
Liaison de données bidirectionnelle d'Angular, ma compréhension personnelle est que si le modèle de données est établi via le modèle, les données sur la vue seront stockées en conséquence dans le programme angulaire. Les modifications des données sur la vue seront synchronisées. au modèle, et les modifications des données sur le modèle seront également synchronisées pour être visualisées.
La démo ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
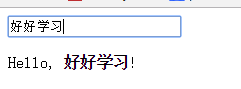
</html>Résultat de l'exécution : une fois le programme exécuté, saisissez du texte dans la zone de saisie, et ce qui suit changera de manière synchrone avec le contenu de la zone de saisie. N'est-ce pas surprenant ! Ce qui nécessitait auparavant d'écrire un gros morceau de code js (écouter l'événement onchange et attribuer la valeur de l'entrée à l'élément fort ci-dessous) peut désormais être complété avec une seule directive ng-model. Parfait !

Explication détaillée du cas :
1. Le rôle de l'instruction ng-model : établir un modèle de données, et il existe un correspondant. nom d'utilisateur variable dans le modèle de stockage La valeur de l'élément d'entrée
2. {{username}} est une expression, et angulaire calculera automatiquement l'expression et la remplacera par la valeur correspondante.
3. Saisissez manuellement le texte, la valeur de l'élément d'entrée change et est automatiquement synchronisée avec la variable usename du modèle {{username}} lit la valeur du nom d'utilisateur du modèle, donc le contenu de. l'élément fort ci-dessous change en conséquence.
La synchronisation des données se fait par angulaire pour nous.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'explications détaillées sur la liaison de données bidirectionnelle AngularJS et des exemples simples, veuillez faire attention au site Web PHP chinois !
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment nettoyer le lecteur C de l'ordinateur trop plein
Comment nettoyer le lecteur C de l'ordinateur trop plein
 Logiciel de modélisation mathématique
Logiciel de modélisation mathématique
 La différence entre vscode et vs
La différence entre vscode et vs
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Comment décrypter le cryptage Bitlocker
Comment décrypter le cryptage Bitlocker
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk