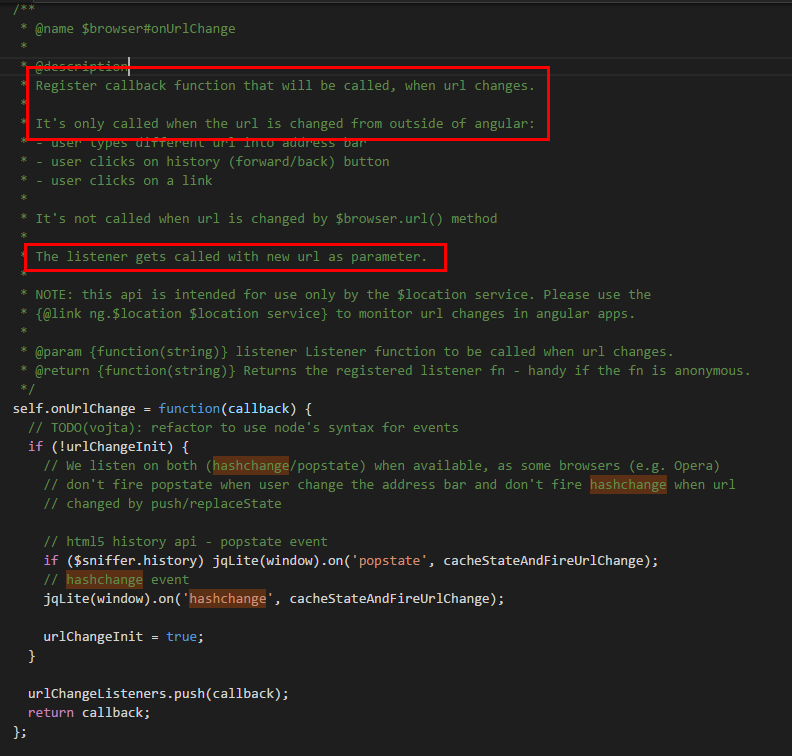
En regardant le. code source d'angular (ionic), nous avons constaté qu'il existe une méthode onUrlChange sur le service $browser. Lorsque nous modifions l'adresse URL depuis l'extérieur d'angular, la fonction de traitement d'événements enregistrée dans cette méthode sera appelée, comme le montre la figure ci-dessous. :

Dans ce cas, vous pouvez enregistrer une fonction
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
}); Quelle est la différence entre passer par valeur et passer par référence en Java
Quelle est la différence entre passer par valeur et passer par référence en Java
 Qu'est-ce que la résolution 2K ?
Qu'est-ce que la résolution 2K ?
 Ce qui est distribué
Ce qui est distribué
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 La différence entre mpvue et vue
La différence entre mpvue et vue