
Les amis qui ont étudié js découvriront que nous avons utilisé la méthode alert(), la méthode prompt() et la méthode prompt() dans certains cas. Elles affichent toutes une boîte de dialogue sur l'écran et affichent des crochets dessus. Le contenu à l'intérieur, en utilisant cette méthode, rend l'interactivité de la page plus intéressante. En fait, nous utilisons souvent ce type de boîte de dialogue lors de la navigation sur les pages Web. Les boîtes de dialogue sont souvent utilisées lorsque les utilisateurs ont une communication bidirectionnelle avec les applications.
Les trois boîtes de dialogue de JavaScript sont obtenues en appelant les trois méthodes alert(), confirm() et prompt() de l'objet windowCes boîtes de dialogue peuvent être utilisées pour compléter l'entrée et la sortie. de js, implémentez du code js qui peut interagir avec les utilisateurs.
Aujourd'hui, l'éditeur présentera brièvement les trois boîtes de dialogue contextuelles dans js. L'éditeur expliquera d'abord ces méthodes en détail séparément, puis comparera ces méthodes. D'accord, commençons notre js Partons en voyage`(. *∩_∩*)′......
La première : méthode alert()
La méthode alert() est la plus simple à utiliser parmi ces trois boîtes de dialogue. Elle peut être utilisée pour afficher simplement et clairement les informations textuelles entre les crochets alert() dans la boîte de dialogue. boîte de dialogue dans laquelle les informations à afficher sont placées entre parenthèses. La boîte de dialogue contient un bouton "Confirmer". Une fois que l'utilisateur a fini de lire les informations affichées, il lui suffit de cliquer sur le bouton pour fermer la boîte de dialogue. Regardons un exemple d'utilisation de la méthode alert(). Le code est le suivant :
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
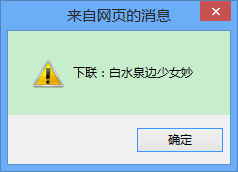
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>Exécutez le petit exemple ci-dessus, une boîte de dialogue apparaîtra sur la page et affichera la phrase « Shanglian : Les arbres anciens sont morts sous les rochers et les rochers », comme indiqué ci-dessous :

Puis, après avoir cliqué sur le bouton « Confirmer », la deuxième boîte de dialogue s'affichera et « La fille à côté de la source d'eau vive est magnifique ! », l'effet est le suivant
;

Une boîte de dialogue apparaît sur la page et affiche la phrase « Premier couplet : Arbres anciens flétris sous les rochers. » Après avoir cliqué sur le bouton « Confirmer », une deuxième boîte de dialogue affiche et affiche « La fille à côté de la source d'eau vive ». est merveilleux !" Analysons-le. Voici un petit exemple :
a. Appelez la méthode alert() deux fois dans le bloc de script
 pr touche de raccourci
pr touche de raccourci
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Comment lire des données Excel en HTML
Comment lire des données Excel en HTML
 Comment ouvrir les autorisations de portée
Comment ouvrir les autorisations de portée