L'exemple de cet article vous explique comment implémenter plusieurs téléchargements de fichiers à l'aide de javascript html5. Le contenu spécifique est le suivant
.Structure HTML :
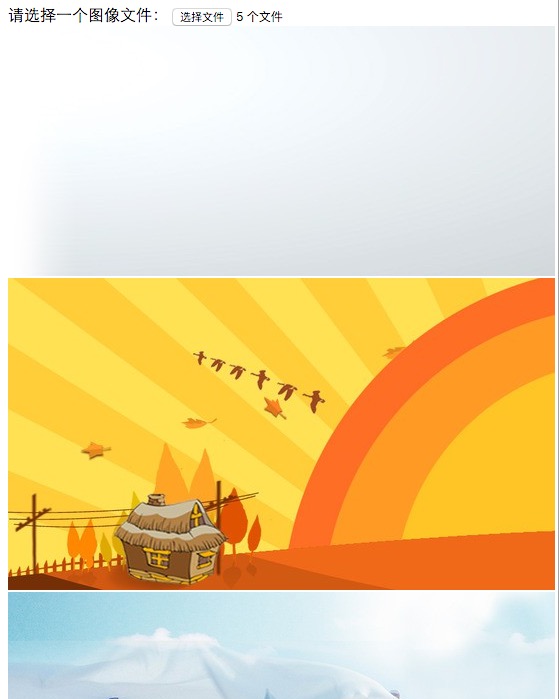
<div class="container"> <label>请选择一个图像文件:</label> <input type="file" id="file_input" multiple/> </div>
Au fait, parlons de la logique principale de cet upload :
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom树 <br> }
}
}
}
Cependant, ce n'est pas le cas. Cela convertit simplement l'image en codage base64, puis l'affiche sur le front-end. Lors de l'actualisation, il n'y a rien
.
Après avoir inséré l'image, ouvrez les outils de développement et voyez que la structure html est comme ceci

Ensuite, le fichier MD5 est renvoyé au backend, car le frontend supprime généralement les images après le téléchargement. Le but du retour est de dire au backend de confirmer que ces images correspondent à ce que nous voulons, et le backend les stocke dans. la base de données.
Dites-moi comment interagir avec jquery
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
.
Ensuite, après avoir récupéré les données souhaitées dans le rappel de réussite, nous pouvons insérer l'image dans la page, similaire à la méthode précédente~Dernier rendu :