
Production de pages Web Introduction à l'article Webjx : Vous souhaitez créer des effets d'en-tête sympas, vous débarrasser des polices sécurisées pour les sites Web et ne pas utiliser de fichiers image ? Utilisez ensuite CSS3 pour intégrer les polices ! Vous voulez créer des effets d'en-tête sympas, vous débarrasser des polices sécurisées pour les sites Web et ne pas utiliser de fichiers image ? Utilisez ensuite CSS3 pour intégrer les polices !
Vous voulez créer des effets d'en-tête sympas, vous débarrasser des polices sécurisées pour les sites Web et ne pas utiliser de fichiers image ? Utilisez ensuite CSS3 pour intégrer les polices !
Vous souhaitez créer des effets d'en-tête sympas sans utiliser de polices sécurisées pour les sites Web ni de fichiers image ? Utilisez ensuite CSS3 pour intégrer les polices !
Article précédent : Tutoriel CSS3 (6) : Création de plusieurs colonnes pour un site Web
Pour utiliser une police, nous devons d'abord utiliser l'attribut '@font-face'. Cela doit d'abord préparer le fichier de police que nous voulons utiliser.
Cela dit, jetons un bref coup d’œil à l’histoire des polices. L'attribut @font-face est pris en compte depuis CSS2, mais il n'est pas encore apparu dans CSS2.1. CSS3 tente de l'introduire dans la norme.
Si vous n’avez pas de fichiers de polices sous la main, vous pouvez en télécharger sur dafont.com.
Compatibilité entre navigateurs
Actuellement, seul Safari prend en charge la fonctionnalité @font-face (la version de développement 2.0.156 de Google Chrome prend également en charge cette fonctionnalité).
Notez qu'il faudra un certain temps à votre navigateur pour charger les fichiers de polices, donc pour l'instant, l'expérience utilisateur sera meilleure si vous utilisez des fichiers image au lieu de styles CSS. Police intégrée CSS3

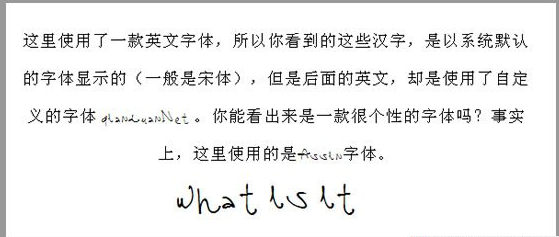
L'effet ci-dessus peut être obtenu par le style suivant :
@font-face { font-family: qianduanNet; src: url("SketchRockwell. ttf" ); } .fontFace{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; }
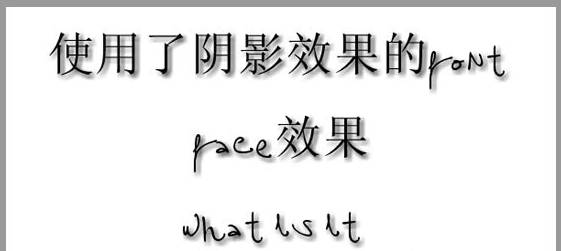
Nous pouvons également utiliser des effets d'ombre lorsque la police est utilisée.

.fontFaceShadow{ font-family : qianduanNet ; taille de la police : 3,2em ; espacement des lettres : 1px ; #111; }
Prise en charge du navigateur :
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer (IE7, IE8 RC1) (IE7 prend en charge les fichiers de polices au format eot)
Opera (9.6...) (prend en charge l'ombre de texte)
Safari (3.2.1 windows...)
Ce qui précède est le contenu du didacticiel CSS3 (7) : Production de pages font_css3_CSS_web intégrées CSS3 Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !