
Prekata
Apabila membincangkan berorientasikan objek dalam dunia besar JavaScript, dua perkara mesti disebutkan: 1. JavaScript ialah bahasa berorientasikan objek berdasarkan prototaip 2. Pendekatan berorientasikan objek untuk mensimulasikan bahasa kelas. Mengenai mengapa perlu untuk mensimulasikan sifat berorientasikan objek bahasa kelas, saya secara peribadi percaya bahawa dalam beberapa kes, corak prototaip boleh memberikan kemudahan tertentu, tetapi dalam aplikasi yang kompleks, sistem berorientasikan objek berasaskan prototaip adalah tidak memuaskan dari segi abstraksi dan pewarisan. Memandangkan JavaScript adalah satu-satunya bahasa skrip yang disokong oleh pelayar utama, pakar dari semua lapisan masyarakat perlu menggunakan pelbagai kaedah untuk meningkatkan kemudahan bahasa Hasil pengoptimuman adalah bahawa kod yang mereka tulis menjadi lebih dan lebih seperti berorientasikan objek bahasa kelas, dengan itu juga menyembunyikan intipati sistem prototaip JavaScript.
Bahasa berorientasikan objek berasaskan prototaip
Corak prototaip, seperti corak kelas, adalah generik pengaturcaraan, iaitu metodologi pengaturcaraan. Di samping itu, pengaturcaraan berfungsi, yang telah menjadi popular baru-baru ini, juga merupakan sejenis generik pengaturcaraan. Apabila Brendan Eich, bapa JavaScript, mereka bentuk JavaScript, dia tidak berhasrat untuk menambah konsep kelas padanya dari awal Sebaliknya, dia menggunakan dua bahasa berasaskan prototaip lain: Self dan Smalltalk.
Memandangkan kedua-duanya adalah bahasa berorientasikan objek, mereka mesti mempunyai kaedah untuk mencipta objek. Dalam bahasa kelas, objek dicipta berdasarkan templat Pertama, kelas ditakrifkan sebagai abstraksi dunia sebenar, dan kemudian objek itu dibuat instantiated oleh kelas Dalam bahasa prototaip, objek dicipta dengan mengklon objek lain. Induk klon Memanggil objek prototaip.
Kunci pengklonan ialah sama ada bahasa itu sendiri memberikan kita kaedah pengklonan asli. Dalam ECMAScript5, Object.create boleh digunakan untuk mengklon objek.
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);
Tujuan corak prototaip bukanlah untuk mendapatkan objek yang tepat, tetapi untuk menyediakan cara yang mudah untuk mencipta objek (daripada "Corak Reka Bentuk JavaScript dan Amalan Pembangunan"). Walau bagaimanapun, disebabkan oleh isu reka bentuk bahasa, prototaip JavaScript mempunyai banyak percanggahan Beberapa sintaks kompleksnya kelihatan seperti bahasa berasaskan kelas Masalah tatabahasa ini menutupi mekanisme prototaipnya (daripada "The Essence of JavaScript Language"). Seperti:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)
Sebenarnya, apabila objek fungsi dicipta, objek fungsi yang dihasilkan oleh pembina Fungsi akan menjalankan beberapa kod yang serupa dengan ini:
this.prototype = {constructor: this}
Objek fungsi baharu diberikan atribut prototaip, yang nilainya ialah objek yang mengandungi atribut pembina dan nilai atribut ialah fungsi baharu. Apabila anda menggunakan operator baharu pada fungsi, nilai sifat prototaip fungsi itu digunakan sebagai objek prototaip untuk mengklon objek baharu. Jika pengendali baharu ialah kaedah, proses pelaksanaannya adalah seperti berikut:
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}
Seperti yang dapat dilihat dari di atas, walaupun menggunakan operator baharu untuk memanggil fungsi kelihatan seperti menggunakan instantiasi templat untuk mencipta objek, intipatinya adalah untuk mengklon objek baharu menggunakan objek prototaip.
Oleh kerana objek yang baru diklon boleh mengakses semua kaedah dan sifat objek prototaip, ditambah pula dengan ciri pengendali baharu, ini menjadi asas penggunaan prototaip untuk mensimulasikan bahasa kelas.
Gunakan prototaip untuk mensimulasikan bahasa kelas
Abstrak
Gunakan corak prototaip untuk mensimulasikan kelas, pertama dengan cara abstrak. Mengikut ciri-ciri bahasa JavaScript, biasanya kelas (sebenarnya kelas pseudo) biasanya meletakkan medan dalam pembina (sebenarnya fungsi yang dipanggil oleh operator baru, JavaScript itu sendiri tidak mempunyai konsep pembina), dan meletakkan kaedah dalam atribut prototaip fungsi.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
Warisi
Warisan ialah salah satu konsep yang paling banyak diperkatakan dalam bahasa OO. Banyak bahasa OO menyokong dua jenis pewarisan: pewarisan antara muka dan pewarisan pelaksanaan. Warisan antara muka mewarisi tandatangan kaedah, manakala warisan pelaksanaan mewarisi kaedah sebenar. Walau bagaimanapun, warisan antara muka tidak boleh dilaksanakan dalam ECMAScript Ia hanya menyokong warisan pelaksanaan, dan warisan pelaksanaannya bergantung terutamanya pada rantaian prototaip. (Daripada "JavaScript Advanced Programming" Bahagian 6.3 - Warisan) Pada tahun ketiga sekolah menengah, penulis meneroka pelbagai simulasi pewarisan, seperti: warisan gabungan, pewarisan prototaip, pewarisan parasit, pewarisan gabungan parasit, dan akhirnya kombinasi parasit menjadi semua. kelas simulasi Asas pewarisan.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
}
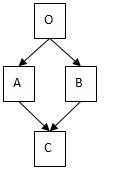
高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
} 值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);
类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);
继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);
以上就是本文的全部内容,希望对大家的学习有所帮助。
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence