
Il est relativement simple de compléter la fonction d'édition lors de l'utilisation de l'édition de ligne easyui, mais ce sera plus gênant si vous souhaitez modifier dynamiquement d'autres valeurs en fonction de la valeur d'une boîte ou désactiver une certaine boîte lors de l'édition .
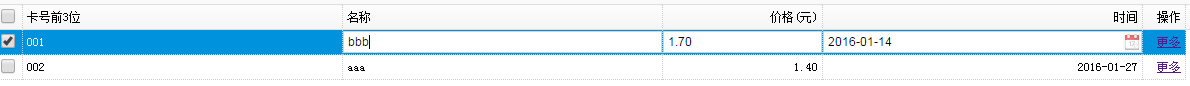
Par exemple, comme ceci : lors de l'ajout d'une ligne, chaque valeur est saisie manuellement, et lors de la modification, la première valeur ne peut pas être modifiée. Voyons comment obtenir cet effet.

easyui lui-même ne fournit pas de fonctions aussi détaillées, nous devons l'étendre nous-mêmes :
Supprimez l'attribut éditeur de la première colonne lors de l'édition et ajoutez l'attribut de la première colonne lors de l'ajout.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});appels :
Supprimé :
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值Ajouter :
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]D'autres opérations peuvent être étendues en conséquence.
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 504 portail expiré
504 portail expiré
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Comment définir une bordure pointillée CSS
Comment définir une bordure pointillée CSS
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc