
La fonction get_current_screen() est une fonction que nous utilisons rarement, mais elle est super pratique Si vous commencez à créer un thème mais que vous ne savez pas où placer le document, alors vous devriez y jeter un œil. fonction de WordPress Il existe une fonction qui n'a été introduite que dans la version 3.0. Cette fonction nous permet d'obtenir un objet WP_Screen et d'utiliser les méthodes membres de l'objet pour ajouter notre menu d'aide personnalisé en arrière-plan (cette fonction a été améliorée après la version 3.3).
Si vous n’aimez pas étudier WordPress de manière trop approfondie, vous pouvez maintenant tenir la bouteille de sauce soja et continuer à étaler la sauce soja.
Présentation
Tout d'abord, get_current_screen() est très simple, elle renvoie juste un objet, donc cet article parle principalement des opérations après l'obtention de l'objet.
Description
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
Exemples d'application
Prenons un exemple simple. Bien que le code de processus puisse être affiché, il peut n'avoir aucune signification dans les applications de chronométrage.
Même si c'est très concis, c'est quand même alambiqué. J'espère que vous pourrez le comprendre.
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
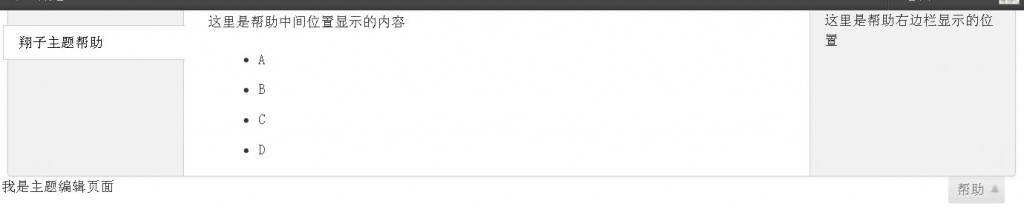
Effet
Si rien d'autre, après les problèmes ci-dessus, votre thème aura une interface d'aide préliminaire.
Cliquez sur l'emplacement dans l'image ci-dessous

Personnaliser la position du bouton d'aide
Cliquez comme indiqué ci-dessous

Aide personnalisée
Résumé
set_help_sidebar( )//La méthode ne peut être utilisée qu'une seule fois, quel que soit le dernier appel. Ici, vous pouvez ajouter des éléments comme votre adresse API ou des publicités.
La méthode add_help_tab() peut être utilisée plusieurs fois. Chaque fois qu'elle est utilisée, un onglet supplémentaire sera ajouté. Bien entendu, vous devez également définir la valeur $help correspondante.
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 référencement wordpress
référencement wordpress
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP