
作用域(Scoping)
对于Javascript初学者来说,一个最迷惑的地方就是作用域;事实上,不光是初学者。我就见过一些有经验的javascript程序员,但他们对scope理解不深。javascript作用域之所以迷惑,是因为它程序语法本身长的像C家族的语言。我对作用域的理解是只会对某个范围产生作用,而不会对外产生影响的封闭空间。在这样的一些空间里,外部不能访问内部变量,但内部可以访问外部变量。
c语言的变量分为全局变量和局部变量,全局变量的作用范围是任何文件和函数访问(当然,对于非变量定义的其他c文件,需要使用extern关键字进行申明,使用static关键字也可以将作用范围限定在当前文件中),局部变量的作用范围就是从申明到最近的大括号涵盖的块级范围。java则无全局变量,有类变量,成员变量和局部变量,作用范围根据public,protected,private等访问权限有不同的作用范围,这里就不多述。
JS作用域有哪些?
在ES5中,js只有两种形式的作用域:全局作用域和函数作用域。
全局作用域其实是全局对象的作用域,任意地方都可以访问到(如果没有被函数作用域覆盖)。
函数对象作用域跟c的局部变量作用域是不同的,它的作用域是整个函数范围,不论他是在函数的任意位置申明的!这就是所谓的hoisting,也就是变量提升的概念。不过不着急,下面会专门针对hoisting来进行解释。
不过,在ES6中,新增了一个块级作用域(最近的大括号涵盖的范围),但是仅限于let方式申明的变量。
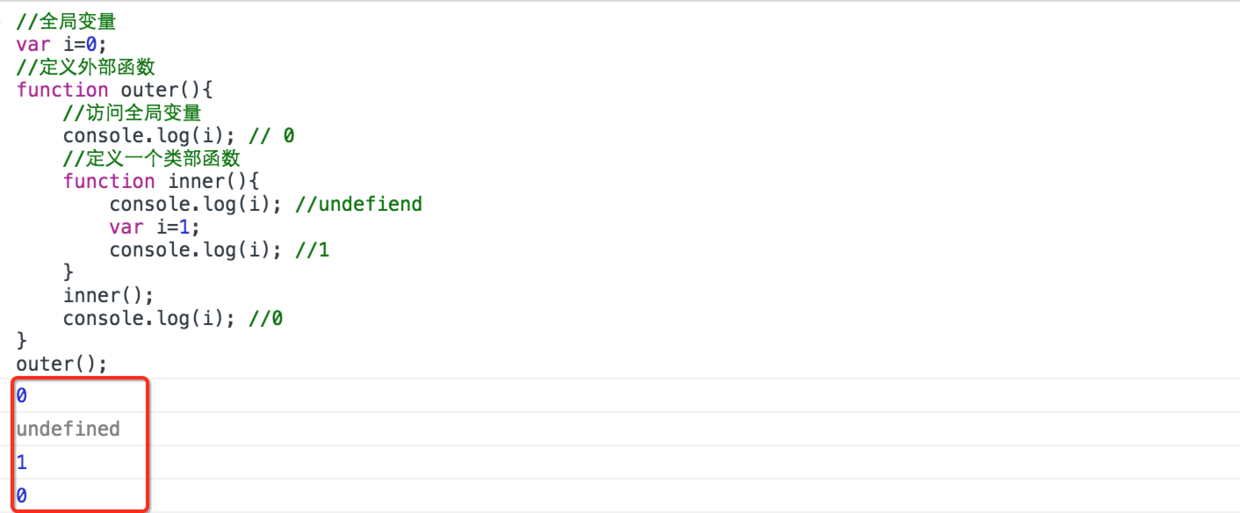
作用域演示:

定义变量时,如果不写var,比如 i=0,则会被定义为全局变量,作用域为全局作用域,否则为局部变量,作用域为函数作用域。上面第一行的var i=0,之所以说它是全局变量,是因为它已经是在全局区申明的了,并不在函数范围内,因此跟 i=0 是一样的。
至于,为什么结果会是这样,继续往下看就知道了。
申明形式
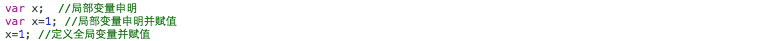
变量声明:

