
Bonjour les amis, aujourd'hui nous allons continuer le contenu précédent. Nous avons déjà parlé d'héritage. Aujourd'hui, nous allons parler de la dernière manifestation de la POO, qui est le polymorphisme. En raison de la flexibilité du langage JavaScript, nous n'en avons pas. façon d'utiliser l'interface, cela apporte également une certaine confusion au programme js. Vous n'avez pas besoin de trop vous inquiéter de ce problème, car ces versions ultérieures d'ECMAScript résoudront ces problèmes pour nous. Je vais encore trop loin. .De retour au sujet, le polymorphisme POO, nous pouvons déjà clairement comprendre à quoi ressemble l'héritage, c'est-à-dire déclarer d'abord une classe parent, puis nous pouvons écrire de nombreuses sous-classes pour hériter des attributs et des méthodes de la classe parent. moins de code pour obtenir les mêmes fonctions que la classe parente. Il s'agit d'un héritage. Immédiatement, un camarade de classe a posé une question : j'ai lu l'héritage précédent depuis longtemps et je peux le comprendre, mais je ne sais pas à quoi il sert. Pourquoi devons-nous écrire autant de classes d'héritage ? Cette question fait immédiatement mouche et est assez critique. Sans l’existence du polymorphisme, l’héritage que nous évoquions plus haut est vraiment inutile, car toutes nos classes héritées sont des copies identiques et n’ont aucune caractéristique. Par exemple :

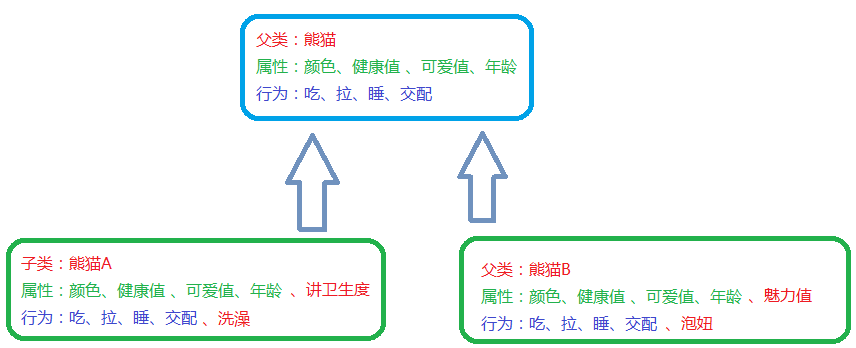
Nous pouvons clairement voir le problème. Panda A et Panda B sont exactement les mêmes que la classe parent de panda. Bien que nous puissions facilement écrire de nombreuses sous-classes, cela ne sert à rien. Nous pouvons donc simplement atteindre notre objectif directement. en utilisant les attributs et les méthodes de la classe parent.Oui, de cette façon, je pense que l'héritage POO ne sert à rien. Les connaissances que nous venons d'apprendre plus tôt ne seront pas gaspillées comme ça, haha, n'ayez pas peur, tant que. les choses précédentes sont exactement ce que vous avez appris, il n'est pas nécessaire d'apprendre quoi que ce soit en vain. Parlons maintenant du supplément d'héritage et de polymorphisme. Voir l'image d'exemple :
.
Qu'il s'agisse d'humains ou d'autres animaux, ils continuent de se reproduire et d'évoluer. Chaque progéniture se ressemble, mais est en réalité différente. Ils ont plus ou moins leurs propres attributs ou comportements. Maintenant, Panda A a appris. prendre un bain dans une situation particulière, et il a ses propres attributs d'hygiène. Et Panda B est un maître et a appris à draguer les filles (mon oncle et moi ne l'avons pas appris, mais il l'a appris), et il a ses propres attributs. propres attributs de charme, afin que nous puissions voir clairement que lorsque nous devons écrire une sous-classe pour hériter de la classe parent, elle doit avoir le même comportement ou les mêmes attributs que la classe parent, et elle doit également avoir son propre comportement ou ses propres attributs , pour que nous sauvegardions le même comportement. Ou l'écriture de code des attributs (les avantages apportés par la pensée POO sont encore une fois reflétés), regardons l'exemple de code ci-dessous :
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
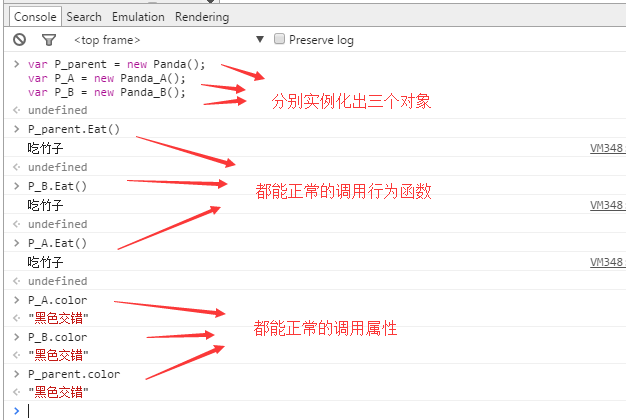
Jetons un coup d'œil à l'exemple ci-dessous. Est-ce le même que ce qui a été décrit précédemment ?

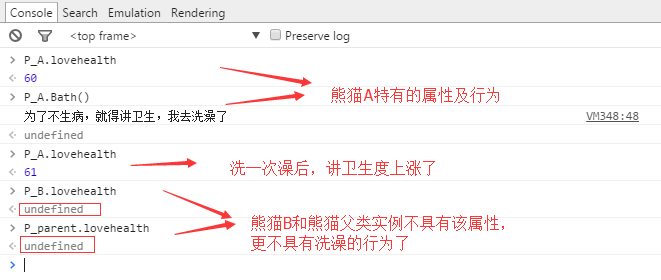
Qu'il s'agisse d'une instance d'une classe parent ou d'une instance d'une sous-classe, les attributs et fonctions de comportement de la classe parent (partagés) peuvent être utilisés normalement. Jetons un coup d'œil aux uniques ?

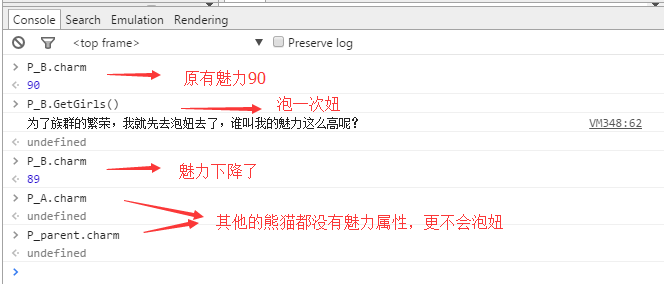
Le comportement qui préoccupe le plus tout le monde n'a pas encore été testé, c'est-à-dire que Panda B peut draguer les filles. Je ne m'adapterai plus aux goûts de tout le monde, alors testez-le immédiatement
.
Après avoir passé l'exemple ci-dessus, nous savons déjà ce qu'est le polymorphisme. Maintenant, certains étudiants demandent : nous avons déjà réussi à atteindre le polymorphisme, mais nous venons de voir des attributs et des comportements plus uniques, puis certains des attributs d'origine et les comportements doivent-ils être modifiés ? Parce que nous voulons simuler des objets, nous devons réaliser la même simulation que possible. Par exemple, s'il existe un autre panda de classe C, il a évolué vers un niveau plus avancé et n'a plus besoin de manger du bambou. Il commence en fait à manger comme les humains. :
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

Comme vous pouvez le voir, tant qu'il existe des attributs ou des comportements différents de ceux de la classe parent, nous pouvons les remplacer en les remplaçant pour répondre aux exigences particulières de la sous-classe.
Pour résumer, aujourd'hui nous allons compléter les idées héritées du précédent pour réaliser des idées de simulation polymorphe et de POO. Nous arriverons également à la fin, je crois que chacun a déjà sa propre compréhension de la POO, qui consiste à simuler du code dans. objets. Pour écrire, cela présente deux avantages :
1. Augmentez le taux de réutilisation du code et améliorez l'efficacité du travail.
2. Le code a été simulé dans l'objet. Ce code organisé facilite notre gestion, notre maintenance et notre expansion ultérieures.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.