
Le filtre d'AngularJS, le nom chinois « filtre » est utilisé pour filtrer la valeur des variables, ou formater la sortie pour obtenir les résultats ou formats souhaités.
Présentation du filtre
Le filtre est utilisé pour formater les données.
Prototype de base de Filter (« | » est similaire au mode pipe sous Linux) :
{{ expression | filter }}Le filtre peut être utilisé en chaîne (c'est-à-dire que plusieurs filtres sont utilisés en continu) :
{{ expression | filter1 | filter2 | ... }}Le filtre peut également spécifier plusieurs paramètres :
{{ expression | filter:argument1:argument2:... }}1. Utilisez
dans le modèle d'affichage.
Appliquer des filtres aux expressions
Le format doit être le suivant :
{{ expression | filtre }} c'est-à-dire {{ expression filtre }}
Par exemple : {{ 12 | devise }} le résultat est de 12,00 $

Appliquer des filtres aux résultats de sortie
Pour faire simple, il s'agit de la superposition de filtres - le résultat de sortie du filtre précédent est utilisé comme source de données d'entrée du filtre suivant.
Le format doit être le suivant :
{{ expression | filter1 | filter2 ... }} Autrement dit, l'expression (expression) est filtrée par filter1 puis filtrée par filter2...

Filtre avec paramètres
Le filtre peut être suivi d'un ou plusieurs paramètres pour faciliter la mise en œuvre d'exigences particulières et de filtres requis.
Le format doit être le suivant :
{{ expression | filtre:argument1:argument2:... }}
Exemple : {{ 1234 | numéro :2 }} = 1 234,00

2. Utilisez le filtre intégré AngluarJS
AngularJS nous fournit 9 filtres intégrés
Ce sont la devise, la date, le filtre, json, limitTo, les majuscules, les minuscules, le nombre, orderBy.
L'utilisation spécifique est détaillée dans la documentation AngularJS. En voici quelques-uns couramment utilisés.
filtre de devises
devise – utilisée pour convertir des variables en représentation monétaire
Par exemple : {{ montant | devise}}

Filtre majuscules/minuscules (filtre de casse des lettres)
Par exemple :
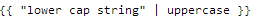
{{ "chaîne de majuscule inférieure" | majuscule }}
Majuscule : {{ userInput | majuscule }}

filtre de date (filtre de date)
Par exemple :
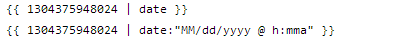
{{ 1304375948024 |date}}
{{ 1304375948024 | date :"MM/jj/aaaa @ h:mma" }}

Filtre json
Par exemple :
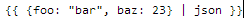
{{ {foo : "bar", baz : 23}}>

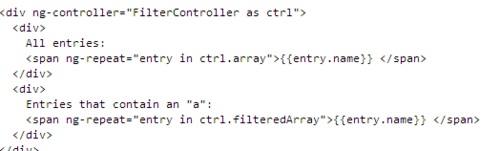
Utiliser des filtres dans les contrôleurs, les services et les critiques
Vous pouvez utiliser le filtre dans le contrôleur, le service ou la directive AngularJS. À ce stade, vous devez ajouter le nom du filtre dépendant à la dépendance du contrôleur, du service ou de la directive.
Utilisez le filtre directement dans le contrôleur, afin que le contrôleur puisse appeler le filtre selon ses propres besoins

3. Filtre personnalisé (filtre)
La forme d'écriture de filtres personnalisés dans AngularJS est très similaire au service d'usine d'AngularJS. Vous devez vous rappeler qu'il renvoie un objet ou une fonction Lors de l'écriture, vous n'avez besoin que d'une fonction avec plus d'un paramètre.
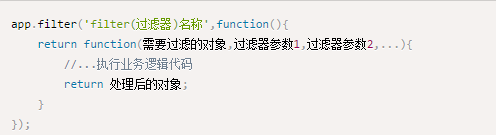
Le format est à peu près le suivant :
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 solution d'exception mysql
solution d'exception mysql
 Quel est le format m4a ?
Quel est le format m4a ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql