
Introduction à l'article Webjx sur la production de pages Web : La mise en œuvre de coins arrondis sur la page est un problème très gênant. Bien qu'il existe de nombreuses méthodes d'implémentation, elles sont toutes assez gênantes. Dans cet article, voyons comment utiliser le border-radius CSS3 pour obtenir des coins arrondis pour un DIV. La réalisation de coins arrondis sur la page est un problème très gênant. Bien qu'il existe actuellement de nombreuses méthodes de mise en œuvre, elles sont toutes assez gênantes. Dans cet article, voyons comment utiliser le border-radius CSS3 pour obtenir des coins arrondis pour un DIV.
La mise en œuvre de coins arrondis sur la page est un problème très gênant. Bien qu'il existe de nombreuses méthodes de mise en œuvre, elles sont toutes assez gênantes. Dans cet article, voyons comment utiliser le border-radius CSS3 pour obtenir des coins arrondis pour un DIV. Compatibilité entre navigateursComme mentionné dans l'article précédent "Tutoriel CSS3 : Qu'est-ce que CSS3", tous les navigateurs ne prennent pas en charge CSS3, mais ces meilleurs navigateurs choisissent d'être compatibles au lieu de le prendre directement en charge. Nous avons deux préfixes qui peuvent être utilisés.
Préfixe :
-moz (par exemple -moz-border-radius) pour Firefox
-webkit (par exemple -webkit-border-radius) pour Safari et Chrome. Coins arrondis CSS3 (tous)
La possibilité d'obtenir des coins arrondis sans utiliser d'images était très populaire, et créer ces petites images parfaites aux coins arrondis à utiliser comme arrière-plans CSS appropriés était une tâche très chronophage. Désormais, grâce à CSS3, nous pouvons créer des coins arrondis avec seulement quelques lignes de code.
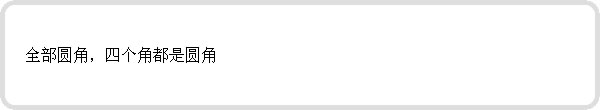
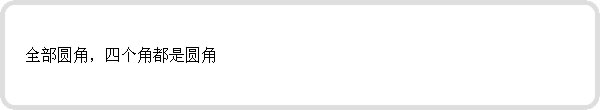
Il s'agit d'un paramètre de bordure normale de 5 px et de rayon de bordure de 15 px :  #roundCorderC{ font-family: Arial border: 5px solid #dedede; border-radius : 15px ; -webkit-border-radius : 15px ; remplissage : 15px 25px ; hauteur : hériter ; largeur : 590px ; }
#roundCorderC{ font-family: Arial border: 5px solid #dedede; border-radius : 15px ; -webkit-border-radius : 15px ; remplissage : 15px 25px ; hauteur : hériter ; largeur : 590px ; }
Firefox(3.05…)
Bien entendu, les quatre coins d'un DIV n'ont pas besoin d'être tous arrondis. Vous pouvez réaliser des coins arrondis individuellement.
#roundCornerI{ font-family : Arial ; bordure : 5px solid #dedede ; -moz-border-radius-topleft : 15px ; : 0px; -moz-border-radius-bottomright: 15px; -moz-border-radius-bottomleft: 0px; -webkit-border-top-left-radius: 15px; ; -webkit-border-bottom-left-radius : 0px ; -webkit-border-bottom-right-radius : 15px ; remplissage : 15x 25px ; hauteur : hériter ; 590px ;  Firefox(3.05…)
Firefox(3.05…)
Google Chrome(1.0.154…)