
Liaison de données
En liant une zone de saisie de texte à la propriété person.name, nous pouvons rendre notre application un peu plus intéressante. Cette étape établit une liaison bidirectionnelle entre la zone de saisie de texte et la page.

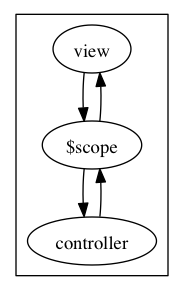
Dans ce contexte, « bidirectionnel » signifie que si la vue modifie la valeur de l'attribut, le modèle « verra » le changement, et si le modèle modifie la valeur de l'attribut, La vue « verra » également ce changement. Angular.js configure automatiquement ce mécanisme pour vous. Si vous êtes curieux de savoir comment cela est accompli, consultez notre prochain article qui traite en profondeur du fonctionnement de digest_loop.
Pour créer cette liaison, nous utilisons l'attribut de directive ng-model sur le champ de saisie de texte, comme ceci :
<p ng-controller="MyController">
<input type="text" ng-model="person.name" placeholder="Enter your name" />
<h5>Hello {{ person.name }}</h5>
</p>Maintenant, nous avons établi une liaison de données (oui, c'est aussi simple que cela ), voyons comment la vue change le modèle :
Essayez-le :

Lorsque vous tapez dans la zone de texte, le nom suivant Il change également automatiquement , qui montre une direction de notre liaison de données : de la vue au modèle.
Nous pouvons également modifier le modèle dans notre backend (client) et voir ce changement automatiquement reflété sur le front-end. Pour démontrer ce processus, écrivons une fonction de minuterie dans le modèle de MyController pour mettre à jour une donnée sur $scope. Dans le code suivant, nous allons créer cette fonction de minuterie, qui chronométrera chaque seconde (comme une horloge) et mettra à jour les données de la variable d'horloge sur $scope :
app.controller('MyController', function($scope) {
$scope.person = { name: "Ari Lerner" };
var updateClock = function() {
$scope.clock = new Date();
};
var timer = setInterval(function() {
$scope.$apply(updateClock);
}, 1000);
updateClock();
});
Comme vous pouvez le voir, lorsque nous modifions les données de la variable d'horloge dans le modèle, la vue se mettra automatiquement à jour pour refléter ce changement. À l'aide d'accolades, nous pouvons facilement afficher la valeur de la variable d'horloge dans la vue :
<p ng-controller="MyController">
<h5>{{ clock }}</h5>
</p>
Interactive
Plus tôt, nous avons mis The les données sont liées à la zone de saisie de texte. Veuillez noter que la liaison de données ne se limite pas aux données, nous pouvons également utiliser la liaison pour appeler des fonctions dans $scope (cela a déjà été mentionné).
Pour les boutons, liens ou tout autre élément DOM, nous pouvons utiliser un autre attribut de directive pour réaliser la liaison : ng-click. Cette directive ng-click lie l'événement de clic de souris de l'élément DOM (c'est-à-dire l'événement de navigateur mousedown) à une méthode lorsque le navigateur déclenche un événement de clic avec la souris sur l'élément DOM, la méthode liée est appelée. Semblable à l'exemple précédent, le code de liaison est le suivant :
<p ng-controller="DemoController">
<h4>The simplest adding machine ever</h4>
<button ng-click="add(1)" class="button">Add</button>
<button ng-click="subtract(1)" class="button">Subtract</button>
<h4>Current count: {{ counter }}</h4>
</p>
Les boutons et les liens seront liés au contenant sur tous Objets $scope du contrôleur de l'élément DOM, lorsqu'ils sont cliqués avec la souris, Angular appellera la méthode correspondante. Notez que lorsque nous indiquons à Angular quelle méthode appeler, nous écrivons le nom de la méthode dans une chaîne entre guillemets.
app.controller('DemoController', function($scope) {
$scope.counter = 0;
$scope.add = function(amount) { $scope.counter += amount; };
$scope.subtract = function(amount) { $scope.counter -= amount; };
});$scope.$watch
$scope.$watch( watchExp, listener, objectEquality );
Pour observer les modifications apportées à une variable, vous pouvez utiliser $scope .$fonction de montre. Cette fonction a trois paramètres, qui précisent « ce qu'il faut observer » (watchExp), « que se passe-t-il quand cela change » (écouteur) et si vous souhaitez surveiller une variable ou un objet. Lorsque nous vérifions un paramètre, nous pouvons ignorer le troisième paramètre. Par exemple, dans l'exemple suivant :
$scope.name = 'Ryan';
$scope.$watch( function( ) {
return $scope.name;
}, function( newValue, oldValue ) {
console.log('$scope.name was updated!');
} );
AngularJS enregistrera votre fonction de surveillance dans $scope. Vous pouvez afficher $scope dans la console pour afficher les éléments enregistrés dans $scope.
Vous pouvez voir dans la console que $scope.name a changé – c'est parce que la valeur précédente de $scope.name semblait indéfinie et maintenant nous l'attribuons à Ryan !
Pour Vous pouvez également utiliser une chaîne comme premier paramètre de $wach. C'est exactement la même chose que de fournir une fonction. Comme vous pouvez le voir dans le code source d'AngularJS, si vous utilisez une chaîne, le code suivant sera exécuté :
if (typeof watchExp == 'string' && get.constant) {
var originalFn = watcher.fn;
watcher.fn = function(newVal, oldVal, scope) {
originalFn.call(this, newVal, oldVal, scope);
arrayRemove(array, watcher);
};
}
This This will définissez notre watchExp sur une fonction, qui renverra également automatiquement la variable dans la portée dont nous avons spécifié le nom.
$$watchers
La variable $$watchers dans $scope stocke tous les moniteurs que nous avons définis. Si vous regardez $$watchers dans la console, vous verrez qu'il s'agit d'un tableau d'objets.
$$watchers = [
{
eq: false, // 表明我们是否需要检查对象级别的相等
fn: function( newValue, oldValue ) {}, // 这是我们提供的监听器函数
last: 'Ryan', // 变量的最新值
exp: function(){}, // 我们提供的watchExp函数
get: function(){} // Angular's编译后的watchExp函数
}
];
La fonction $watch renverra une fonction deregisterWatch. Cela signifie que si nous utilisons $scope.$watch pour surveiller une variable, nous pouvons également arrêter de la regarder plus tard en appelant une fonction.
$scope.$apply
Lorsqu'un contrôleur/directive/etc est exécuté dans AngularJS, AngularJS exécutera une fonction appelée $scope.$apply en interne. La fonction $apply recevra une fonction en paramètre et l'exécutera, avant d'exécuter la fonction $digest sur le rootScope.
Le code de la fonction $apply d'AngularJS est le suivant :
$apply: function(expr) {
try {
beginPhase('$apply');
return this.$eval(expr);
} catch (e) {
$exceptionHandler(e);
} finally {
clearPhase();
try {
$rootScope.$digest();
} catch (e) {
$exceptionHandler(e);
throw e;
}
}
}
上面代码中的expr参数就是你在调用$scope.$apply()时传递的参数 – 但是大多数时候你可能都不会去使用$apply这个函数,要用的时候记得给它传递一个参数。
下面我们来看看ng-keydown是怎么来使用$scope.$apply的。为了注册这个指令,AngularJS会使用下面的代码。
var ngEventDirectives = {};
forEach(
'click dblclick mousedown mouseup mouseover mouseout mousemove mouseenter mouseleave keydown keyup keypress submit focus blur copy cut paste'.split(' '),
function(name) {
var directiveName = directiveNormalize('ng-' + name);
ngEventDirectives[directiveName] = ['$parse', function($parse) {
return {
compile: function($element, attr) {
var fn = $parse(attr[directiveName]);
return function ngEventHandler(scope, element) {
element.on(lowercase(name), function(event) {
scope.$apply(function() {
fn(scope, {$event:event});
});
});
};
}
};
}];
}
);
上面的代码做的事情是循环了不同的类型的事件,这些事件在之后可能会被触发并创建一个叫做ng-[某个事件]的新指令。在指令的compile函数中,它在元素上注册了一个事件处理器,它和指令的名字一一对应。当事件被出发时,AngularJS就会运行scope.$apply函数,并让它运行一个函数。
只是单向数据绑定吗?
