
Lecture recommandée : Excellent tutoriel sur le développement de plug-ins jQuery pour faire passer votre jQuery à un niveau supérieur
Puisque nous parlons du plug-in de pagination ajax basé sur jQuery, jetons d'abord un coup d'œil à la structure principale du code : (je pense que pour nous, programmeurs, peu importe la beauté de la description du texte et de l'introduction
Ce n’est pas aussi pratique que le code. )
1. Définissez d'abord un objet pager :
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}L'objet contient les propriétés de la pagination et les méthodes utilisées. doPage() est la méthode principale de la pagination.
2. Développez jQuery
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. Utilisation de plug-ins
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) Avez-vous trouvé que la méthode d'utilisation est fondamentalement la même que celle utilisée directement avec ajax ?
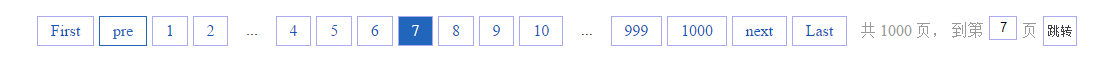
Enfin on peut voir l'effet : (Ce serait moche si le style du tableau n'est pas défini, et le style de pagination peut également être modifié par vous-même en fonction du fichier css selon les besoins)


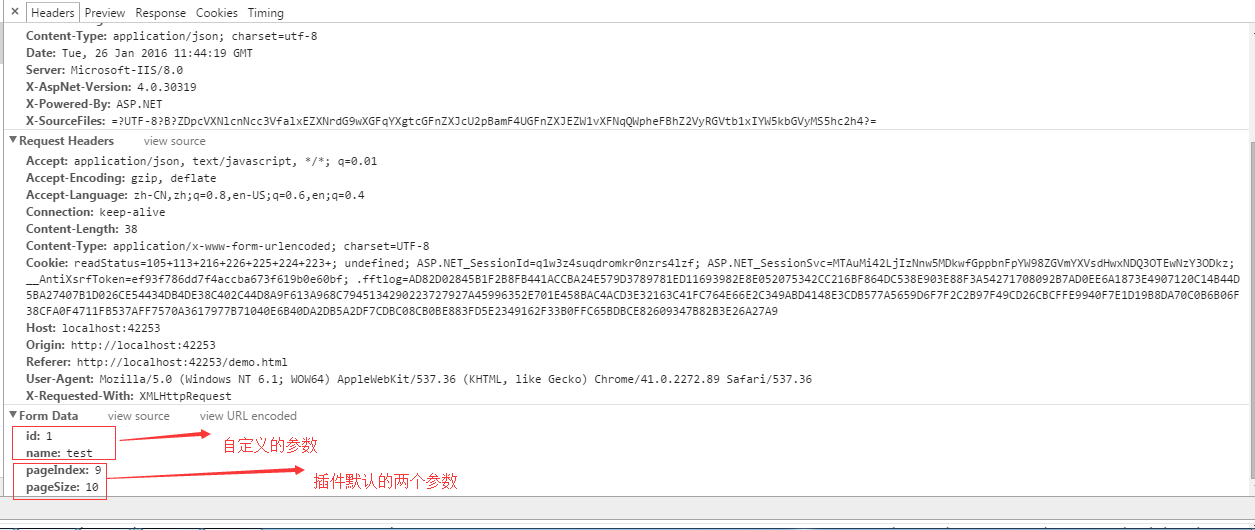
F12 pour ouvrir l'outil de débogage, cliquez sur pagination pour afficher les requêtes et réponses envoyées :


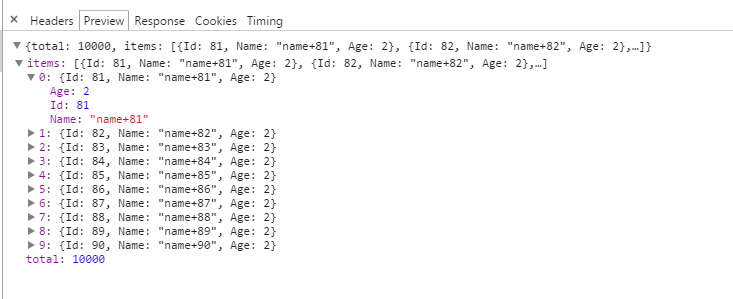
PageIndex et pageSize sont les paramètres par défaut du plug-in, qui peuvent être obtenus directement dans la Request en arrière-plan. Il est particulièrement important de noter que la réponse du plug-in doit également suivre un format spécifique {"total":0,"items":[]} Comme le montre la figure ci-dessus, total représente le nombre total d'enregistrements de données. et les éléments représentent des données paginées.
Regardons un exemple de plug-in de pagination jquery ajax
La version 1.0 a été restructurée, certaines fonctionnalités coûteuses ont été supprimées et le style de la page a été optimisé :
1) Chargez les données dans la mémoire de la page en une seule fois et effectuez la pagination sur la page.
2) Utilisez l'ajax de jquery pour récupérer les données du serveur et les paginer à chaque fois.
3) Prise en charge des styles de barre de pagination personnalisés. Le plug-in implémente deux styles par défaut.
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}});  Style de barre de défilement CSS
Style de barre de défilement CSS
 7 façons d'écrire des programmes API
7 façons d'écrire des programmes API
 apropriétéutilisation
apropriétéutilisation
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 À quoi fait référence le bean en Java ?
À quoi fait référence le bean en Java ?
 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés