
Qu'est-ce que Bootstrap ?
Bootstrap est un framework front-end pour le développement rapide d'applications Web et de sites Web. Bootstrap est basé sur HTML, CSS et JAVASCRIPT.
Bootstrap est un produit open source publié sur GitHub en août 2011. Bootstrap a été développé par Mark Otto et Jacob Thornton de Twitter.
Bootstrap basé sur html5 et css3 présente les fonctionnalités attrayantes suivantes :
(1) Les appareils mobiles d’abord
(2) Beau design
(3) Courbe d'apprentissage conviviale
(4) Excellente compatibilité
(5) Conception réactive
(6) Structure de grille réactive à 12 colonnes
(7) Document de l'assistant de style.
Plug-in JQuery personnalisé, bibliothèque de classes complète, basée sur Less, Sass, etc.
Téléchargement Bootstrap
Il peut être téléchargé depuis son site officiel chinois Vous pouvez clairement voir un gros bouton de téléchargement. De plus, il peut également être téléchargé via CDN, commande git, npm, etc.
Si vous avez lu le sublime blog Text que j'ai écrit, sachez qu'on peut l'installer directement via le plug-in. Entrez simplement feth:manage sur ctrl + shift + P et effectuez les réglages suivants :
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
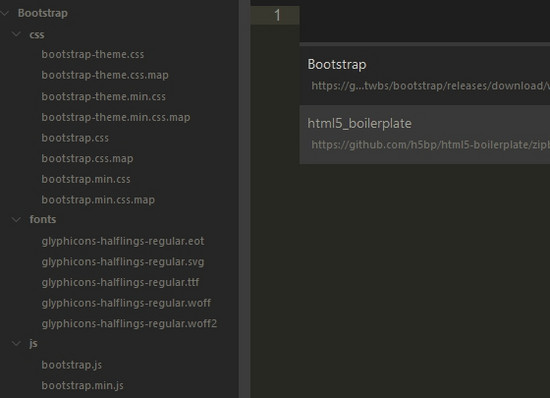
}Après cela, vous pouvez le télécharger directement via sublime Text. C'est toujours la même étape, mais cette fois vous entrez fetch:package. Recherchez Bootstrap. Si le téléchargement réussit, vous devriez voir trois dossiers dans votre dossier : css, fonts et js, comme suit :

Vous pouvez voir que chaque fichier dans d'autres dossiers, à l'exception du dossier des polices, a deux versions différentes, une version complète du fichier pour une visualisation facile du code source, telle que : bootstrap.js et une pour les situations de production réelles. comme bottstrap.min.js
Vous pouvez voir de nombreux fichiers dans le fichier de police, mais sa fonction est très simple. Il s'agit d'un fichier utilisé pour créer des icônes, en utilisant la technologie @font-face de CSS3.
Dans des situations réelles, si vous souhaitez utiliser plus d'icônes, vous pouvez également trouver les paramètres par vous-même dans Iconfont-Alibaba Vector Icon Library .
Modèle standard Bootstrap
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Style global
Le cœur du framework Bootstrap est une bibliothèque de code de base CSS légère. Il ne réinitialise pas aveuglément les styles, mais se concentre sur les performances de base de chaque navigateur pour réduire les difficultés de développement.
Afin d'améliorer la cohérence des performances entre navigateurs, Bootstrap utilise Normalize.css. Mais au lieu d'utiliser aveuglément ce style de réinitialisation, certaines améliorations ont été apportées sur cette base pour le rendre plus conforme aux idées de conception de Bootstrap.
Bootstrap conserve et adhère aux styles de base de certains navigateurs, résout certains problèmes potentiels, améliore l'expérience de certains détails et définit les styles globaux de base dans les styles de mise en page et de liens. Les instructions spécifiques sont les suivantes :
Supprimer la déclaration de marge du corps
Définissez la couleur d'arrière-plan du corps sur blanc
Définit la police de base, la taille de la police et la hauteur de ligne pour la typographie
Définissez la couleur globale du lien et le style de soulignement sera affiché uniquement lorsque le lien est dans l'état :hover
C'est la fin de l'introduction à Bootstrap. Sur le site officiel chinois de Bootstrap, il y a une documentation claire et détaillée. Entrons avec moi
Le monde de Bootstrap !
 Caractères d'échappement JavaScript
Caractères d'échappement JavaScript
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 Langages informatiques
Langages informatiques
 Comment fermer le port 135
Comment fermer le port 135
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?