关于Bootstrap,话不多说,直接进入主题:
安装
可以通过bootstrap官方网站下载安装
可以通过Bower安装(关于bower一种包管理器,本文不做详解)
bower install bootstrap
可以通过npm安装(关于npm可以阅读)
npm install bootstrap
项目中引入Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
布局容器
.container 类用于固定宽度并支持响应式布局的容器
<div class="container"> </div>
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器
<div class="container-fluid"> </div>
栅格系统
Bootstrap提供了一套响应式的, 移动优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的不同, 系统会自动的分成12份;
栅格系统是通过一系列的行(row)和列(column)的组合来创建页面布局;
“行(row)”必须包含在.container或.container-fluid容器中,
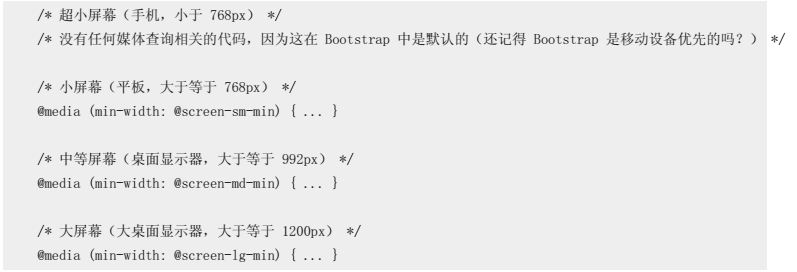
栅格系统中的媒体查询

栅格系统中的参数

案例代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
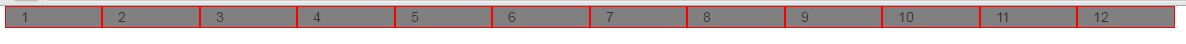
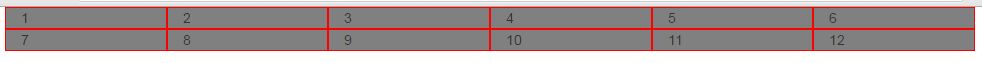
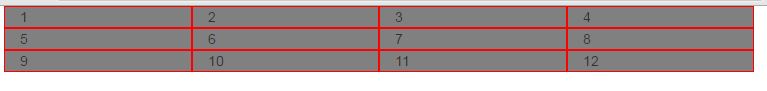
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>
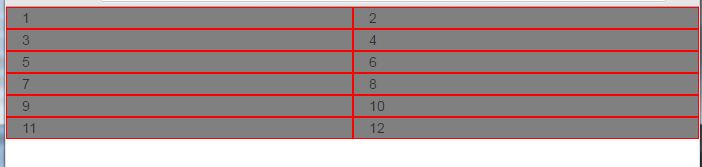
页面效果会随着屏幕的大小col-lg-, col-md- ,col-sm-, col-xs- 显示不同的效果




栅格系统中的列偏移(offsets)
col-lg-offset-
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
</body>
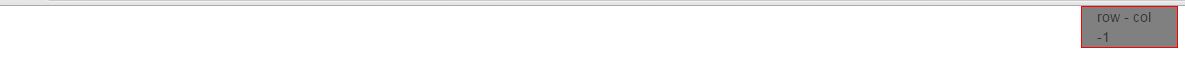
效果如下(偏移了11列)

栅格系统中的列嵌套
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>
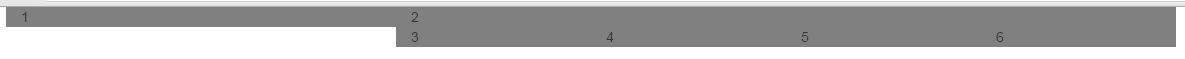
效果如下

流式布局容器
将最外面的布局元素.container 改为.container-fluid,就可以将固定的栅格布局转换为100%宽度的布局
<div class="contaienr-fluid"> <div class="row"> </div> </div>
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 clé vs2010
clé vs2010
 Tendance du marché des devises
Tendance du marché des devises
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Supprimer le champ du tableau
Supprimer le champ du tableau