上面所说的ng-keydown只能够改变和元素值相关联的$scope中的值 – 这只是单项数据绑定。这也是这个指令叫做ng-keydown的原因,只有在keydown事件被触发时,能够给与我们一个新值。
但是我们想要的是双向数据绑定!
我们现在来看一看ng-model。当你在使用ng-model时,你可以使用双向数据绑定 – 这正是我们想要的。AngularJS使用$scope.$watch(视图到模型)以及$scope.$apply(模型到视图)来实现这个功能。
ng-model会把事件处理指令(例如keydown)绑定到我们运用的输入元素上 – 这就是$scope.$apply被调用的地方!而$scope.$watch是在指令的控制器中被调用的。你可以在下面代码中看到这一点:
$scope.$watch(function ngModelWatch() {
var value = ngModelGet($scope);
//如果作用域模型值和ngModel值没有同步
if (ctrl.$modelValue !== value) {
var formatters = ctrl.$formatters,
idx = formatters.length;
ctrl.$modelValue = value;
while(idx--) {
value = formatters[idx](value);
}
if (ctrl.$viewValue !== value) {
ctrl.$viewValue = value;
ctrl.$render();
}
}
return value;
});
如果你在调用$scope.$watch时只为它传递了一个参数,无论作用域中的什么东西发生了变化,这个函数都会被调用。在ng-model中,这个函数被用来检查模型和视图有没有同步,如果没有同步,它将会使用新值来更新模型数据。这个函数会返回一个新值,当它在$digest函数中运行时,我们就会知道这个值是什么!
为什么我们的监听器没有被触发?
如果我们在$scope.$watch的监听器函数中停止这个监听,即使我们更新了$scope.name,该监听器也不会被触发。
正如前面所提到的,AngularJS将会在每一个指令的控制器函数中运行$scope.$apply。如果我们查看$scope.$apply函数的代码,我们会发现它只会在控制器函数已经开始被调用之后才会运行$digest函数 – 这意味着如果我们马上停止监听,$scope.$watch函数甚至都不会被调用!但是它究竟是怎样运行的呢?
$digest函数将会在$rootScope中被$scope.$apply所调用。它将会在$rootScope中运行digest循环,然后向下遍历每一个作用域并在每个作用域上运行循环。在简单的情形中,digest循环将会触发所有位于$$watchers变量中的所有watchExp函数,将它们和最新的值进行对比,如果值不相同,就会触发监听器。
当digest循环运行时,它将会遍历所有的监听器然后再次循环,只要这次循环发现了”脏值”,循环就会继续下去。如果watchExp的值和最新的值不相同,那么这次循环就会被认为发现了脏值。理想情况下它会运行一次,如果它运行超10次,你会看到一个错误。
因此当$scope.$apply运行的时候,$digest也会运行,它将会循环遍历$$watchers,只要发现watchExp和最新的值不相等,变化触发事件监听器。在AngularJS中,只要一个模型的值可能发生变化,$scope.$apply就会运行。这就是为什么当你在AngularJS之外更新$scope时,例如在一个setTimeout函数中,你需要手动去运行$scope.$apply():这能够让AngularJS意识到它的作用域发生了变化。
创建自己的脏值检查
到此为止,我们已经可以来创建一个小巧的,简化版本的脏值检查了。当然,相比较之下,AngularJS中实现的脏值检查要更加先进一些,它提供疯了异步队列以及其他一些高级功能。
设置Scope
Scope仅仅只是一个函数,它其中包含任何我们想要存储的对象。我们可以扩展这个函数的原型对象来复制$digest和$watch。我们不需要$apply方法,因为我们不需要在作用域的上下文中执行任何函数 – 我们只需要简单的使用$digest。我们的Scope的代码如下所示:
var Scope = function( ) {
this.$$watchers = [];
};
Scope.prototype.$watch = function( ) {
};
Scope.prototype.$digest = function( ) {
};
我们的$watch函数需要接受两个参数,watchExp和listener。当$watch被调用时,我们需要将它们push进入到Scope的$$watcher数组中。
var Scope = function( ) {
this.$$watchers = [];
};
Scope.prototype.$watch = function( watchExp, listener ) {
this.$$watchers.push( {
watchExp: watchExp,
listener: listener || function() {}
} );
};
Scope.prototype.$digest = function( ) {
};
你可能已经注意到了,如果没有提供listener,我们会将listener设置为一个空函数 – 这样一来我们可以$watch所有的变量。
接下来我们将会创建$digest。我们需要来检查旧值是否等于新的值,如果二者不相等,监听器就会被触发。我们会一直循环这个过程,直到二者相等。这就是”脏值”的来源 – 脏值意味着新的值和旧的值不相等!
