
En Javascript, tout est un objet, mais les objets sont également différents et peuvent être grossièrement divisés en deux catégories, à savoir : les objets ordinaires (Object) et les objets fonctionnels (Function).
De manière générale, les objets générés via new Function sont des objets de fonction et les autres objets sont des objets ordinaires.
Exemple :
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 est une déclaration de fonction, la manière la plus courante de définir une fonction. f2 est en fait une fonction anonyme est attribuée à f2, qui est une expression de fonction rare, mais c'est aussi un objet fonction. .
Function est un objet fourni avec JS. Lorsque f1 et f2 sont créés, JS construira automatiquement ces objets via new Function(). Par conséquent, ces trois objets sont tous créés via new Function().
Il existe deux manières de créer des objets en Javascript : les littéraux d'objet et l'utilisation de nouvelles expressions. La création de o1 et o2 correspond à ces deux manières. Concentrons-nous sur o3. , o3 est un objet instance de f1, o3 et f1 sont du même type, du moins je le pensais, mais ce n'est pas le cas...
Alors, comment le comprenez-vous ? C'est très simple. Regardez si o3 est généré via new Function. Évidemment non, puisque ce n'est pas un objet fonction, c'est un objet ordinaire.
Après une simple compréhension des objets fonction et des objets ordinaires, jetons un coup d'œil au prototype et à la chaîne de prototypes en Javascript :
Dans JS, chaque fois qu'un objet fonction f1 est créé, certaines propriétés seront intégrées à l'objet, y compris le prototype et __proto__ est l'objet prototype, qui enregistre certaines propriétés et méthodes de f1.
Il est à noter que prototype est invisible pour f1, c'est-à-dire que f1 ne cherchera pas les propriétés et méthodes dans prototype.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
Alors, à quoi sert un prototype ? En fait, la fonction principale du prototype est l’héritage. En termes simples, les propriétés et méthodes définies dans le prototype sont réservées à ses propres « descendants ». Par conséquent, les sous-classes peuvent accéder pleinement aux propriétés et méthodes du prototype.
Pour savoir comment la f1 laisse le prototype aux "descendants", nous devons comprendre la chaîne de prototypes dans JS. À ce moment-là, __proto__ dans JS entre en scène. Ce type a l'air très étrange et est également très caché. profond que vous ne le voyez souvent pas, mais il existe à la fois dans les objets ordinaires et dans les objets fonction. Sa fonction est de sauvegarder l'objet prototype de la classe parent. Lorsque JS crée un objet via la nouvelle expression, il enregistre généralement la classe parent. . Le prototype de la classe est affecté à l'attribut __proto__ du nouvel objet, formant ainsi un héritage de génération en génération...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
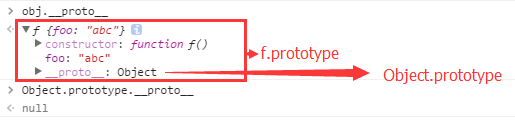
console.log(obj.foo); //abcMaintenant, nous savons que __proto__ dans obj enregistre le prototype de f, alors qu'est-ce qui est enregistré dans __proto__ dans le prototype de f ? Regardez l'image ci-dessous :

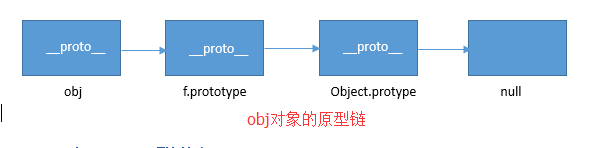
Comme le montre la figure, Object.prototype est stocké dans __proto__ de f.prototype. Il y a également __proto__ dans l'objet Object.prototype. D'après les résultats de sortie, Object.prototype.__proto__ est nul, indiquant le prototype de l'objet obj. .La fin de la chaîne. Comme indiqué ci-dessous :

Une fois que l'objet obj a une telle chaîne de prototypes, lorsque obj.foo est exécuté, obj recherchera d'abord s'il possède l'attribut, mais ne recherchera pas son propre prototype. Lorsque foo ne peut pas être trouvé, obj suivra le prototype. chaîne. Allez chercher...
Dans l'exemple ci-dessus, nous avons défini l'attribut foo sur le prototype de f, puis obj trouvera cet attribut sur la chaîne de prototypes et l'exécutera.
Enfin, résumez les points clés abordés dans cet article en quelques phrases :
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 mysql créer une base de données
mysql créer une base de données
 Quel logiciel est cdr
Quel logiciel est cdr
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier