
Sublime Text est une application incontournable pour presque tous les développeurs dans leur boîte à outils. Sublime Text est un éditeur de texte de haut niveau multiplateforme, hautement personnalisable, qui correspond à la fois aux IDE complets (qui sont notoirement gourmands en ressources) et aux éditeurs de ligne de commande tels que Vim et Emacs (qui ont une courbe d'apprentissage abrupte).
L'une des raisons pour lesquelles Sublime Text est si populaire est son architecture de plug-in extensible. Cela permet aux développeurs d'étendre facilement les fonctionnalités de base de Sublime avec de nouvelles fonctionnalités, telles que la complétion de code ou l'intégration de documentation d'API à distance. Les plugins Sublime Text ne sortent pas de la boîte - ils doivent généralement être installés via un gestionnaire de packages tiers appelé Package Control. Pour installer Package Control dans Sublime Text, suivez le guide d'installation sur leur site Web.
Dans cet article, je présenterai 10 plugins Sublime incontournables pour les développeurs JavaScript, chacun pouvant vous aider à améliorer votre flux de travail et à vous rendre plus efficace. Maintenant, commençons !
1.Babel
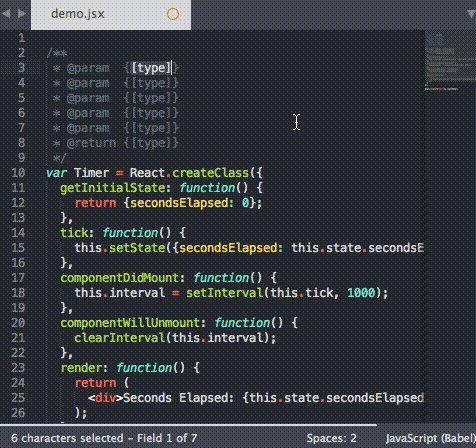
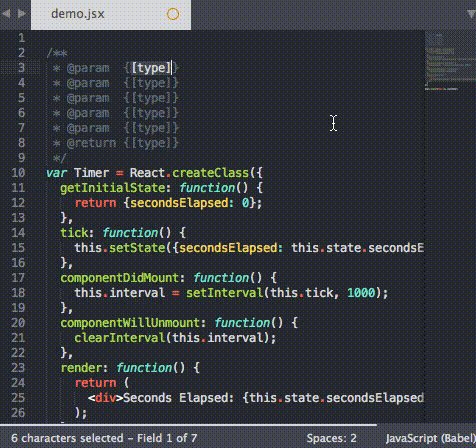
Le premier est sans aucun doute le plug-in Babel. Ce plugin ajoute une coloration syntaxique appropriée au code ES6/2015 et React JSX. Après avoir installé le plugin, la première chose à faire est de définir la syntaxe par défaut pour les fichiers .es6, .jsx et même .js. Cependant, utilisez ce dernier avec prudence si vous travaillez sur ES3/5 et que vous ne souhaitez pas modifier votre code à l'aide de Babel.
Si vous n’avez pas encore découvert les joies de Babel, alors je vous le recommande vivement. Il vous permet de compiler du code ES6/2015 et JSX vers ES5. Il s'intègre bien dans tous les outils de construction et CLI populaires. Bien qu'il ne prenne pas en charge les anciens navigateurs, si vous devez prendre en charge IE10 et versions antérieures, vous pouvez suivre les instructions de la page d'avertissement.
Malheureusement, le plugin Babel ne permet pas une compilation rapide du code ES6 dans Sublime. Donc, si vous devez le faire, je vous suggère d'essayer Compile Selected ES6.