var Scope = function( ) {
this.$$watchers = [];
};
Scope.prototype.$watch = function( watchExp, listener ) {
this.$$watchers.push( {
watchExp: watchExp,
listener: listener || function() {}
} );
};
Scope.prototype.$digest = function( ) {
var dirty;
do {
dirty = false;
for( var i = 0; i < this.$$watchers.length; i++ ) {
var newValue = this.$$watchers[i].watchExp(),
oldValue = this.$$watchers[i].last;
if( oldValue !== newValue ) {
this.$$watchers[i].listener(newValue, oldValue);
dirty = true;
this.$$watchers[i].last = newValue;
}
}
} while(dirty);
};
接下来,我们将创建一个作用域的实例。我们将这个实例赋值给$scope。我们接着会注册一个监听函数,在更新$scope之后运行$digest!
var Scope = function( ) {
this.$$watchers = [];
};
Scope.prototype.$watch = function( watchExp, listener ) {
this.$$watchers.push( {
watchExp: watchExp,
listener: listener || function() {}
} );
};
Scope.prototype.$digest = function( ) {
var dirty;
do {
dirty = false;
for( var i = 0; i < this.$$watchers.length; i++ ) {
var newValue = this.$$watchers[i].watchExp(),
oldValue = this.$$watchers[i].last;
if( oldValue !== newValue ) {
this.$$watchers[i].listener(newValue, oldValue);
dirty = true;
this.$$watchers[i].last = newValue;
}
}
} while(dirty);
};
var $scope = new Scope();
$scope.name = 'Ryan';
$scope.$watch(function(){
return $scope.name;
}, function( newValue, oldValue ) {
console.log(newValue, oldValue);
} );
$scope.$digest();
成功了!我们现在已经实现了脏值检查(虽然这是最简单的形式)!上述代码将会在控制台中输出下面的内容:
Ryan undefined
这正是我们想要的结果 – $scope.name之前的值是undefined,而现在的值是Ryan。
现在我们把$digest函数绑定到一个input元素的keyup事件上。这就意味着我们不需要自己去调用$digest。这也意味着我们现在可以实现双向数据绑定!
var Scope = function( ) {
this.$$watchers = [];
};
Scope.prototype.$watch = function( watchExp, listener ) {
this.$$watchers.push( {
watchExp: watchExp,
listener: listener || function() {}
} );
};
Scope.prototype.$digest = function( ) {
var dirty;
do {
dirty = false;
for( var i = 0; i < this.$$watchers.length; i++ ) {
var newValue = this.$$watchers[i].watchExp(),
oldValue = this.$$watchers[i].last;
if( oldValue !== newValue ) {
this.$$watchers[i].listener(newValue, oldValue);
dirty = true;
this.$$watchers[i].last = newValue;
}
}
} while(dirty);
};
var $scope = new Scope();
$scope.name = 'Ryan';
var element = document.querySelectorAll('input');
element[0].onkeyup = function() {
$scope.name = element[0].value;
$scope.$digest();
};
$scope.$watch(function(){
return $scope.name;
}, function( newValue, oldValue ) {
console.log('Input value updated - it is now ' + newValue);
element[0].value = $scope.name;
} );
var updateScopeValue = function updateScopeValue( ) {
$scope.name = 'Bob';
$scope.$digest();
};
使用上面的代码,无论何时我们改变了input的值,$scope中的name属性都会相应的发生变化。这就是隐藏在AngularJS神秘外衣之下数据双向绑定的秘密!
更多Exemple danalyse dapplication de liaison bidirectionnelle de données dans le framework AngularJS相关文章请关注PHP中文网!
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?