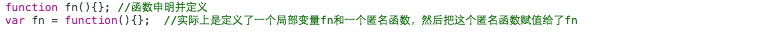
函数申明:

变量提升(Hoisting)
引出一个问题
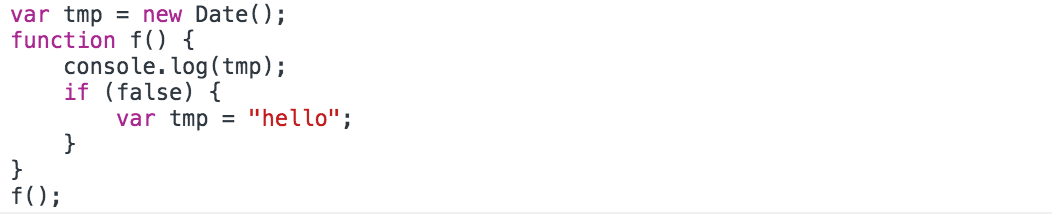
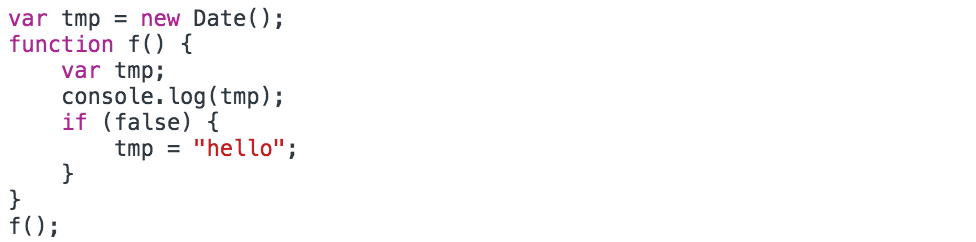
下面这段代码会输出什么内容?

这道题我面试过很多人,大多数人都说输出的是日期。但真实的结果是undefined。为什么是这样呢?这里就引出了一个概念--hoisting,中文的意思就是变量提升。MDN中对变量hoisting的解释是这样的:
var hoisting
Because variable declarations (and declarations in general) are processed before any code is executed, declaring a variable anywhere in the code is equivalent to declaring it at the top. This also means that a variable can appear to be used before it's declared. This behavior is called "hoisting", as it appears that the variable declaration is moved to the top of the function or global code.
这段话翻译下来就是
因为变量申明是在任意代码执行前处理的,在代码区中任意地方申明变量和在最开始(最上面)的地方申明是一样的。也就是说,看起来一个变量可以在申明之前被使用!这种行为就是所谓的“hoisting”,也就是变量提升,看起来就像变量的申明被自动移动到了函数或全局代码的最顶上。
注意:仅仅是申明提升了,定义并不会被提升。
如此,上面这段代码其实就是下面的形式:

所以,这样就应该理解了,console输出的时候,tmp变量仅仅是申明了但未定义,所以输出应该是undefined。
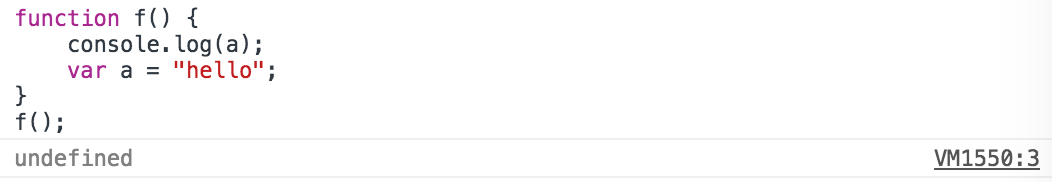
这里需要说明的是,虽然所有的申明(包括ES5的var、function,和ES6的function *、let、const、class)都会被提升,但是var、function、function *和let、const、class的的提升却并不相同!具体原因可以看这里的说明(大体的意思是虽然let,const,class也被提升了,但是却并不会被初始化,这时候去访问他们则会报ReferenceError异常,他们需要到语句执行的时候才会被初始化,而在被初始化之前的状态叫做temporal dead zone)。我们来看一段代码就知道了:

这里a被提升,但因为定义在后,所以输出undefined
这里a虽然被提升,但却报了引用错误!
之所以或这样
因为这样的原因,推荐的做法是在申明变量的时候,将所用的变量都写在作用域(全局作用域或函数作用域)的最顶上,这样代码看起来就会更清晰,更容易看出来那个变量是来自函数作用域的,哪个又是来自作用域链(本文不对此多做解释,请读者自行百度,有机会再补充说明)。
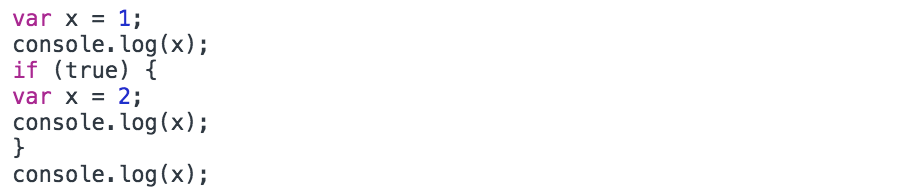
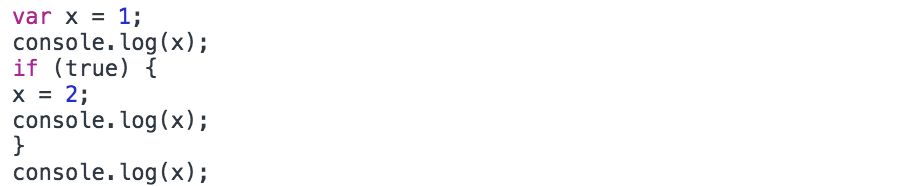
重复声明

上面的输出其实是:1 2 2。虽然看起来里面x申明了两次,但上面说了,js的var变量只有全局作用域和函数作用域两种,且申明会被提升,因此实际上x只会在最顶上开始的地方申明一次,var x=2的申明会被忽略,仅用于赋值。也就是说上面的代码实际上跟下面是一致的。

函数和变量同时提升的问题
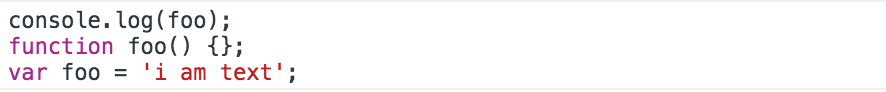
如果是函数和变量类型同时申明定义了,会发生什么事情呢?看下面的代码

上面的输出结果其实是: function foo(){} ,也就是函数内容。
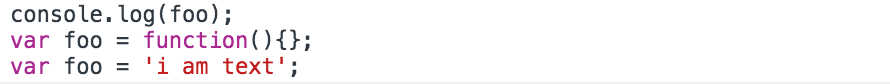
而如果是这样的形式呢

它的输出却变成:undefined
为什么会这样呢?
原来函数提升分为两种情况:
一种:函数申明。就是上面A,function foo(){}这种形式
另一种:函数表达式。就是上面B,var foo=function(){}这种形式
第二种形式其实就是var变量的声明定义,因此上面的B输出结果为undefined应该就能理解了。
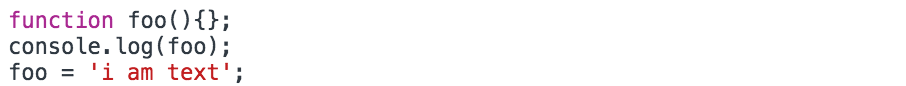
而第一种函数申明的形式,在提升的时候,会被整个提升上去,包括函数定义的部分!因此A跟下面的这种方式是等价的!

原因是因为:1、函数声明被提升到最顶上;2、申明只进行一次,因此后面var foo='i am text'的申明会被忽略。
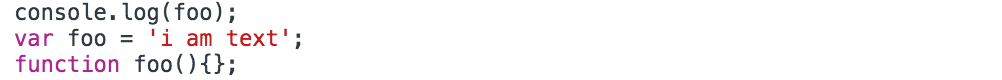
并且函数申明的优先级优于变量申明,所以以下形式的输出,同样是函数内容:

总结
要彻底理解JS的作用域和Hoisting,只要记住以下三点即可:
1、所有申明都会被提升到作用域的最顶上
2、同一个变量申明只进行一次,并且因此其他申明都会被忽略
3、函数声明的优先级优于变量申明,且函数声明会连带定义一起被提升
注意:
通过with语句,可以临时改变运行期上下文的作用域链,此时的对非var定义的变量进行访问,会首先访问with中对象的属性,然后才会向上顺着作用域链向上检查该属性。