
rem这个单位对于移动端来说是比较强大的,所以这里给大家介绍sublime text 3将px换算为rem的插件的安装及使用,只要安装了这个插件,输入多少px,sublime就会提示相应的rem值,就不用自己去计算了!!
1.首先在这个地址:https://github.com/hyb628/cssrem.git 下载插件

2.将下载的插件将其解压,并且打开sublime,找到:Sublime Text -> Preferences -> Browse Packages,将解压好的文件夹放入打开的文件下

3.这个时候插件就安装好了,再css中输入一个我们想要的数值,就会有对应的提示:

enter之后就自动换算:

4.这里的40是插件默认的基准值,我们可以根据自己的需求来改:
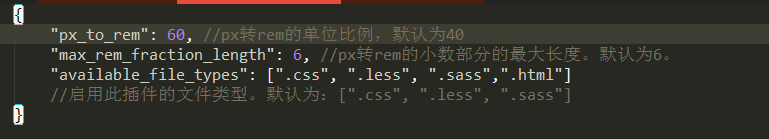
在Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user中设置,输入以下参数配置,可以修改基准数和换算后的小数的多少:
{
"px_to_rem": 60, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
}
如图:
修改之后基准数就改变了:
 Solution en cas d'échec de session
Solution en cas d'échec de session
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 entrée du site officiel de msdn
entrée du site officiel de msdn
 La différence entre fprintf et printf
La différence entre fprintf et printf