
Une fonction est un bloc de code événementiel ou réutilisable qui s'exécute lorsqu'elle est appelée.
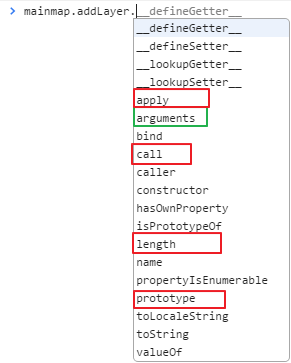
Les fonctions sont des objets avec leurs propres propriétés et méthodes. Tout d’abord, jetons un coup d’œil visuel à la sortie de la méthode d’attribut de fonction sous la console :

Les attributs internes d'une fonction ne doivent inclure que deux objets spéciaux : les arguments et this.
Les attributs de fonction incluent : la longueur et le prototype
Les méthodes de fonction (non héritées) incluent : apply() et call()
Méthodes de fonction héritées : bind(), toString(), toLocaleString(), valueOf()
Je ne connais pas les autres pour le moment, j'en rajouterai plus tard
1. Attributs internes de la fonction
A l'intérieur de la fonction, il y a deux objets spéciaux, les arguments et ceci.
attribut arguments
arguments est un objet de type tableau qui contient tous les paramètres passés dans la fonction. Le but principal des arguments est de sauvegarder les paramètres de la fonction, mais cet objet a un attribut d'appelé, qui est un pointeur vers la fonction qui possède cet objet arguments. , comme suit C'est une fonction factorielle très classique.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}L'algorithme récursif est généralement utilisé pour définir la fonction factorielle. Comme le montre le code ci-dessus, cette définition convient lorsqu'il existe un nom de fonction et que le nom de la fonction ne changera pas à l'avenir. Cependant, l'exécution de cette fonction est étroitement couplée au nom de fonction factoriel. Afin d'éliminer ce phénomène de couplage étroit (changements de nom de fonction, etc.), arguments.callee peut être utilisé.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}Le nom de la fonction factorial n'est plus référencé dans le corps de la fonction factorial() réécrite. De cette façon, même si le nom de la fonction est modifié, l'appel récursif peut se terminer normalement. Par exemple :
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0Si arguments.callee n'est pas utilisé, alors trueFactory(5) renvoie également 0
;cet attribut
2. Méthodes de fonction
Chaque fonction contient deux méthodes non héritées : apply() et call(). Le but de ces deux méthodes est d’appeler des fonctions dans un domaine spécifique (je ne comprends pas quand je vois cela). Leur véritable pouvoir réside dans la capacité d’élargir le périmètre dans lequel la fonction s’exécute
;Cet éditeur vous présentera tout ce qui concerne les propriétés internes et les méthodes de fonction des fonctions JavaScript. J'espère que cela vous sera utile !
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?
 Éléments de base des présentations
Éléments de base des présentations