
Avant-propos :
La mise en évidence du code est très utile, en particulier lorsque vous devez afficher votre propre code sur un site Web ou un blog, ou lorsque vous souhaitez que d'autres personnes voient ou déboguent les erreurs de syntaxe. Nous pouvons mettre en évidence le code afin que les lecteurs puissent facilement lire les blocs de code et augmenter la bonne expérience de lecture du code de l'utilisateur.
La mise en évidence de la syntaxe est utilisée par les éditeurs de texte pour afficher le texte, en particulier le code source, dans différentes couleurs et polices selon différentes catégories. Cette fonctionnalité est utile pour écrire des langages structurés, tels que les langages de programmation et les langages de balisage. L'affichage des erreurs de syntaxe de ces langages est différent. La coloration syntaxique n'affecte pas le sens du texte lui-même et peut tout à fait se conformer aux habitudes de lecture des gens.
Actuellement, il existe de nombreux scripts de mise en évidence de code gratuits et utiles. La plupart de ces scripts sont écrits en langage Javascript, et certains sont écrits dans d'autres langages (comme Java, Phyton ou Ruby).
Voici les 9 scripts de mise en évidence de code Javascript les plus populaires et les plus pratiques.
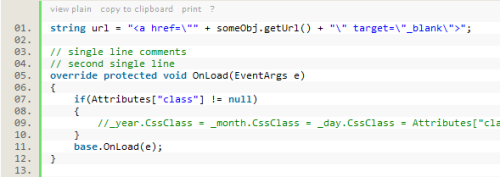
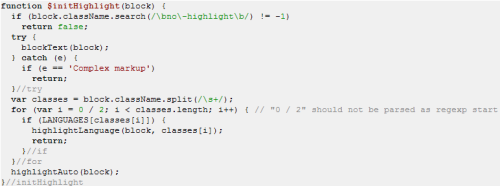
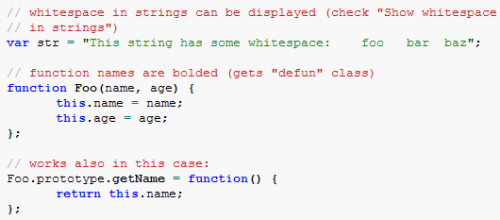
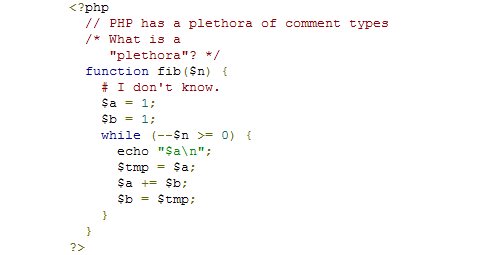
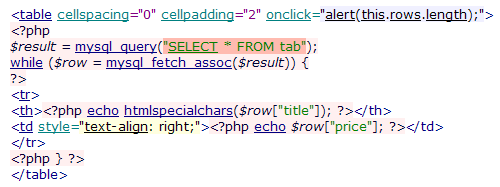
1. Surligneur de syntaxe
Je pense que c'est le code de mise en évidence de code le plus courant. Il prend en charge de nombreuses langues différentes, et si la langue que vous utilisez n'est pas prise en charge par défaut, vous pouvez facilement créer de nouveaux « pinceaux ».

2.SHJS
SHJS est l'abréviation de Syntax Highlighting en Javascript. Il vient du langage de mise en évidence des sources GNU. Et prend en charge de nombreux langages de programmation. Après tests, SHJS prend en charge les navigateurs grand public tels que Firefox 2, IE 6, Opera 9.6, Safari 3.2 et Chrome 1.0.

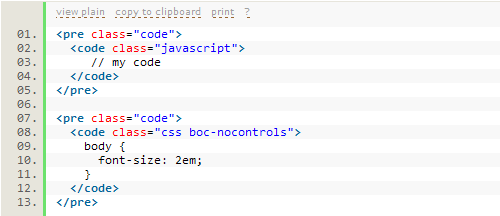
3. beautyOfCode
beautyOfCode est un plug-in de mise en évidence de code jQuery. Il utilise le script SyntaxHighlighter et le rend plus compatible XHTML.

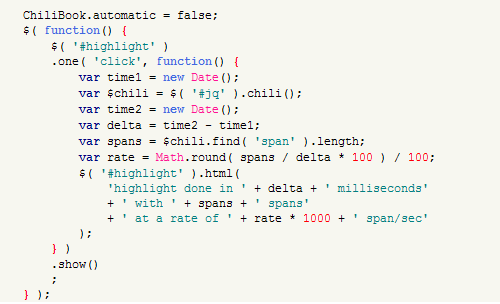
4. Piment
Chili est un plug-in de mise en évidence de code jQuery. Il est livré avec la prise en charge d'une grande variété de langues et prend en charge plusieurs options de configuration.

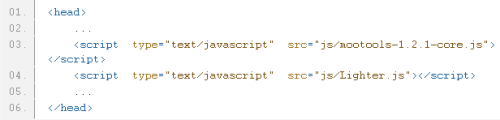
5.Lighter.js
Lighter.js est un plug-in gratuit de mise en évidence de code MooTools. Utiliser Lighter.js est aussi simple que d’ajouter un simple script à votre page.

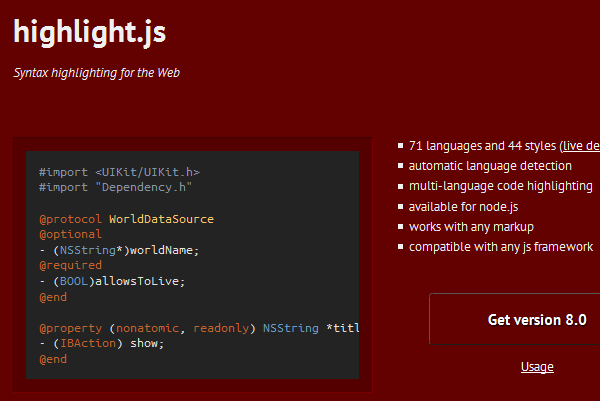
6. Highlight.js
highlight.js est un script de surbrillance très facile à utiliser qui prend en charge plusieurs langages de programmation. Il dispose également de plug-ins utiles qui peuvent être facilement déployés sur d'autres CMS, forums ou blogs.

7. DlHighlight
DlHighlight est un simple script de mise en évidence de code qui ne prend en charge que 4 langages de programmation : JavaScript, CSS, XML, HTML.

8. Google Code joli
Google Code Prettify dispose d'un modèle JavaScript et de fichiers CSS qui prennent en charge la coloration syntaxique dans les pages HTML.

9.JUSH
JUSH est un autre plug-in de coloration syntaxique jQuery qui prend en charge plusieurs langages de programmation, tels que : HTML, CSS, PHP, PY et SQL.

Ce qui précède résume pour vous neuf scripts de mise en évidence de code JavaScript plus pratiques. En bref, vous devez choisir celui qui vous convient en fonction de vos besoins.
Permettez-moi de partager avec vous 15 outils de mise en évidence de la syntaxe du code pour embellir votre code
La mise en évidence de la syntaxe est utilisée par les éditeurs de texte pour afficher le texte, en particulier le code source, dans différentes couleurs et polices selon différentes catégories. Cette fonctionnalité est utile pour écrire des langages structurés, tels que les langages de programmation et les langages de balisage. L'affichage des erreurs de syntaxe de ces langages est différent. La coloration syntaxique n'affecte pas le sens du texte lui-même et peut tout à fait se conformer aux habitudes de lecture des gens.
La mise en évidence de la syntaxe peut également aider les développeurs à trouver rapidement les erreurs dans leurs programmes. Par exemple, la plupart des éditeurs mettront en évidence les constantes de chaîne dans différentes couleurs. Ainsi, il est très facile de repérer s'il manque un séparateur car sa couleur est différente par rapport au reste du texte.
Il existe désormais une variété d'outils de coloration syntaxique capables de formater les langages et de les mettre en évidence selon différents langages de programmation. Qu'il s'agisse d'une page HTML ou PHP, Ruby, Python ou ASP. Dans cet article, nous présenterons 15 des meilleurs outils de mise en évidence de la syntaxe du code pour vous aider à afficher les extraits de code de manière plus charmante. Apprécier!
Prisme
Prism est un outil de coloration syntaxique léger et extensible qui est conforme aux standards du Web. Il ne fait que 1,5 Ko compressé et est très simple à utiliser, ne nécessitant que l'insertion d'un fichier CSS et JS.

GeSHi
GeSHi (Generic Syntax Highlighter) est utilisé pour mettre en évidence divers codes sources dans les pages HTML. Prend en charge plus de 60 langages : PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML, etc., et s'intègre facilement dans Dokuwiki, Mambo , utilisé dans des systèmes tels que phpBB, WordPress et WikkaWiki.

Arc-en-ciel
Rainbow est une bibliothèque JavaScript légère pour la coloration syntaxique du code, d'une taille de seulement 1,4 Ko. Facile à utiliser, extensible et entièrement stylisé via CSS. Prise en charge complète des couleurs et polices personnalisées du thème CSS.

Highlight.js
Highlight.js est un projet JS permettant de coloriser divers exemples de syntaxe de code source sur n'importe quelle page Web. Prend en charge 26 styles de formatage de code et 54 langages : – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Langage intégré), PHP, Perl, Python, profil Python, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, etc.

Surligneur rapide
Il s'agit d'un outil de mise en évidence de code en ligne qui permet de mettre en évidence plusieurs langages de programmation. Les utilisateurs peuvent utiliser plusieurs options pour mettre en évidence différentes catégories de code.

Google Code Prettify
Il s'agit d'un module JavaScript et d'un fichier CSS qui permet la coloration syntaxique du code source dans un fichier HTML. Il prend en charge les liens intégrés dans le code, les numéros de ligne et bien plus encore. Il dispose d’une large gamme d’applications et prend en charge la prise en charge de plusieurs navigateurs. Approuvé par code.google.com et stackoverflow.com.

Extrait
Snippet est un plugin de coloration syntaxique jQuery intégré aux scripts SHJS. Snippet fournit un moyen rapide et simple d’effectuer la mise en évidence du code sur des documents HTML. Il prend en charge nativement 15 langages populaires et prend en charge 39 modes de style de coloration syntaxique uniques.

CodePress
CodePress est un éditeur de code source basé sur le Web qui peut effectuer une mise en évidence du code en temps réel lors de l'écriture de code JavaScript dans le navigateur.

Surligneur de syntaxe JavaScript
JavaScript Syntax Highlighter est un outil de mise en évidence de code côté client, prenant en charge les langages : protocoles HTML, CSS, JavaScript, PHP, SQL, HTTP et SMTP, configuration php.ini et Apache, prenant en charge tous les principaux navigateurs : Internet Explorer, Firefox, Opéra et Google Chrome. JUSH est également un plugin jQuery et WordPress.

Chili
Chili est un plug-in de mise en évidence de code jQuery qui peut effectuer rapidement une mise en évidence de code. Il est très simple à configurer, entièrement personnalisable et dispose d'une documentation complète.
Les langages supportés par ce plug-in sont : C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM ; les navigateurs supportés sont : Internet Explorer, Firefox, Opera et Safari.

Pygments
Pygments est un outil universel de coloration syntaxique du code. Cet outil est utilisé par de nombreux logiciels couramment utilisés, tels que les systèmes de forum, les wikis ou d'autres applications qui doivent embellir le code. Pygments prend en charge une très large gamme de langages de programmation et un grand nombre de formats de sortie, notamment les séquences HTML, RTF, LaTeX et ANSI.

Ultraviolets
Ultraviolet est un moteur de coloration syntaxique de code basé sur Textpow. Depuis qu'il utilise le fichier de coloration syntaxique Textmate, il peut prendre en charge la coloration syntaxique dans plus de 50 langues et 20 thèmes différents, et il est disponible immédiatement.

Briquet
Lighter est un plug-in gratuit de mise en évidence de code MooTools. Utiliser Lighter.js est aussi simple que d’ajouter un simple script à votre page.

beautyOfCode
Il s'agit d'un plug-in de coloration syntaxique jQuery, utilisant SyntaxHighlighter d'Alex Gorbatchev, mais ce plug-in est compatible avec la syntaxe xhtml.

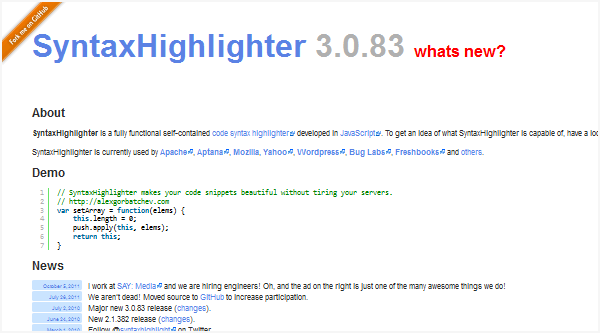
Surligneur de syntaxe
SyntaxHighlighter est un outil de coloration syntaxique de code indépendant entièrement fonctionnel écrit en JavaScript. Il a été unanimement reconnu et utilisé par Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs et Freshbooks.
SyntaxHighlighter permet d'insérer des extraits de code coloré dans des pages Web sans recourir à aucun script côté serveur.

 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 Somme de cellule
Somme de cellule
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction