
Hai pembaca, saya telah memahami secara kasar peranan Javascript dan beberapa pengisytiharan fungsi asas dan pengisytiharan berubah Hari ini kita akan terus menerangkan kandungan sebelumnya Mari kita lihat logik javscript (urutan hadapan, cawangan , gelung ) dan beberapa pengendali mudah
Mari kita bincangkan tentang beberapa pengendali operasi mudah

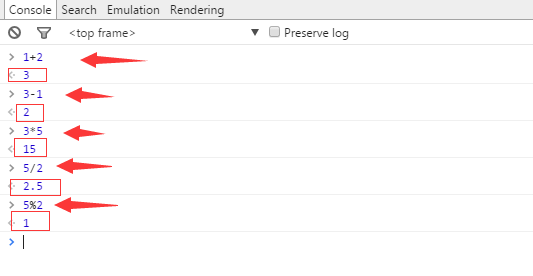
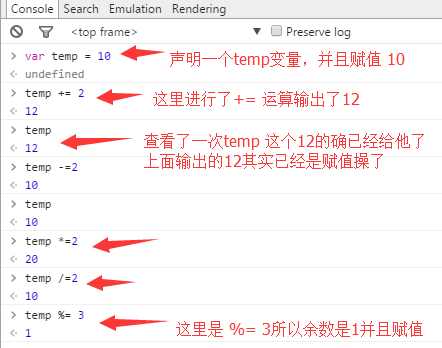
Di sini, kita dapat melihat dengan jelas bahawa pengendali memaparkan hasil operasi saya tidak perlu menjelaskan secara terperinci tentang penambahan, penolakan, pendaraban dan pembahagian Saya percaya kemahiran pengiraan semua orang harus lebih baik daripada saya hanya lulus dari sekolah menengah. Itu sahaja yang ingin saya bincangkan sedikit lagi ialah baki operasi Dalam contoh di atas, 5% 2 mengambil baki untuk mendapat 1. Ia dikira seperti ini, 5÷ 2 = 2. .. 1. Anda sepatutnya melihat ini dalam gred kedua sekolah rendah Kira, dividen ÷ divisor = quotient...baki, baki ini adalah hasil daripada operasi baki, dan simbol sama yang disebut semalam, iaitu var. temp = nilai yang digunakan untuk tugasan; kami menggunakan kata kunci var untuk Untuk mengisytiharkan pembolehubah, gunakan = untuk memberikan nilai kepada anda Jenis nilai boleh menjadi objek, fungsi, nombor, rentetan atau Boolean. Seperti yang saya telah beritahu anda sebelum ini, apa fungsi adalah badan fungsi yang diisytiharkan dengan fungsi Itu adalah fungsi , Tidak perlu dikatakan nombor, rentetan hanyalah rentetan rentetan yang disertakan dalam tanda petikan, dan nilai Boolean adalah jenis. dengan hanya dua nilai, benar dan salah, dan tidak ada yang ketiga.
Mari kita lihat bagaimana rupa pelbagai nilai
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
Ces opérations de base devraient être claires pour tout le monde. J'espère que les lecteurs ne seront pas inquiets lorsqu'ils verront ces choses de base. Nous sommes encore dans la phase d'introduction, donc tout le monde doit comprendre ces choses de base, je le ferai. parler de plus de choses. Sinon, si les bases ne sont pas bien posées, plus tard, quand je parlerai de quelque chose que vous trouvez génial, cela n'aura aucun sens si vous ne pouvez que copier le code et l'utiliser, et vous ne pouvez pas l'écrire indépendamment. Quelque chose que tu veux.
Comprenons davantage à quoi ressemble l'opérateur après une petite mise à niveau ? (Remarque : pour le moment, je ne parle que de certains opérateurs de base et de certains opérateurs spéciaux. Je les expliquerai plus tard dans certaines applications, puis la compréhension sera plus approfondie)

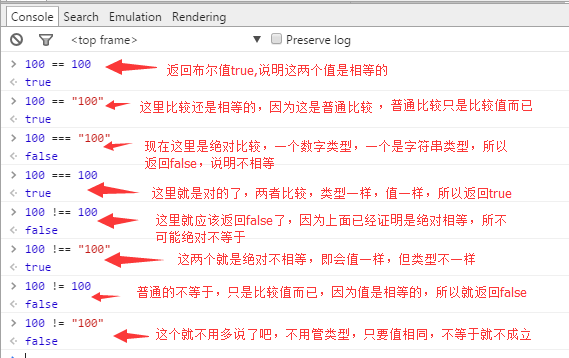
Voici quelques opérateurs de comparaison simples
(Remarque : les opérateurs ou et de négation mentionnés ici sont expliqués en utilisant la compréhension commune de la logique de chacun. En fait, les opérations internes impliquent les résultats des opérations binaires OU et NON. Nous parlerons davantage du binaire ci-dessous) Regardons à quelques exemples

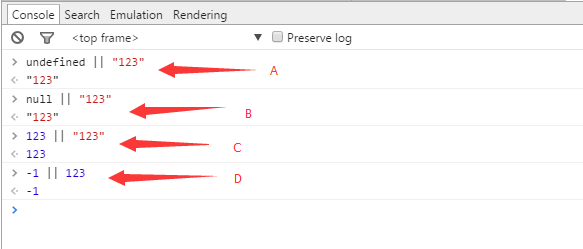
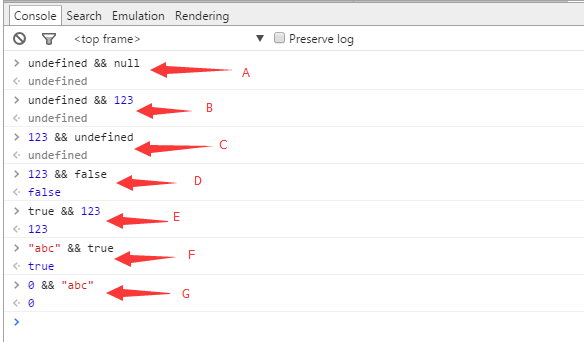
Ce qui suit parlera de certaines opérations OU et NON, ce qui est un peu plus difficile à comprendre

En regardant l'image, en A, car il n'y a pas d'objet défini sur le côté gauche de l'opérateur, la valeur à droite est renvoyée en B, car le côté gauche est un objet vide, la valeur à droite ; est renvoyé ; en C, car il y a une valeur réelle numéro 123 à gauche, donc 123 est renvoyé car le côté gauche de D est la valeur réelle numéro -1, la valeur de gauche est renvoyée ; Une remarque supplémentaire : le nombre 0 est également une valeur spéciale. Si le côté gauche est 0, alors la valeur de droite sera renvoyée.
Pour résumer la fonction de l'opérateur OR : il est utilisé pour vérifier si les côtés gauche et droit de l'opérateur sont des valeurs indéfinies, des valeurs nulles, 0, faux Si le côté gauche est ces valeurs, la valeur à droite. est renvoyé. Si le côté gauche n’est pas de ce type, renvoie la valeur à gauche.
Suite et fonctionnement

Toujours en parlant de l'image, en A : la gauche et la droite sont respectivement des objets indéfinis et des objets vides, et la valeur de gauche est renvoyée en B, la gauche est un objet vide, donc la gauche est renvoyée en ; C : la droite est un objet non défini, donc la valeur à droite est renvoyée ; D : Identique à C : les deux sont des objets non vides, et la valeur booléenne à gauche est vraie, donc la droite est renvoyée ; : Identique à E; G : Parce que la gauche est 0, c'est la même chose qu'un objet non défini, l'objet vide est au même niveau que false, donc la valeur de gauche est renvoyée.
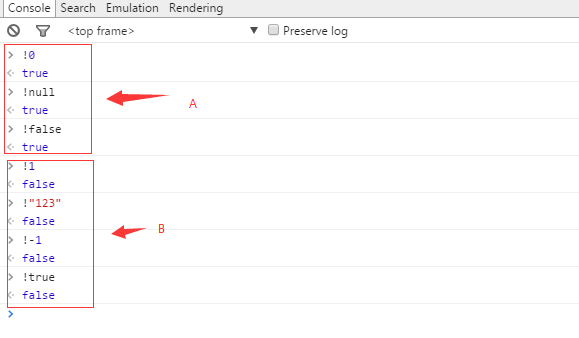
Le dernier est une non-opération

Teruskan melihat gambar dan bercakap, di A: operasi ialah nilai seperti 0, palsu, batal, tidak ditentukan, dsb., dan apabila dikembalikan, nilai sebenar nilai Boolean diperoleh pada B: operasi adalah untuk menyongsangkan nilai sebenar, dan yang utama ialah nilai boolean palsu. Kita boleh membuat kesimpulan bahawa penolakan ialah nilai Boolean, penolakan nilai tidak nyata adalah betul, dan penolakan nilai sebenar adalah ralat.
Okay, itu sahaja untuk hari ini, secara ringkasnya, hari ini, saya sebenarnya hanya bercakap tentang beberapa operator yang sangat asas, tetapi terdapat banyak operator, jadi saya hanya menulis hak ini untuk menyelesaikan ungkapan itu operator.