
En fait, avant d'apprendre, j'avais déjà utilisé js, jquery et ajax. Cependant, je ne connaissais pas la différence entre ceux-ci à l'époque, alors je les considérais tous comme js. Puis, quand d'autres ont mentionné jquery et ajax. , ils pensaient qu'ils étaient très avancés. J'ai attendu de les apprendre, je suis devenu un peu plus clair à ce sujet. Laissez-moi écrire mon résumé ci-dessous.
Présentation
Javascript
JavaScript, un langage de script littéral, est un langage basé sur un prototype typé dynamiquement avec des classes de support intégrées. Son interpréteur s'appelle le moteur JavaScript, qui fait partie du navigateur et est largement utilisé dans les langages de script côté client. Il a été utilisé pour la première fois sur les pages Web HTML pour ajouter des fonctions dynamiques aux pages Web HTML. Mais désormais, JavaScript peut également être utilisé sur des serveurs Web, tels que Node.js.
En 1995, il a été conçu et implémenté pour la première fois sur le navigateur Netscape Navigator par Brandon Ek de Netscape. Il a été nommé JavaScript en raison du partenariat marketing de Netscape avec Sun Microsystems et parce que la direction de Netscape voulait qu'il ressemble à Java. Mais en fait, sa sémantique est plus proche de Self et Scheme.
Afin d'obtenir des avantages techniques, Microsoft a lancé JScript, qui peut également s'exécuter sur le navigateur comme JavaScript. Afin d'unifier les spécifications, en 1997, sous la coordination de l'ECMA (European Computer Manufacturers Association), un groupe de travail composé de Netscape, Sun Microsystems, Microsoft et Borland a déterminé une norme unifiée : ECMA-262. JavaScript étant compatible avec la norme ECMA, il est également appelé ECMAScript.
Juéry
jQuery est une bibliothèque JavaScript multi-navigateurs qui simplifie les opérations entre HTML et JavaScript. La première version a été publiée au BarCamp NYC en janvier 2006 par John Resig. Il est actuellement développé par une équipe de développement dirigée par Dave Methvin. 65 % des 10 000 sites Web les plus visités au monde utilisent jQuery, qui est actuellement la bibliothèque JavaScript la plus populaire.
AJAX
AJAX signifie « Asynchronous JavaScript and XML » (technologie JavaScript et XML asynchrone), qui fait référence à un ensemble de technologies de développement Web côté navigateur qui combinent plusieurs technologies. Le concept d'Ajax a été proposé par Jesse James Jarrett[1].
Les applications Web traditionnelles permettent à l'utilisateur de remplir un formulaire, et lorsque le formulaire est soumis, une demande est envoyée au serveur Web. Le serveur reçoit et traite le formulaire entrant, puis renvoie une nouvelle page Web, mais cela gaspille beaucoup de bande passante car la plupart du code HTML des deux pages est souvent le même. Chaque communication d'application nécessitant l'envoi d'une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup plus lente à répondre que les applications natives.
Contrairement à cela, les applications AJAX peuvent uniquement envoyer et récupérer les données nécessaires au serveur et utiliser JavaScript sur le client pour traiter la réponse du serveur. Étant donné que la quantité de données échangées entre le serveur et le navigateur est considérablement réduite (environ 5 % de la taille d'origine) [demande d'origine], le serveur répond plus rapidement. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également la charge sur le serveur Web.
Semblable au DHTML ou au LAMP, AJAX ne fait pas référence à une seule technologie, mais utilise de manière organique une série de technologies connexes. Bien que son nom contienne du XML, le format de données peut en réalité être remplacé par JSON, réduisant encore davantage la quantité de données, formant ce qu'on appelle AJAJ. Le client et le serveur n'ont pas besoin d'être asynchrones. Certaines technologies « dérivées/composites » basées sur AJAX font également leur apparition, comme AFLAX.
Différence
Dès l'introduction, nous pouvons voir que javascript est un langage de script, jquery est une encapsulation de js et ajax est un mélange de nombreuses technologies. Leurs différences sont encore évidentes, mais elles fournissent toutes à nos programmes une technologie plus simple.
Résumé
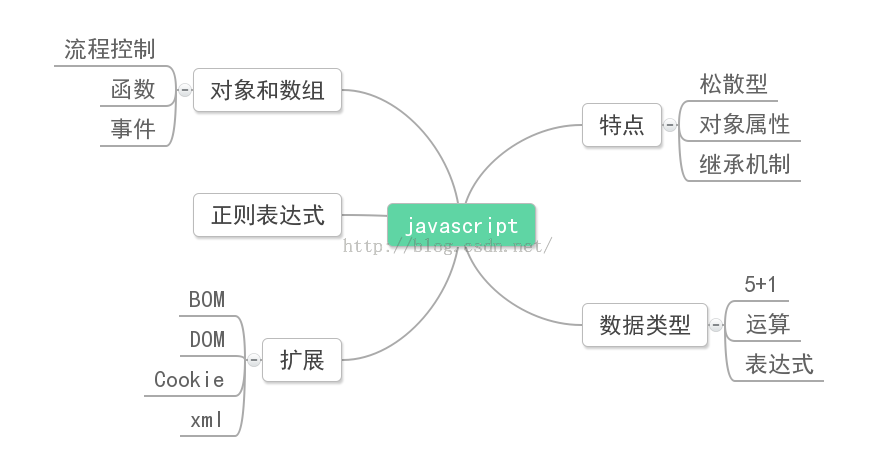
javascript

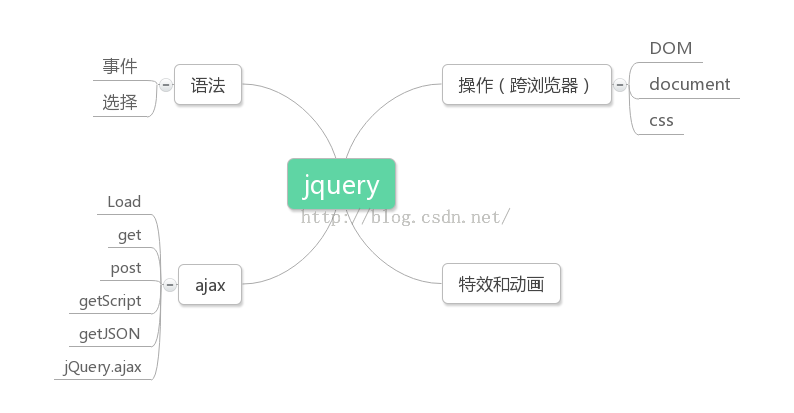
jquery AJAX

Souvent, l'effet de regarder la vidéo directement n'est pas bon. Je tombe souvent dans une situation de « de quoi parlez-vous ? » À ce stade, il est préférable de taper plus de code pour ajuster le simple. effet d'erreur. Je vais certainement le suivre au début. Continuez simplement à taper, et après avoir beaucoup tapé, vous comprendrez progressivement comment l'utiliser. Bien sûr, après avoir pratiqué, vous devez encore revenir en arrière et apprendre la théorie ~
javascript jquery ajax. Les amis qui l'aiment peuvent cliquer directement pour en savoir plus.
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Utilisation de la fonction instr dans Oracle
Utilisation de la fonction instr dans Oracle