
Un framework mature, le contrôle de date est indispensable, il existe de nombreux contrôles de date parmi lesquels choisir en ligne, et le framework principal utilise bootstrap, le contrôle de date doit également utiliser le sien actuellement,
Adresse de contrôle : http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
Adresse open source sur GitHub : https://github.com/smalot/bootstrap-datetimepicker
Avant d'utiliser datetimepicker, vous devez d'abord suivre les étapes suivantes
1 bibliothèque de scripts JS de référence
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
Le bootstrap-datetimepicker.zh-CN.js indique que la date et l'heure peuvent être affichées en langue chinoise
2 Présentation de la bibliothèque CSS
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3Définition des balises HTML
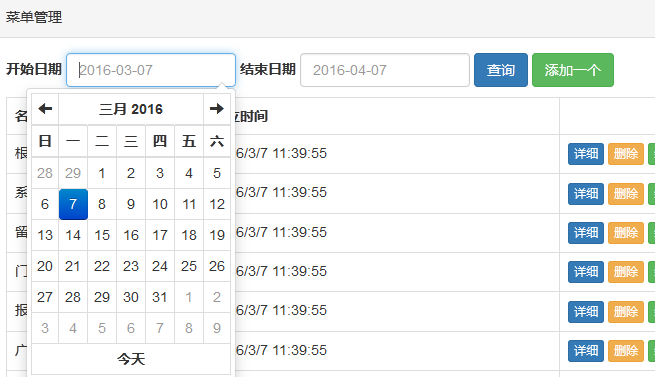
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4Écrire un événement datetimepicker
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
Remarque, de nombreux amis ont demandé sur Internet comment utiliser uniquement la date ou pas l'heure, car par défaut, chaque fois que vous utilisez datetimepicker pour sélectionner, vous devez sélectionner le niveau de jour, ce qui est très désagréable, mon oncle Développé pendant. recherche, ce problème a été résolu en utilisant le paramètre minView, qui équivaut à la précision d'affichage minimale en contrôle,
0 représente les minutes (par défaut), 1 représente les heures et 2 représente les jours. Si nous fixons la valeur à 2, la page de sélection des heures n'apparaîtra plus !

Les amis qui souhaitent en savoir plus sur Bootstrap peuvent cliquer sur "Tutoriel d'apprentissage bootstrap" pour une étude approfondie.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 rayon de frontière
rayon de frontière
 Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Implémenter la méthode de saut 301 via le code js
Implémenter la méthode de saut 301 via le code js
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données