2.JSHint
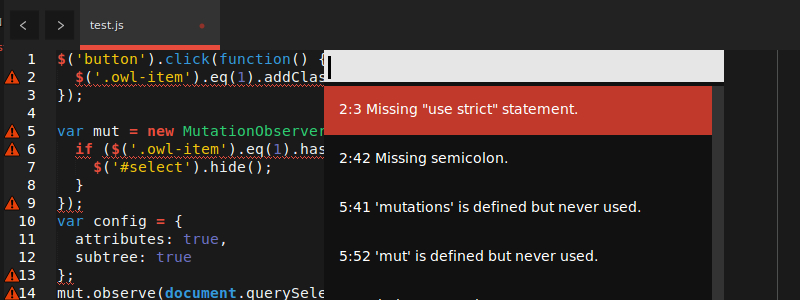
Vient ensuite le plugin JSHint dans Sublime. JSHint est un linter JavaScript qui peut être utilisé pour examiner votre code et confirmer qu'il a le bon style, la bonne syntaxe et qu'il élimine les erreurs courantes. Que vous soyez débutant ou que vous programmiez depuis des années, JSHint est un incontournable. Consultez la page relative à JSHint pour plus d'informations.
Pour que le plugin JSHint Sublime Text fonctionne, vous devez installer JSHint globalement via npm :
npm install -g jshint
Si vous ne savez pas comment procéder, consultez notre tutoriel pour démarrer avec Node Package Manager.
Une fois le module JSHint npm et le plugin JSHint Sublime Text installés, vous pouvez appeler JSHint en ouvrant votre fichier JavaScript et en appuyant sur Ctrl + J (ou Alt + J sous Linux/Windows). Alternativement, vous pouvez accéder à JSHint via le menu contextuel.
Si ce plugin est installé mais que vous souhaitez un avertissement plus clair lorsque des erreurs se produisent, utilisez JSHint Gutter. Alternativement, si vous souhaitez essayer JSHint avant d'installer le package NPM ou le plugin, JSHint.com dispose également d'un excellent outil interactif en ligne que vous pouvez utiliser pour coller votre code et voir des commentaires instantanés.

3.JsFormat
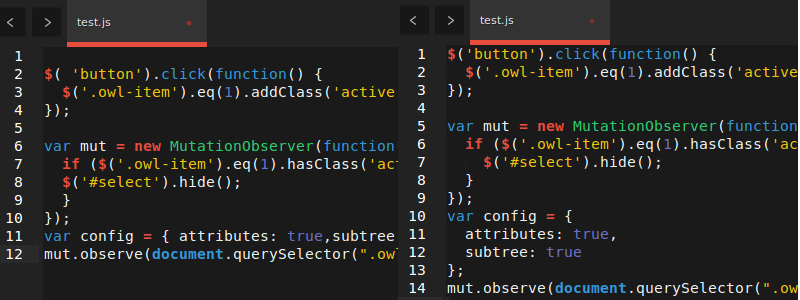
JsFormat est basé sur JS Beautifier et peut automatiquement vous aider à formater JavaScript et JSON. Si vous utilisez uniquement son format JSON, ce n'est pas un problème. Mais pour moi, son plus grand avantage vient lorsque je travaille sur le code d'autres développeurs, ou sur du code que j'ai moi-même écrit il y a longtemps.
Un tel code est souvent difficile à lire, mais suivre un style de formatage de code commun peut être utile. Bien que le formatage ne convienne pas à tout le monde, il aide les développeurs à comprendre leur code en introduisant une structure commune. Bien que Linter y prête attention, il ne le fait pas nécessairement de manière exhaustive et ne réparera pas automatiquement le format. Le formatage du code permet d'économiser beaucoup de temps et de maux de tête.
Après l'installation, pour utiliser JSFormat, entrez d'abord le fichier JS, puis appuyez sur Ctrl + Alt + f sous Windows/Linux, ou Ctrl + ⌥ + f sur Mac. Bien entendu, les menus contextuels peuvent également être utilisés.
Vous pensez peut-être : « Et si je n’aime pas la façon dont ils stylisent JavaScript ?
Ne vous inquiétez pas ! JsFormat est non seulement basé sur les paramètres JS Beautifier, mais également hautement configurable. Pour ajuster Sublime Text 3, procédez comme suit : Préférences -> Paramètres du package -> JsFormat -> Paramètres par défaut
.Modifiez ensuite les paramètres JSON à votre guise.

4. DocBlockr
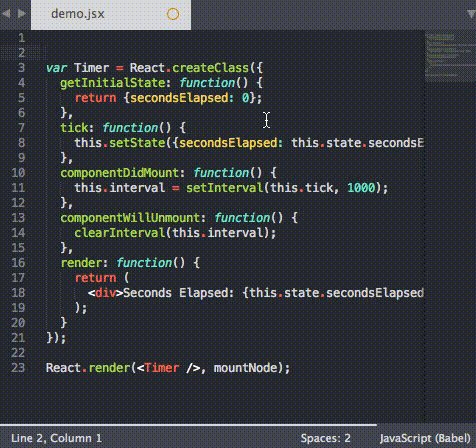
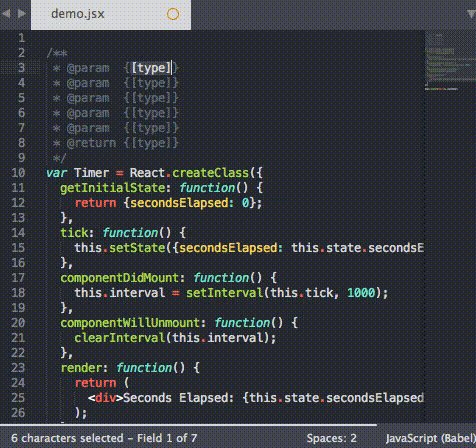
Ajouter des commentaires à votre code peut parfois être une chose très, très pénible. Bien que beaucoup de gens n’aiment pas faire cela, c’est absolument nécessaire. DocBlockr élimine une partie de la douleur en faisant des commentaires simples. Après avoir installé DocBlockr, tout ce que vous avez à faire est de démarrer une ligne de code avec /* ou /** et il fait le reste. Si vous commencez par /** au-dessus de la fonction, celle-ci générera pour vous des commentaires basés sur le format JSDoc. Il y a des choses que vous n'avez jamais utilisées auparavant, mais une fois que vous les aurez utilisées, vous vous demanderez comment vous avez survécu auparavant.
DocBlockr prend en charge de nombreux autres langages, notamment : CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ et Rust.

5.Améliorations de la barre latérale
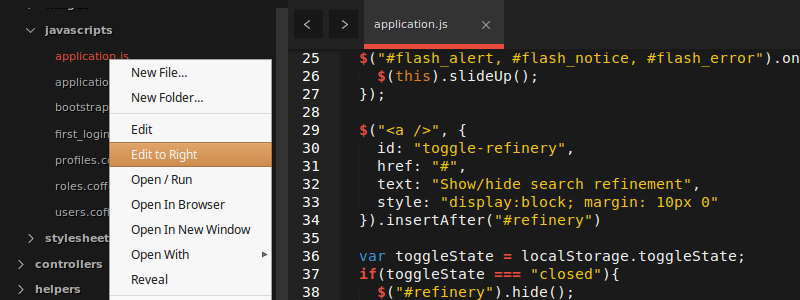
Sublime Text propose très peu d'options pour travailler avec des fichiers dans l'arborescence des fichiers de la barre latérale. En termes simples, les améliorations de la barre latérale résolvent ce problème. Ce plugin fournit spécifiquement une option "déplacer vers la corbeille" pour les fichiers et dossiers, une option "ouvrir avec .." et un presse-papiers. Il vous permet également d'ouvrir des fichiers dans un navigateur Web, de copier le contenu du fichier au format data:uri base64 (ce qui est particulièrement pratique lors de l'intégration d'images dans CSS) et fournit une multitude d'opérations de recherche. De plus, il s'intègre bien à SideBarGit, fournissant des commandes Git directement depuis la barre latérale.
Alors que la taille de la base de code JavaScript continue de croître, il est urgent de trouver un moyen raisonnable de parcourir les projets et de traiter les fichiers de projet. Ce plugin devient donc une nécessité.

6. AngularJS
Développé par l'équipe Angular-UI, et est probablement l'un des packages les plus volumineux (mais aussi les plus utiles) de ces plugins SublimeText. Ses principales fonctionnalités incluent :
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
C'est génial !
Conclusion
C'est la fin de ces 10 plugins Sublime indispensables au développement JavaScript. Je n'en ai utilisé qu'un ou deux, alors n'hésitez pas à partager vos expériences avec eux. Bien sûr, si votre plugin préféré manque, faites-le-moi savoir dans les commentaires et j'envisagerai de l'ajouter à la liste.
Pour finir, n'oubliez pas que Sublime Text n'est pas un logiciel libre. Mais il propose un essai illimité (malgré tous les graphismes ennuyeux) et la licence mono-utilisateur coûte 70 $. Si vous utilisez un éditeur de texte la plupart du temps, ce sera un investissement rentable !