
Ce que nous allons apprendre ensuite, ce sont quelques composants fournis par Bootstrap. Ces composants sont très simples à utiliser, peuvent nous aider à créer un site Web rapidement et facilement et peuvent obtenir un bon effet d'affichage. Ce à quoi nous devons le plus prêter attention est : la structure du HTML et les classes et attributs que bootstrap fournit pour ajouter à la structure.
Les fonctions interactives de ces composants s'appuient sur la bibliothèque jQuery, donc jQuery.js doit également être introduit, et il doit l'être avant Bootstrap.js. S'il est officiellement lancé, utilisez simplement la version compressée comme suit :
<script src="../js/jquery-min-1.11.3.js"></script><script src="../js/bootstrap.min.js"></script>
Menu
Utilisation de base
Dans la documentation officielle, le composant du menu déroulant que nous voyons ressemble à ceci :
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> </ul></div>
Alors, quels attributs sont nécessaires pour contrôler le comportement ? Quelle pièce est utilisée pour la modification ?
Simplifions nous-mêmes ce code :
<div class="dropdown"> <button class="dropdown-toggle"data-toggle="dropdown">下拉菜单</button> <ul class="dropdown-menu" > <li>菜单项1</li> <li>菜单项2</li> </ul></div>
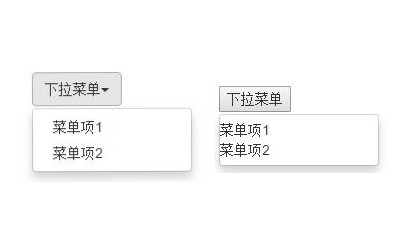
Regardons la comparaison avant et après simplification :

Lors de l'utilisation du composant de menu déroulant dans le framework Bootstrap, il est très important d'utiliser la structure correcte. Si la structure et le nom de la classe ne sont pas utilisés correctement, cela affectera directement si le composant peut être utilisé normalement. Après notre simplification ci-dessus, nous pouvons enfin voir que les exigences de base sont les suivantes :
Utilisez un conteneur nommé .dropdown pour envelopper l'intégralité de l'élément de menu déroulant. Dans l'exemple :
utilise un bouton Pourquoi les mots après avoir tapé le mot disparaissent-ils ?
Pourquoi les mots après avoir tapé le mot disparaissent-ils ?
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Utilisation de setInterval dans JS
Utilisation de setInterval dans JS
 Tutoriel sur la fabrication de pièces inscrites
Tutoriel sur la fabrication de pièces inscrites
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?