
Les exemples de cet article décrivent l'utilisation de la liaison de données AngularJS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
La liaison de données est une fonctionnalité très importante dans AngularJS. Jetons un coup d'œil à l'exemple suivant :
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
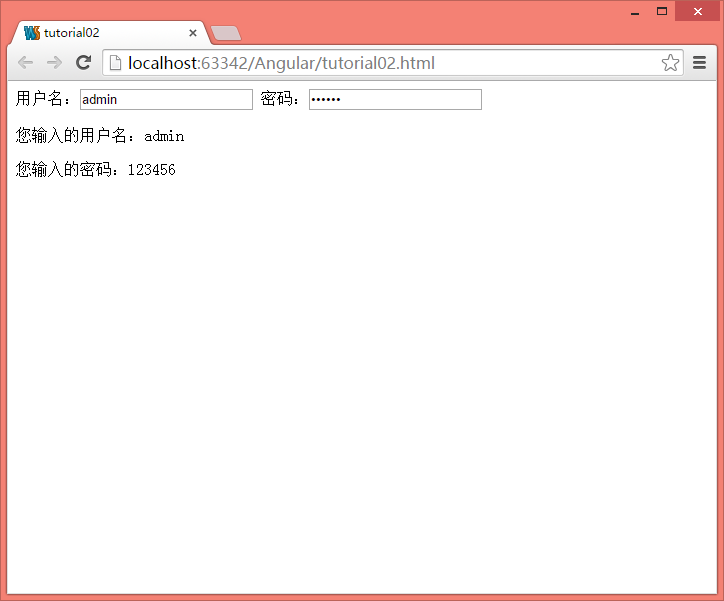
</html>Cet exemple. est très simple. Commençons par l'exécuter dans votre navigateur et voyons l'effet.

Lorsque nous saisissons des informations dans la zone de texte, les informations que nous avons saisies seront dynamiquement répercutées sur la page.
Dans cet exemple, nous utilisons une autre directive intégrée ng-model d'AngularJs, ce qui signifie que nous ajoutons un attribut nommé "name" à l'objet de données du modèle ($scope) et le combinons avec l'objet texte Frame. est lié. Cela signifie que peu importe ce que nous saisissons dans la zone de texte, il sera synchronisé avec l'attribut "name". AngularJs écoutera les événements liés à l'objet du formulaire, donc le contenu de l'écho changera avec l'entrée dans la zone de texte.
Il convient de noter que ng-model ne peut être utilisé que dans les balises d'éléments de formulaire.
Le code source d'AngularJS peut être téléchargé depuis ce site Web en cliquant ici.
J'espère que cet article sera utile à tous ceux qui programment AngularJS.
Pour plus d'exemples d'utilisation de liaison de données du didacticiel d'introduction à AngularJS et d'articles connexes, veuillez prêter attention au site Web PHP chinois !
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 SQL dans l'utilisation de l'opérateur
SQL dans l'utilisation de l'opérateur
 Quel est le format du papier A5
Quel est le format du papier A5