
Définition et usage
La méthode clearTimeout() peut annuler le délai d'attente défini par la méthode setTimeout().
Grammaire
clearTimeout(id_of_settimeout)
| 参数 | 描述 |
|---|---|
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
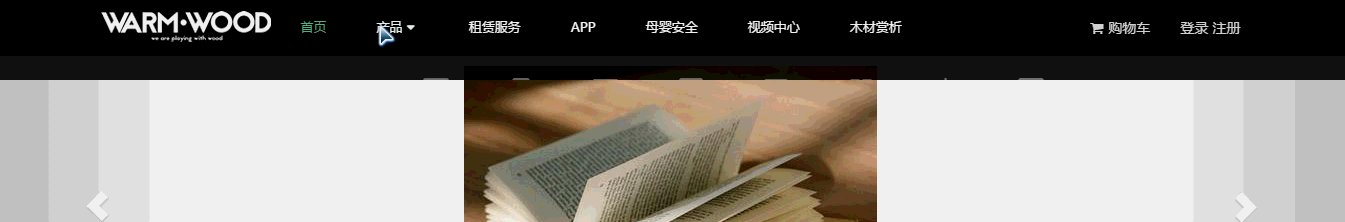
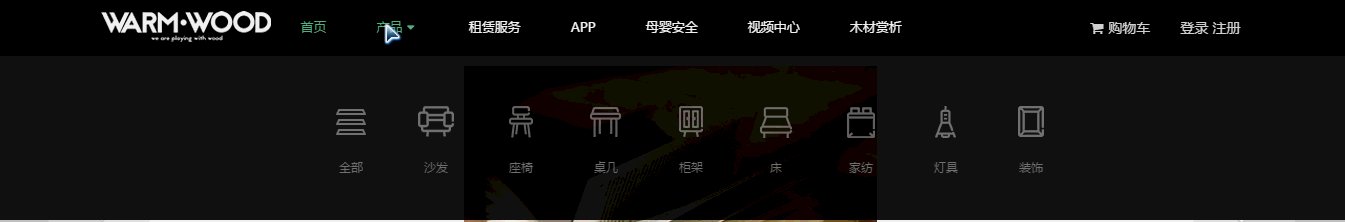
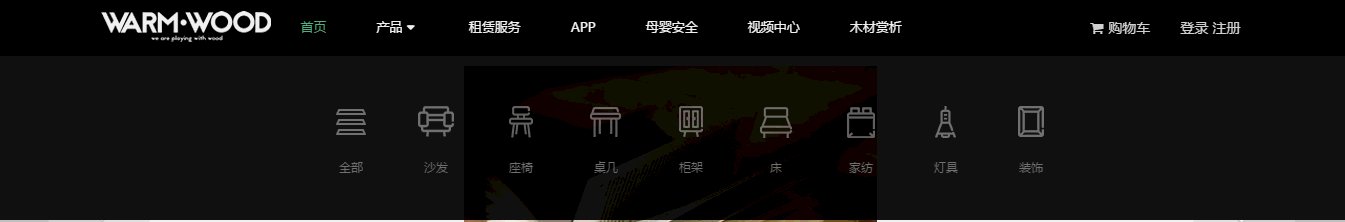
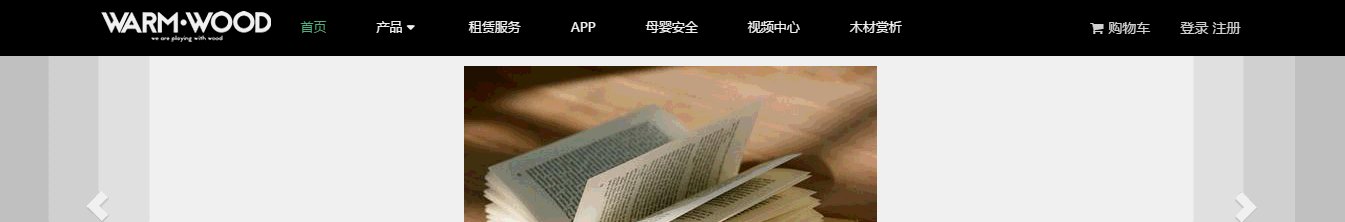
Exigence : Lorsque la souris est placée sur le menu parent, le sous-menu ci-dessous s'affiche. Lorsque la souris s'éloigne du sous-menu ou du menu parent, le sous-menu doit être réduit. L'effet final est le suivant :

PS : Cette exigence est très courante. L'approche la plus courante consiste à imbriquer un élément Ul sous l'élément li pour contenir les éléments enfants. Cette approche peut être entièrement contrôlée à l’aide de CSS. Mais aujourd'hui, ce sous-menu et cette barre de navigation sont distincts. Autrement dit, le bloc header-tags s'affiche lorsque la souris passe sur le produit.
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首页</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">产品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal" src="~/Content/static/all.png">
<img class="screening-img-hover" src="~/Content/static/all1.png">
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal" src="~/Content/static/shafa.png">
<img class="screening-img-hover" src="~/Content/static/shafa1.png">
<p>沙发</p>
</li>
<li tagid="3">
<img class="screening-img-normal" src="~/Content/static/zuoyi.png">
<img class="screening-img-hover" src="~/Content/static/zuoyi1.png">
<p>座椅</p>
</li>
....
</div> Cela ne peut pas être entièrement contrôlé avec CSS (le survol ne peut contrôler que les éléments enfants ou les éléments frères).
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block} La situation ci-dessus nécessite l'utilisation de scripts. Cela implique d'entrer et de sortir des deux éléments #header_tags et .header-tags. Lorsque la souris se déplace dans #header_tags, .header-tags est affiché. Lorsque la souris se déplace dans .header-tags, l'événement de déplacement de #header_tags ne peut pas être déclenché immédiatement, mais les balises doivent continuer à être affichées. Le sous-menu ne sera fermé qu'une fois que la souris aura quitté #header_tags et .header-tags et n'y entrera plus.
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });Si la minuterie n'est pas effacée et que l'exécution différée n'est pas ajoutée, la barre de navigation continuera de clignoter. Je ne peux pas cliquer du tout.
 minidump.dmp
minidump.dmp
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Maximiser la page Web
Maximiser la page Web
 Comment créer une entrée d'encyclopédie
Comment créer une entrée d'encyclopédie
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 La différence entre MS Office et WPS Office
La différence entre MS Office et WPS Office
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C