
Pour les applications basées sur un navigateur, accéder aux fichiers locaux est un casse-tête. Habituellement, tout ce que nous pouvons faire est d'utiliser la balise pour télécharger des fichiers. Le processus d'implémentation est le suivant : lors de la sélection d'un fichier, l'attribut value enregistre le nom du fichier spécifié par l'utilisateur. Lorsque le formulaire est soumis, le navigateur enverra le contenu du fichier sélectionné au serveur au lieu de simplement le nom du fichier. Récupérez ensuite l’adresse renvoyée par le serveur et prévisualisez-la.
Mais si un jour nous voulons télécharger une image, et après avoir téléchargé l'image, prévisualisez et souhaitez modifier une autre image, nous devons d'abord la télécharger sur le serveur, puis la prévisualiser. Lorsque le réseau est relativement lent, c'est vraiment un problème.
Nous devons donc parfois prévisualiser avant de télécharger sur le serveur, en particulier ceux dotés de fonctions de découpe, comme le remplacement d'avatar sur Sina Weibo. Cependant, la seule chose que nous pouvons faire à l'heure actuelle est d'utiliser le développement de plug-ins ou d'utiliser Flash. Étant donné que la mise en œuvre technique des différents navigateurs est différente, afin que le programme prenne en charge plusieurs navigateurs, notre programme deviendra très complexe et difficile à mettre en œuvre. maintenir. Heureusement, il existe désormais une API de fichiers.
En écoutant l'événement change, nous pouvons connaître le fichier sélectionné par l'utilisateur, et ajouter une collection de fichiers, qui contiendra des objets fichier, et chaque objet fichier correspond à un fichier. Et tous ont les attributs suivants en lecture seule : nom, taille, type, lastModifiedDate.
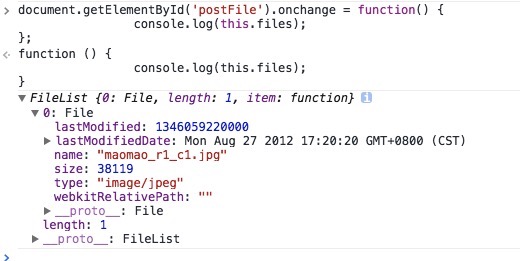
Prenons comme exemple, surveillez les modifications et imprimez son objet fichier :

À partir de là, nous pouvons connaître certaines informations sur le format de fichier, le nom du fichier, la taille du fichier, etc. sélectionnés par l'utilisateur. Nous pouvons donc facilement vérifier si les documents sélectionnés répondent à certaines de nos exigences.
De plus, l'API File fournit également le type FileReader pour lire les données dans les fichiers.
Le type FileReader implémente un mécanisme de lecture de fichiers asynchrone, similaire à XMLHttpRequest, mais il lit le système de fichiers plutôt que le serveur distant. Et propose plusieurs méthodes de lecture :
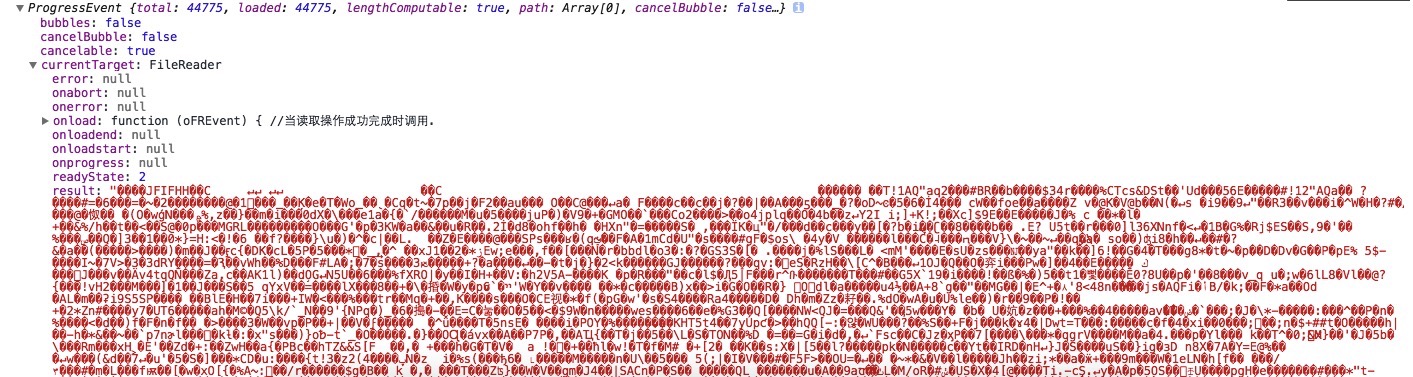
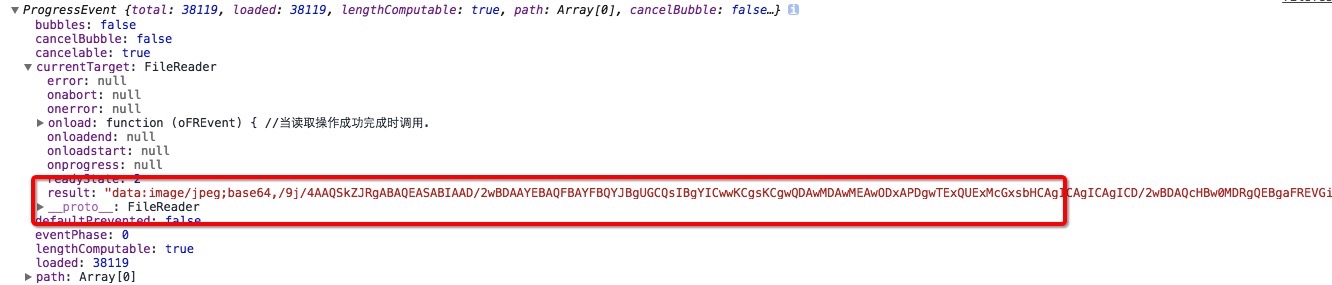
Lisez la même image locale via les méthodes ci-dessus et imprimez les informations enregistrées dans l'attribut de résultat pour comparaison comme suit :
readAsText(fichier,encodage) :

readAsDataURL(fichier):

Grâce à la comparaison ci-dessus, nous avons constaté que ces méthodes de lecture de fichiers offrent une grande commodité pour un traitement flexible des données des fichiers. Par exemple, la lecture d'un fichier image et son enregistrement en tant qu'URL de données peuvent être utilisés comme fonction de prévisualisation avant le téléchargement.
Le processus de lecture étant asynchrone, il existe plusieurs événements dans FileReader pour gérer différentes situations : progression (si de nouvelles données ont été lues), erro (si une erreur s'est produite), chargement (si le fichier entier a été lu) document).
Si le fichier ne peut pas être lu pour diverses raisons, l'événement d'erreur sera déclenché. Lorsque l'événement d'erreur est déclenché, un code d'attribut (code d'erreur) sera enregistré dans un objet dans l'attribut d'erreur de FileReader.
Exemple d'utilisation de FileReader pour l'aperçu du téléchargement :
HTML :
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript :
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
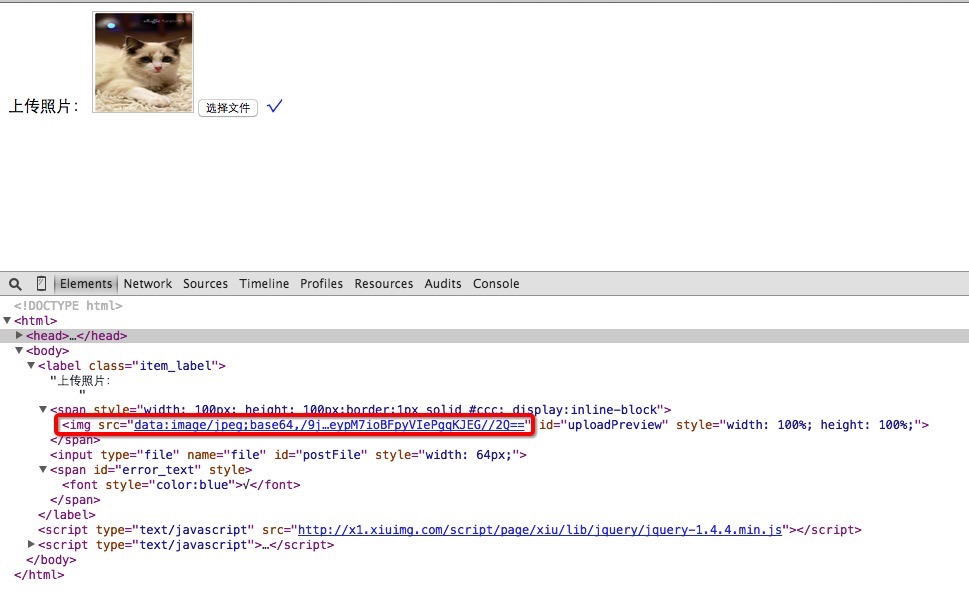
Effet et URL de l'image renvoyée :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.